Help me: Want visible related topic both Registered users & Guest users.
3 posters
Page 1 of 1
 Help me: Want visible related topic both Registered users & Guest users.
Help me: Want visible related topic both Registered users & Guest users.
Hi,
We have added a "Related Topic" in below <div class="noprint">.
This JavaScript code is should be:
jQuery(document).ready(function(){jQuery(function(){jQuery('.noprint').append('<br></br><div class="releatedp"><div class="head2">Related Topic</div>
......................
</div>
but this related topic visible in Registered users only.
We need to visible Guest users also.
I have attached screenshot below.

Kindly give JavaScript for visible both users.
Warm Regards
Muraliraja
We have added a "Related Topic" in below <div class="noprint">.
This JavaScript code is should be:
jQuery(document).ready(function(){jQuery(function(){jQuery('.noprint').append('<br></br><div class="releatedp"><div class="head2">Related Topic</div>
......................
</div>
but this related topic visible in Registered users only.
We need to visible Guest users also.
I have attached screenshot below.

Kindly give JavaScript for visible both users.
Warm Regards
Muraliraja

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
Hello,
Do you mean the similar topic feature? You can make it visible for guests:
Admin Panel > General > Traffic exchange > Members & Guests
> Save
Do you mean the similar topic feature? You can make it visible for guests:
Admin Panel > General > Traffic exchange > Members & Guests
> Save

Jophy- ForumGuru
-
 Posts : 17924
Posts : 17924
Reputation : 836
Language : English
Location : Somewhere
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
Dear Mr. Jophy,
We don't need your default "Similar topic" feature.
We have added "Related topics" in under noprint class area. That related topic visible Registered users only, we need both Registered users and Guest users.
Kindly help in this regard.
We don't need your default "Similar topic" feature.
We have added "Related topics" in under noprint class area. That related topic visible Registered users only, we need both Registered users and Guest users.
Kindly help in this regard.

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
Where did you add this 'related topic'?

Jophy- ForumGuru
-
 Posts : 17924
Posts : 17924
Reputation : 836
Language : English
Location : Somewhere
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
We thank you very much for your immediate response.
Our Domain is http://www.amarkkalam.net
This is PHPBB3 type Tamil language forum from http://forumta.net/
Forum Name: அமர்க்களம்
We added that "Related Topic" under <div class="noprint"> area
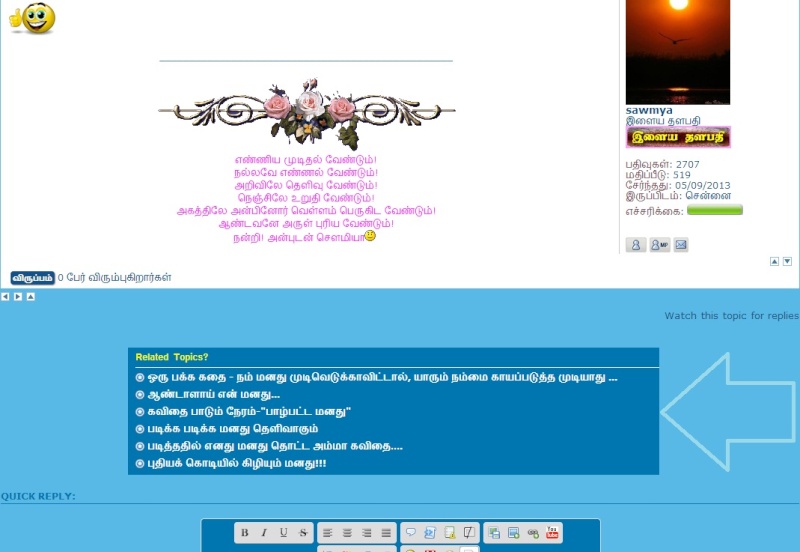
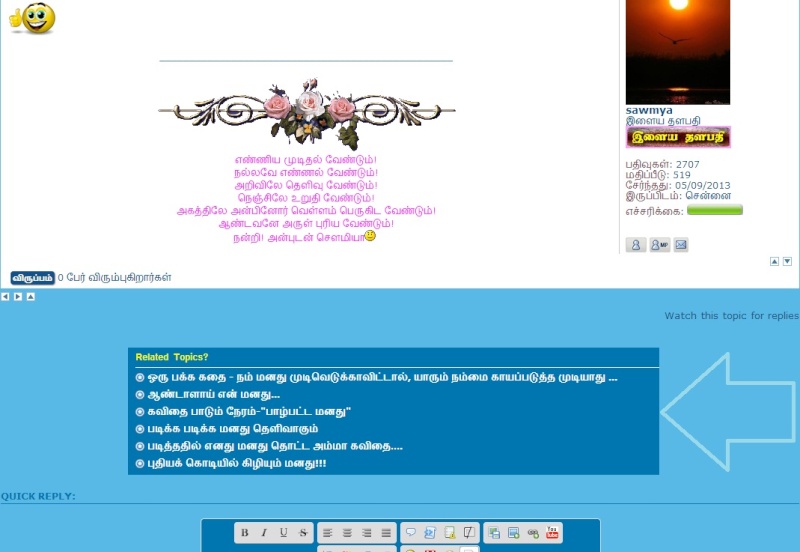
Kindly checkout screenshot https://i.servimg.com/u/f55/18/08/46/24/screen10.jpg
Kindly help me.
Our Domain is http://www.amarkkalam.net
This is PHPBB3 type Tamil language forum from http://forumta.net/
Forum Name: அமர்க்களம்
We added that "Related Topic" under <div class="noprint"> area
Kindly checkout screenshot https://i.servimg.com/u/f55/18/08/46/24/screen10.jpg
- Code:
jQuery(document).ready(function(){jQuery(function(){jQuery('.noprint').append('<br></br><div class="releatedp"><div class="head2">Related Topic</div>
......................
</div>
Kindly help me.

