Current date/time is April 19th 2024, 11:11 am
Search found 161 matches for punbb
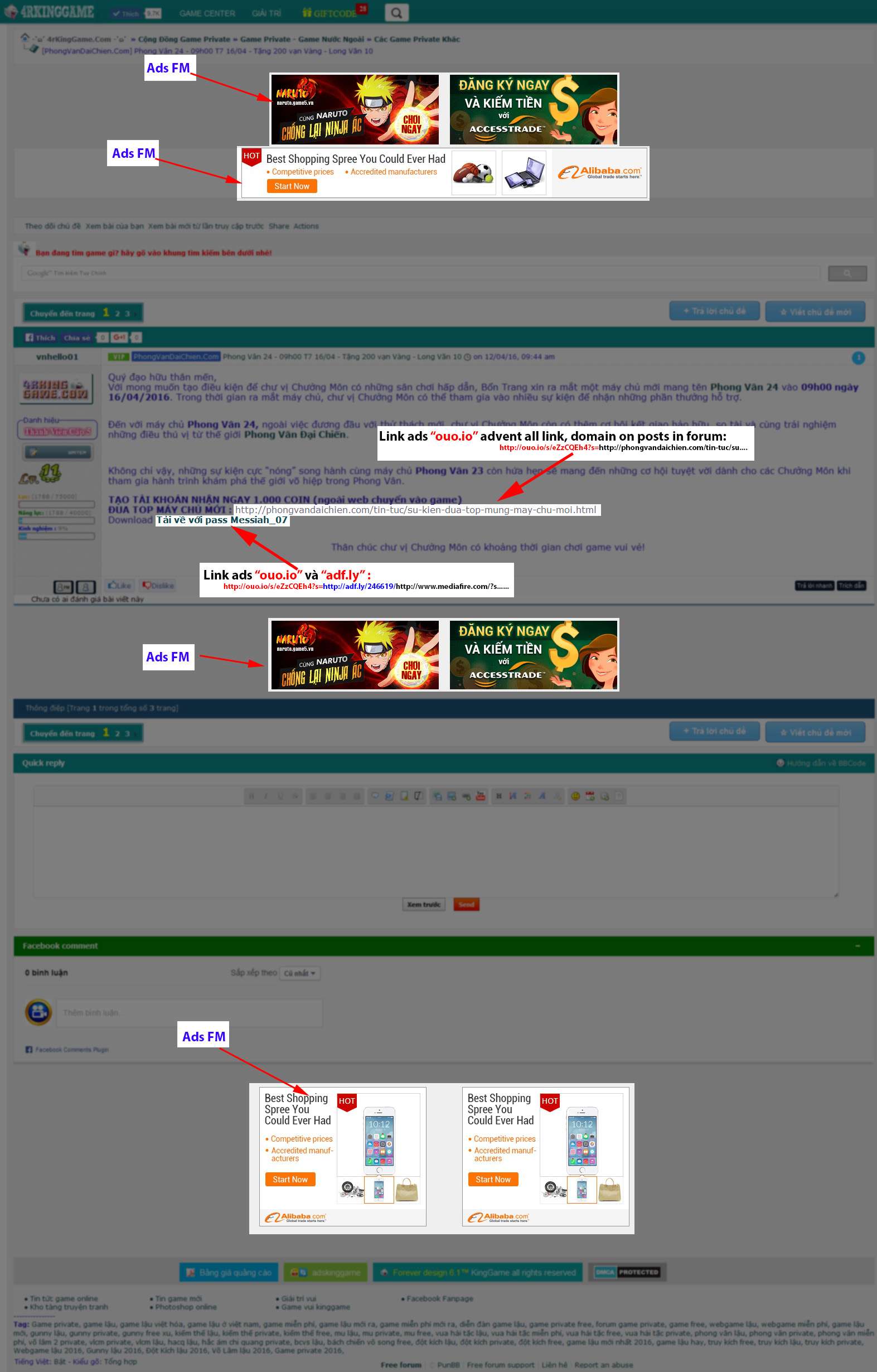
There are too many ads fm appear on my forum
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox
Screenshot of problem : https://i.servimg.com/u/f86/15/86/65/76/adsfm10.jpg
Who the problem concerns : All members
Forum link : http://www.4rkinggame.com/
Description of problem
I not objection ads form FM to maintain sever funding. However, the ad appears excessive and indiscriminate will reduce the quality of the forum, reduce traffic, ....Moreover, FM the forum is not much different such advertising.
