Centering rank titles (Poster's Side Profile)
+2
TheCrow
Sienna
6 posters
Page 1 of 1
 Centering rank titles (Poster's Side Profile)
Centering rank titles (Poster's Side Profile)
Technical Details
Forum version : #phpBB3
Position : Administrator
Concerned browser(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Other
Screenshot of problem : https://i.imgur.com/bywt8ep.png
Who the problem concerns : All members
When the problem appeared : When it started
Forum link : http://www.ardentartforum.com/
Description of problem
Hello! So, I'm back having more questions. Well, I'd like to center rank titles in the poster's side profile, under the display picture. I want it to align under the center of the DP, basically how the username is.This is the code I've tried
- Code:
.postprofile dd:first-child, .ranktitle, div.ranktitle {
font-size: 13px;
font-weight: 700;
text-align: center!important;
I've also tried padding and margins, but the rank titles aren't aligned. One rank title will be perfect, but the others will be too far to the right or left.
Last edited by Kelso on Mon May 23 2016, 18:54; edited 1 time in total
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Hello @Kelso,
Go to:
Admin Panel > Display > Templates > General > viewtopic_body
Find:
and replace it with:
That'll fix the rank positioning!
Go to:
Admin Panel > Display > Templates > General > viewtopic_body
Find:
|
and replace it with:
|
That'll fix the rank positioning!
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Or you can try add this to your CSS
- Code:
span.ranktitle {
font-size: 13px;
font-weight: bold;
text-align: center;
display: block;
margin-bottom: -15px;
}
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Just a little trick you guys might want to know :
On phpbb3 you can use a single line of CSS to center the rank title. Go to Admin Panel > Display > Colors > CSS stylesheet and paste the following code :
Here's a breakdown :
== the profile info container.
== the definition title<dt> tag that contains the avatar + username.
== the definition description<dd> tag directly after the <dt> tag, which contains the rank title.
Here's some info on the "next" selector :
http://www.w3schools.com/cssref/sel_element_pluss.asp
https://developer.mozilla.org/en-US/docs/Web/CSS/Adjacent_sibling_selectors
On phpbb3 you can use a single line of CSS to center the rank title. Go to Admin Panel > Display > Colors > CSS stylesheet and paste the following code :
- Code:
.postprofile dt + dd { text-align:center; }
Here's a breakdown :
|
|
|
Here's some info on the "next" selector :
http://www.w3schools.com/cssref/sel_element_pluss.asp
https://developer.mozilla.org/en-US/docs/Web/CSS/Adjacent_sibling_selectors
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Sorry for the late reply! Was at work all day, haha.
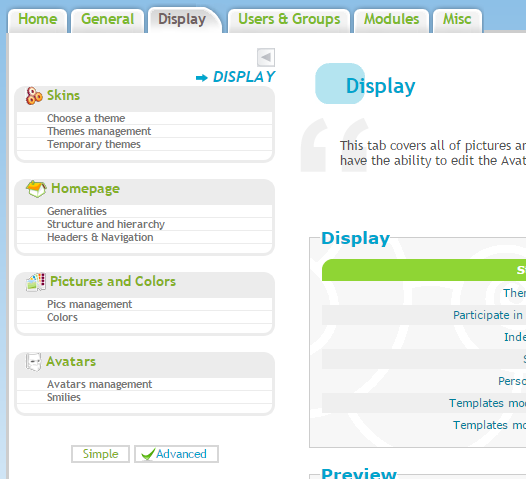
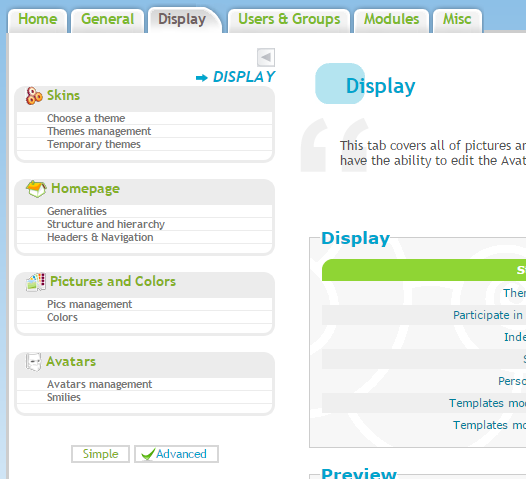
@Luffy - Thank you for replying! I took the time and tried looking for the correct area, but I couldn't find it. :-( I got stuck at "Display" and didn't see "Templates" any where. Here's what it looked like for me.

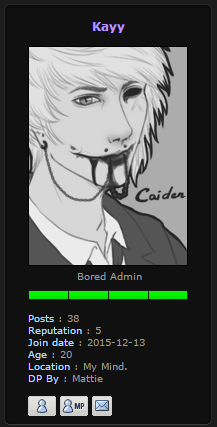
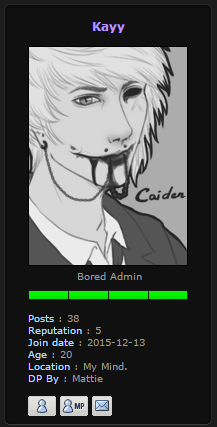
@SarkZKalie - Thanks for trying to help! So, the code did work, in a sense. It did center the rank titles, so that's good! But for some reason, I feel like there's a div or a margin making it off-centered. Here's a picture for an example:

The "Global Moderator" is not centered under the display picture and I'm assuming there's some coding that's causing that. Oh boy!
@Ange Tuteur - Woah! Thank you very much for explaining this to me. I'm not entirely familiar with CSS and have been learning a lot. This very helpful and I'll definitely be saving this information!
Update: I found out it has something with the margins. So, I did this.
and that turned into this

Basically, the rank title did get centered! But it reset my warning bar + information all the way to the left. We're almost there guys!
@Luffy - Thank you for replying! I took the time and tried looking for the correct area, but I couldn't find it. :-( I got stuck at "Display" and didn't see "Templates" any where. Here's what it looked like for me.