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
Is this placed on the templates? If so, you have placed the code where the entire area would not be visible for guests, that's why it's not showing for guests.
I have not seen a solution for this yet.
I have not seen a solution for this yet.

Jophy- ForumGuru
-
 Posts : 17924
Posts : 17924
Reputation : 836
Language : English
Location : Somewhere
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
Hi FM Team,
Finally working that our Related Topic script, while we disabled the Quick Reply with Multi-Quote in JavaScript.
Kindly visit page: http://www.amarkkalam.net/t18598-toll-free. (See above Quick Reply area)
So that Quick Reply with Multi-Quote not working now.
Is there any solution for that?
Related Topic visible now both Guests & Registered users. | Solved.
Thank you Mr. Jophy
Thanks & Regards
Muraliraja
Finally working that our Related Topic script, while we disabled the Quick Reply with Multi-Quote in JavaScript.

Kindly visit page: http://www.amarkkalam.net/t18598-toll-free. (See above Quick Reply area)
So that Quick Reply with Multi-Quote not working now.
Is there any solution for that?
Related Topic visible now both Guests & Registered users. | Solved.
Thank you Mr. Jophy
Thanks & Regards
Muraliraja

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
Is this considered to be solved? The last post was a bit difficult to understand. 
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
Sir Chivaswrote:Is this considered to be solved? The last post was a bit difficult to understand.

If I disabled JavaScript for Quick Quote in Quick Reply then, Related Topics working perfect for both Registered users and Guest users.
I giving below that Quick Quote in Quick Reply JavaScript.
- Code:
$(function () {
var CopyrightNotice = 'Quick Quote in Quick Reply for forumotion boards. Copyright by AvacWeb. All Rights Reserved. Use and modification of this script is not allowed without this entire copyright notice in the original, copied, or modified script. No distribution without consent.';
by AvacWeb. All Rights Reserved. Use and modification of this script is not allowed without this entire copyright notice in the original, copied, or modified script. No distribution without consent.';
for(var quote = $('.i_icon_quote'), i = 0, qr = document.getElementById('quick_reply'), q, t = qr.offsetTop - 200; (q = quote[i++]); ) {
$(q.parentNode).click(function(e) {
e.preventDefault();
var selection = (function() {
if (window.getSelection) {
var e = document.activeElement;
return (e && e.tagName.toLowerCase() in {textarea:1, input:1}) ? e.value.substring (e.selectionStart, e.selectionEnd) : window.getSelection().toString();
}
else if(document.selection.createRange) {
return (document.selection.createRange()).text || '';
}
return null;
})(), sc = $("#text_editor_textarea").sceditor("instance");
if(selection && selection.length) return sc.insert('[quote]' + selection + '[/quote]');
var div = document.createElement('div'), s = setInterval(function() {
document.body.scrollTop < t ? document.body.scrollTop += 10 : clearInterval(s);
}, 5);
$(div).load(this.href + ' #text_editor_textarea', function() {
sc.insert( div.getElementsByTagName('textarea')[0].value );
});
});
}
});
Above JavaScript code blocked noprint class area.
Kindly give me solution.
Thanks & Regards
Muraliraja

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
- Code:
jQuery(document).ready(function($){
var rules = 'Your rules here';
$('.noprint').append('<br></br><div class="releatedp"><div class="head2">Related Topic</div> '+ rules.innerHTML +' </div>')});

Guest- Guest
 Re: Help me: Want visible related topic both Registered users & Guest users.
Re: Help me: Want visible related topic both Registered users & Guest users.
cloner wrote:
- Code:
jQuery(document).ready(function($){
var rules = 'Your rules here';
$('.noprint').append('<br></br><div class="releatedp"><div class="head2">Related Topic</div> '+ rules.innerHTML +' </div>')});
This code visible Registered users only.
Guest not visible. But i want visible both Registered and Guest users.

guruji- Forumember
- Posts : 48
Reputation : 4
Language : Tamil
 Similar topics
Similar topics» Make Chat visible to guest
» Customized toolbar not visible for guest users(un registered users) - Help me plzz
» Making forum visible only to registered users
» In total there are 2 users online :: 1 Registered, 0 Hidden and 1 Guest :: 1 Bot what is bot?
» Users online and users registered number changer
» Customized toolbar not visible for guest users(un registered users) - Help me plzz
» Making forum visible only to registered users
» In total there are 2 users online :: 1 Registered, 0 Hidden and 1 Guest :: 1 Bot what is bot?
» Users online and users registered number changer
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by guruji January 27th 2014, 4:15 pm
by guruji January 27th 2014, 4:15 pm



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