P/s: I'm not too good at English, please try to understand my meaning through images:

- on April 15th 2016, 12:40 pm
- Search in: Other Problems Archives
- Topic: There are too many ads fm appear on my forum
- Replies: 8
- Views: 819
Menu bar on forum - problem
Technical Details
Forum version : #PunBB
Position : Administrator
Concerned browser(s) : Google Chrome
Screenshot of problem : https://i.servimg.com/u/f86/15/52/82/43/menu_b10.jpg
Who the problem concerns : All members
When the problem appeared : after install new skin
Forum link : http://cacak.forumi.biz/
Description of problem
I installed new skin on my forum, but I have problem. Menu bar isn't on correctly place. Can samone help me? Thanks!- on April 13th 2016, 12:58 am
- Search in: Scripts Problems Archives
- Topic: Menu bar on forum - problem
- Replies: 15
- Views: 1404
Member search Widget
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Opera, Safari
Who the problem concerns : All members
Forum link : http://onepiecegr.forum-pro.org/
Description of problem
Hello, I recently found this widget:- Code:
<form action="/memberlist" method="get">
<div class="panel">
<div class="inner">
<span class="corners-top"><span></span></span>
<h2 class="h3">
Find a user or modify list order
</h2>
<p style="text-align:right; margin: 0; padding: 0;">
Username <input class="inputbox tiny" name="username" maxlength="25" size="20" value="" type="text" /> Sort by <select name="mode"><option value="lastvisit" selected="selected">Last visit</option><option value="joined">Join date</option><option value="username">Username</option><option value="interests">Hobbies</option><option value="posts">Posts</option><option value="website">Forum (Forumotion only!)</option><option value="groups">Usergroups</option></select> Order <select name="order"><option value="">Ascending</option><option value="DESC" selected="selected">Descending</option></select> <input class="button2" name="submit" value="Ok" type="submit" />
</p><span class="corners-bottom"><span></span></span>
</div>
</div>
</form>
on one of this forum's topics.
How can I make this widget sort the members with creteria of the size of the Points they have collected?
- on April 12th 2016, 8:45 pm
- Search in: Garbage
- Topic: Member search Widget
- Replies: 2
- Views: 1023
Disable the chatbox Background
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Opera, Safari
Screenshot of problem : https://2img.net/h/oi63.tinypic.com/311t5ll.jpg
Who the problem concerns : Yourself
When the problem appeared : when i updated to PunBB
Forum link : http://onepiecegr.forum-pro.org/
Description of problem
Hi there again!I guess it's the PunBB's new feature, but it seems that the background of my forum is on my chatbox too. I tried to find the css code which disables the backgound on the chatbox but i found no solution myself. To be exact i need to replace the background image of the chatbox with one of my own
Thank you
- on April 11th 2016, 11:22 pm
- Search in: Scripts Problems Archives
- Topic: Disable the chatbox Background
- Replies: 8
- Views: 1006
The Height of every post is far too big
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Other
Screenshot of problem : https://i.servimg.com/u/f86/15/34/98/91/screen10.jpg
Who the problem concerns : All members
When the problem appeared : When i upgraded to PunBB
Forum link : http://onepiecegr.forum-pro.org/
Description of problem
As you can see in this picture there is a very big space in every post of the forum. i want it to make it as minum as the length of the post container itself- on April 10th 2016, 5:13 pm
- Search in: Scripts Problems Archives
- Topic: The Height of every post is far too big
- Replies: 9
- Views: 1470
Placing Points in a widget
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Opera
Who the problem concerns : All members
Forum link : http://onepiecegr.forumgreek.com/forum
Description of problem
Quick question: I am trying to add the points field in the login widget using templates but i can't find any solution, is it possible to do something like this at all?- on April 8th 2016, 11:30 pm
- Search in: Scripts Problems Archives
- Topic: Placing Points in a widget
- Replies: 10
- Views: 1505
How do I edit the registraion redirect page?
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Internet Explorer
Screenshot of problem : https://i.servimg.com/u/f86/13/76/91/31/joined10.jpg
Who the problem concerns : New members
When the problem appeared : Today
Forum link : http://omma.forumotion.com
Description of problem
1) In the screenshot notice the red text. This is the link back to the Index. The problem is the background box is white so it hides the link because my links are white and change red when hover. I had to hover over the link when taking the screenshot to reveal it. Where do I edit the css for this page so I can change the background of that box so the link is visible or else nobody knows its there to click it?2) When a new user registers they are taken to the page in the screenshot. When they click the red text they are taken to the Index. I want to change the red text link to say something else as well as take them to a specific page or forum instead.
Thanks inadvance
- on April 8th 2016, 8:50 pm
- Search in: Garbage
- Topic: How do I edit the registraion redirect page?
- Replies: 5
- Views: 1401
Smiley box is wrong located
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Opera
Screenshot of problem : https://i.servimg.com/u/f84/19/18/51/17/untitl25.png
Who the problem concerns : All members
When the problem appeared : Smiley box wrong located
Forum link : http://ghaven.forumz.ro
Description of problem
I want to move the smiley boxat that place. Thanks- on March 11th 2016, 9:53 am
- Search in: Garbage
- Topic: Smiley box is wrong located
- Replies: 15
- Views: 1257
Forum Post Views
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : http://victoriaparkdartford.forumotion.co.uk
Description of problem
Hi Guys,I see on other forum websites people displaying the amount of people who have viewed a post. Is this possible here?
