help with recent topics change
2 posters
Page 1 of 1
 help with recent topics change
help with recent topics change
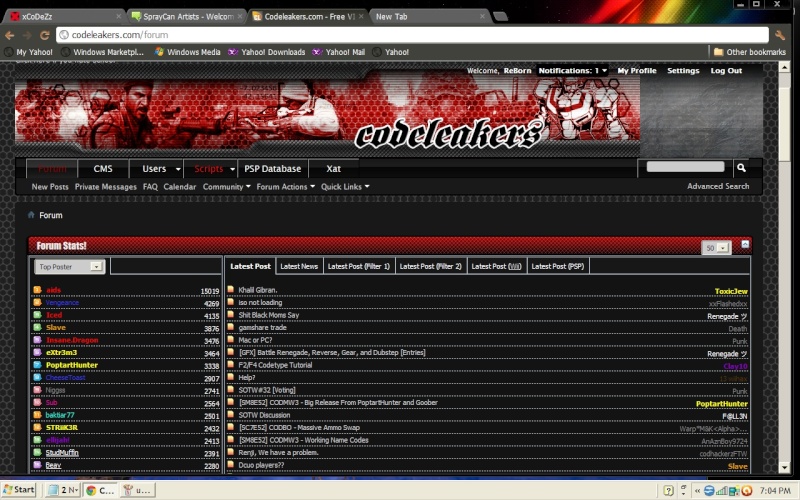
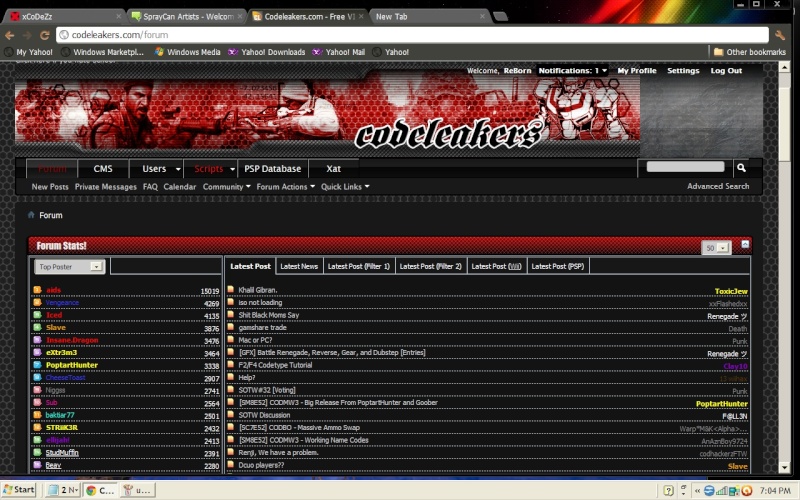
Is there a way to add the top posters to the new Recent topics look?
Like this forum did

like add the Top posters in the Templates>Portal>Mod_Recent_Topics
Heres the script i have for my Mod_Recent_Topics
Heres the Mod_Top_Posters Code:
Like this forum did

like add the Top posters in the Templates>Portal>Mod_Recent_Topics
Heres the script i have for my Mod_Recent_Topics
- Code:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #000;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="2" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Recent Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(24, 24, 24) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="2" width="100%">
<tr><td class="catHead" colspan="3" width="75%">
<div class="title"><font color="white">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="15%">
<div class="title"><font color="white">Last post</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="58%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Arial; font-size: 10px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="21%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="21%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://i46.servimg.com/u/f46/17/26/01/29/subfor12.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Times New Roman; font-size: 12px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
Heres the Mod_Top_Posters Code:
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="15"><span class="genmed module-title">{L_TOP_POSTERS}</span></td>
</tr>
<tr>
<td>
<table summary="{L_TOP_POSTERS}" width="100%">
<!-- BEGIN POSTER -->
<tr>
<td class="{POSTER.ROW_CLASS} genmed" width="1%">{POSTER.NAME}</td>
<td class="{POSTER.ROW_CLASS}" nowrap="nowrap" title="">{POSTER.NB_POSTS}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
</tr>
</table>
 Re: help with recent topics change
Re: help with recent topics change
so have you tried adding the code?
I cant really tell by the screen shot do you have the link to the site?
and you are saying it has to go in the, portal for recent topics template?
I cant really tell by the screen shot do you have the link to the site?
and you are saying it has to go in the, portal for recent topics template?

kirk- Forumaster
-
 Posts : 11037
Posts : 11037
Reputation : 653
Language : English,Vulcan,Klingon, Romulan,& Gorn
 Re: help with recent topics change
Re: help with recent topics change
ok i made the recent topics widget, display at the top at all times, within the forum by adding a code, then i followed a tutorial on how to make the recent topics look different which was from this tutorial: ( [url]https://help.forumotion.com/t90639-latest-topics-new-system[/url ) , and in order to make it look different u would have to add a whole sheet of different coding in the Templates>portal>mod_recent_topics file. you would also have to get rid of the right section of the widgets display, now theres no way you can add a widget next to the new recent topics look. i was wondering if it was possible to add a 4th column to the Mod_Recent_topics code to make the Top Posters display. link to the look i want: ( www.codeleakers.com )
 Similar topics
Similar topics» Change Recent Topics widget to Recent Posts?
» Change position for recent topics
» Exclude recent posts from specific forum(s) from last/recent topics widget?
» how to change my "recent topics" widget?
» Quirks with Prosilver green skin? Recent topics stalling , duplicating topics, or blank?
» Change position for recent topics
» Exclude recent posts from specific forum(s) from last/recent topics widget?
» how to change my "recent topics" widget?
» Quirks with Prosilver green skin? Recent topics stalling , duplicating topics, or blank?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by +Fusion- April 6th 2012, 4:08 am
by +Fusion- April 6th 2012, 4:08 am

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