@SarkZKalie - Thanks for trying to help! So, the code did work, in a sense. It did center the rank titles, so that's good! But for some reason, I feel like there's a div or a margin making it off-centered. Here's a picture for an example:

The "Global Moderator" is not centered under the display picture and I'm assuming there's some coding that's causing that. Oh boy!
@Ange Tuteur - Woah! Thank you very much for explaining this to me. I'm not entirely familiar with CSS and have been learning a lot. This very helpful and I'll definitely be saving this information!
Update: I found out it has something with the margins. So, I did this.
- Code:
.postprofile dd {
margin-left: 0;
}
and that turned into this

Basically, the rank title did get centered! But it reset my warning bar + information all the way to the left. We're almost there guys!
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Instead of
- Code:
.postprofile dd {
margin-left: 0;
}
- Code:
.postprofile dt + dd {
margin-left: 0;
}
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Kelso wrote:@Luffy - Thank you for replying! I took the time and tried looking for the correct area, but I couldn't find it. :-( I got stuck at "Display" and didn't see "Templates" any where. Here's what it looked like for me.
@Kelso that means you are not the founder of the forum as only the founder (owner) of the forum is allowed to enter the templates!
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Only the founder can see the templates section in the administration panel.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
@Rhino.Freak - Hi! I've tried that and it made all the information, such as Post and Age, etc to the far left.
Here's an image.

@Luffy and @SLGray - Ah! Okay. I will talk to the owner about it then.
I'd like to show you my code because I have so much going on, it's kind of scaring me. Beware!
Here's an example of what I'm trying to get (this is a photoshopped image, not done by coding)

Basically, if I center the rank title, the information moves all the way to the left. :-( Grr, my head hurts.
Again, thank you for the help!
Here's an image.

@Luffy and @SLGray - Ah! Okay. I will talk to the owner about it then.
I'd like to show you my code because I have so much going on, it's kind of scaring me. Beware!
- Code:
span.ranktitle {
font-size: 13px;
font-weight: bold;
text-align: center !important;
display: block !important;
margin-left: -10px !important;
}
.postprofile dd:first-child, .ranktitle, div.ranktitle {
font-size: 13px;
font-weight: bold;
text-align: center !important;
}
.postprofile dd, .label {
color: ;
}
.postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a {
color: #DDDDDD !important;
}
.postprofile dt {
padding-bottom:15px;
position:relative !important;
padding-top:25px !important; /* reserve space for username */
margin-top:10px !important;
text-align:center;
}
.postprofile dt > strong {
position:absolute !important;
top:0 !important;
left:0 !important;
width:100% !important;
font-size: 12px !important;
/* limit username to one line */
white-space:nowrap !important;
overflow:hidden !important;
text-overflow:ellipsis !important;
bottom: 10px
font-size: 14px !important;
}
Here's an example of what I'm trying to get (this is a photoshopped image, not done by coding)

Basically, if I center the rank title, the information moves all the way to the left. :-( Grr, my head hurts.
Again, thank you for the help!
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Hmm.. since the rank doesn't need a margin we could use the following CSS rules instead :
- Code:
.postprofile dt, .postprofile dd { margin:0; }
.postprofile dt + dd ~ dd {
margin-left:19px;
}
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
@Ange Tuteur -
Update!
I fixed it completed! I messed with a few selectors and re-added display: block;
Thank you all for helping me! I really appreciate this. Also, thank you Ange Tuteur for supplying the last piece!
My finished product

Code used to help out anyone else
This is solved, by the way. :-)
- Outdated:
- Thank you! I implemented the code and here is the result.

It seems every time I mess with the margin, one or the other is going to be on the far left (meaning the rank title and the information) :-(
Update!
I fixed it completed! I messed with a few selectors and re-added display: block;
Thank you all for helping me! I really appreciate this. Also, thank you Ange Tuteur for supplying the last piece!
My finished product

Code used to help out anyone else
- Code:
.postprofile dd:first-child, .ranktitle, div.ranktitle {
display: block !important;
margin-bottom: -10px;
}
.postprofile dt, .postprofile dd {
margin: 0 !important;
}
.postprofile dt + dd ~ dd {
margin-left:17px !important;
}
This is solved, by the way. :-)
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Thanks for providing the last piece of code  it's funny sometimes how little positioning can be troublesome XD
it's funny sometimes how little positioning can be troublesome XD
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
@Rhino.Freak so is the nightmare known as the CSS box model that we all know and love. 
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Yes, this was a really head scratcher. Glad it's out of the way because it irking me pretty bad. :-) Thanks again, all.
 Re: Centering rank titles (Poster's Side Profile)
Re: Centering rank titles (Poster's Side Profile)
Topic solved and archived


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Help: Centering Rank Titles
» Centering Message Side-Profile
» Need help making posters profile on left side of page than right.
» Centering profile avatar,rank username in viewtopic?
» forum titles and topic titles and how do i remove a business side logo?
» Centering Message Side-Profile
» Need help making posters profile on left side of page than right.
» Centering profile avatar,rank username in viewtopic?
» forum titles and topic titles and how do i remove a business side logo?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sienna Sat May 21 2016, 11:43
by Sienna Sat May 21 2016, 11:43










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
