Sound Notifications
2 posters
Page 1 of 1
 Sound Notifications
Sound Notifications
| Install Sound Notifications |
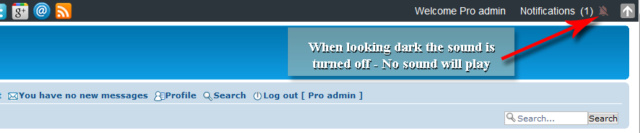
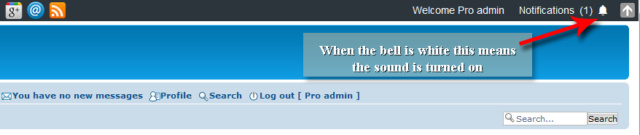
| Some of you have asked for our forums to have sounds play when you get a Notification. Today I am proud to announce this great new plug in. Compatible with the following version's PunBB, phpBB2, phpBB3, Invision, ModernBB, AwesomeBB, This may have problems if you have made a lot of change to your templates. Screen shot's   Installation: Admin Panel → Modules → HTML & JAVASCRIPT → Javascript codes management : Yes →  Admin Panel → Modules → HTML & JAVASCRIPT → Javascript codes management →  Title * : Notification sound Placement : All pages Javascript Code * : Copy and paste all of the code below.

Templates: Admin Panel → Display → Templates → Templates option → General → overall_header Find:
After the code add the following line.
After the code add the following line.
Here is some sounds you may want to use:
once you have added your sound file you need to save and publish your template. This tutorial was made by a member of the Russian support forum, Translated by: Ivan Ivanov. Reworked by: @APE If you have any problems with the Tutorial please make a thread in the support forum and link this thread to it. | |||||||||||||||||||||
| This tutorial was written by APE. |
Last edited by Ape on Wed 7 Oct 2020 - 18:27; edited 1 time in total
TonnyKamper and KimiD56 like this post
 Re: Sound Notifications
Re: Sound Notifications
This code was updated to fit in with the new HTTPS address
updated 11.02.2020 by skouliki
updated 11.02.2020 by skouliki
TonnyKamper and KimiD56 like this post
 Similar topics
Similar topics» Using Sound Notifications
» Using Sound Notifications with CSS rather than modifying Templates
» [How To] Weather Widget and Chatbox Sound Notifications
» Sound for the notifications system... for Javascript experts...
» Sound for the notifications system. for Javascript experts...
» Using Sound Notifications with CSS rather than modifying Templates
» [How To] Weather Widget and Chatbox Sound Notifications
» Sound for the notifications system... for Javascript experts...
» Sound for the notifications system. for Javascript experts...
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 













 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
