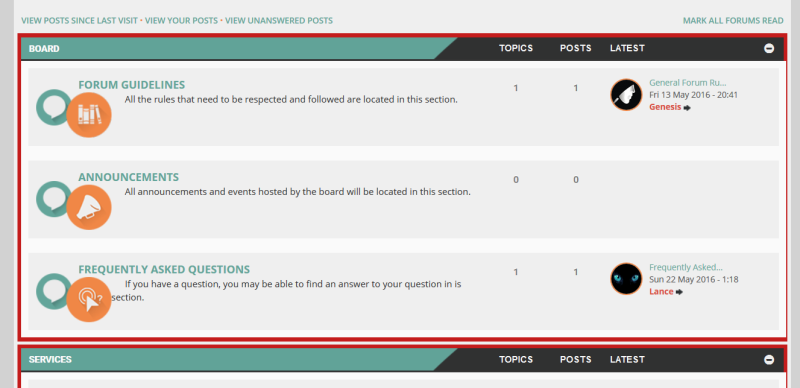
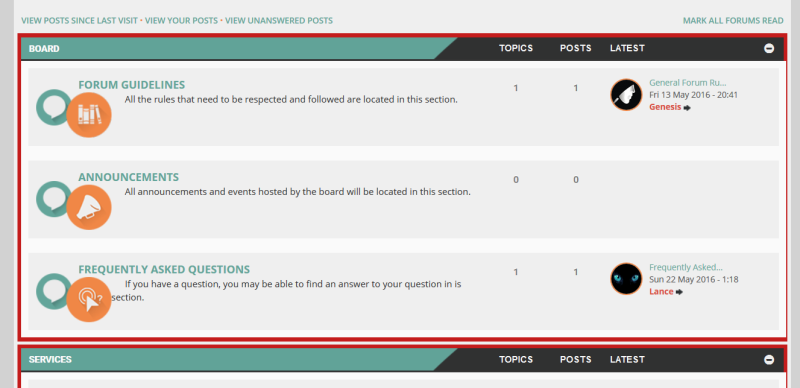
Box surrounds categories
3 posters
Page 1 of 1
 Box surrounds categories
Box surrounds categories
I made it red so you can see it. I want to get rid of it, before I had it as #FAFAFA (through colors not CSS)

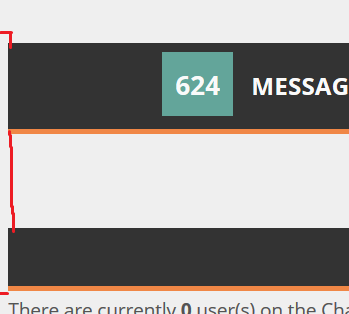
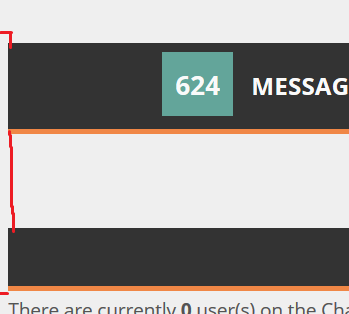
Also, I want to get rid of this white space that prevents things from being full length. You can see in image on the left of the Who's Online blakc bars. I am pretty sure this is from CSS but I cannot find it.


Also, I want to get rid of this white space that prevents things from being full length. You can see in image on the left of the Who's Online blakc bars. I am pretty sure this is from CSS but I cannot find it.


Take Notes- Helper

-
 Posts : 2337
Posts : 2337
Reputation : 324
Language : English
Location : Forumountain
 Re: Box surrounds categories
Re: Box surrounds categories
Please post your forum's link for appearance issues/questions.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Box surrounds categories
Re: Box surrounds categories
Add this to your CSS:
- Code:
.forabg {
background-color: transparent !important;
}

Guest- Guest
 Re: Box surrounds categories
Re: Box surrounds categories
www.forumpromocean.forumotion.com
Unfortunately, I don't want to make it transparent, I want it gone completely, making it transparent it would still be there?
Unfortunately, I don't want to make it transparent, I want it gone completely, making it transparent it would still be there?

Take Notes- Helper

-
 Posts : 2337
Posts : 2337
Reputation : 324
Language : English
Location : Forumountain
 Re: Box surrounds categories
Re: Box surrounds categories
- Code:
/* To make the titles stretch across fully */
h1.page-title {
margin-right: -5px;
margin-left: -5px;
}
#main-content .h3 {
margin-right: -5px;
margin-left: -5px;
}
.h3 a[href="/viewonline"] {
display: inline;
font-family: Roboto, sans-serif;
font-weight: 700;
margin-top: -23px;
padding-top: 5px;
text-align: center;
}
/* To fix the white border stuff */
ul.forums {
margin-right: 0!important;
}
.forabg {
border: none;
background: none;
}
Add this whole css in AND remove this part
- Code:
.h3 a[href="/viewonline"] {
background-color: #333!important;
border-bottom: 3px solid #f08746;
display: block;
font-family: Roboto, sans-serif;
font-weight: 700;
height: 25px;
margin-top: -23px;
padding-top: 5px;
position: absolute;
text-align: center;
text-decoration: none;
width: 90%;
z-index: 0;
}
And you're done
 Similar topics
Similar topics» Can i set a value of post for Categories and forums so members are under that value can not go to the Categories and forum?
» Categories and forums created, but categories not showing...
» My categories aren't displaying as categories?
» How to make 4 in 1 categories to 2 in 1 categories??
» Display Categories within Categories
» Categories and forums created, but categories not showing...
» My categories aren't displaying as categories?
» How to make 4 in 1 categories to 2 in 1 categories??
» Display Categories within Categories
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Take Notes June 1st 2016, 12:17 am
by Take Notes June 1st 2016, 12:17 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