Thanks
- on March 6th 2016, 11:03 am
- Search in: Garbage
- Topic: Forum Post Views
- Replies: 2
- Views: 878
Forum, Topics, Posts, and Last Posts Color Change...
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Safari
Screenshot of problem : https://i.servimg.com/u/f84/19/42/36/67/screen10.png
Who the problem concerns : Yourself
When the problem appeared : After Editing The Theme I chose Myself!
Forum link : http://the4kgamer.forumotion.com
Description of problem
I've been trying to change the color for what seems to be forever with no change at all.Any help will be awesome!
Also Side note: How do I hide my forum's description title? lol
EDIT: Also trying to match up the bottom of where the Online Users are to match with the current color scheme I went with! If you click the link to my forum you'll see what I mean!
- on March 3rd 2016, 5:51 am
- Search in: Garbage
- Topic: Forum, Topics, Posts, and Last Posts Color Change...
- Replies: 13
- Views: 1200
More details in the registration email
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : http://victoriaparkdartford.forumotion.co.uk
Description of problem
Hi Guys,Is their anyway of getting more information in the registration email that I receive as Admin when a new user joins?
When people register with my forum, they are forced to answer which development in our community they are from. This information is then used by me to put them into a group.
I would like to see this information in an email when the new user registers before I approve them so that I know where they are from.
is this possible?
- on March 2nd 2016, 9:10 am
- Search in: Other Problems Archives
- Topic: More details in the registration email
- Replies: 6
- Views: 1005
Member list appearing in Google search
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : http://victoriaparkdartford.forumotion.co.uk
Description of problem
Hi guys,I have just done a google search on my forum name and number 2 in the list on google is my site's member list.
How can I prevent this from displaying my whole memberlist?
Thanks
- on February 29th 2016, 5:28 pm
- Search in: Other Problems Archives
- Topic: Member list appearing in Google search
- Replies: 3
- Views: 947
Searchbar phpbb2 numbers and text
If you use the hashtag option, you can search for hashtags in posts.Examples of Hashtags:
#phpBB3
#punBB
Then when you do a search, check the tag box.
- on February 22nd 2016, 7:51 pm
- Search in: Garbage
- Topic: Searchbar phpbb2 numbers and text
- Replies: 4
- Views: 913
New users with suspicious emails
Technical Details
Forum version : #PunBB
Position : Administrator
Concerned browser(s) : Google Chrome
Screenshot of problem : https://i.servimg.com/u/f84/15/81/26/39/3agtcl10.png
Who the problem concerns : All members
When the problem appeared : Just replaced the chat with another a few days earlier do to scam bot and edited some elements in the CSS.
Forum link : http://augustine.forumotion.com/
Description of problem
So first off, I do not have access to the founder. He abandoned the Forum years ago. I've just been keeping up with it making sure it's safe and presentable to the little users and visitors we do have.Today I logged on the forum to find a few new users as shown in the screenshot. I marked out the first part of the emails just encase they are just plain normal users. The first red flag is that the forum has been inactive meaning that an admin like myself can only activate users. It said so in the CP. The second red flag is that only a few users have been signing up a month. The third red flag is that each email uses an email that would be unlikely used and are all the same except the last. I'm wondering if I should be worried about these suspicious emails and if it's at all possible to block sign up with emails ending with ".top". I've been keeping the forum safe for the few users who stop by to this dying forum. (The forum used to have some popularity and has files related to the forum linked in posts. Users and guests come to visit to download these files. I am worried for their security and safety.)
[EDIT] I checked the CP and the message about admins only activating accounts has gone. This may have been caused by some conversations with a user I had. I do have it set to user activation to make sure bots stay away.
- on February 17th 2016, 9:52 pm
- Search in: Other Problems Archives
- Topic: New users with suspicious emails
- Replies: 3
- Views: 1306
Topic background highlight chooser?
Hello,I'd like to ask if it was possible to add a text background color chooser button to the editor? It would make it possible to choose a title highlight color. :O And the result would highlight the title.

#punbb
Thanks for the heads ups!
- on February 6th 2016, 10:53 am
- Search in: Garbage
- Topic: Topic background highlight chooser?
- Replies: 3
- Views: 886
How do I code something like this?
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : ( link is hidden, you must reply to see )
Description of problem
How do I code something like this picture into HTML and CSS?
- on January 29th 2016, 9:45 pm
- Search in: Garbage
- Topic: How do I code something like this?
- Replies: 11
- Views: 916
Notification widget
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : http://zinger.foorumini.com/
Description of problem
I tried "notification widget" code from this topic https://help.forumotion.com/t139188-notifications-without-displaying-toolbar#944510 but it doesn't work. Widget is just empty. Is there any way to fix it?- on January 13th 2016, 9:11 pm
- Search in: Garbage
- Topic: Notification widget
- Replies: 4
- Views: 821
Staff list widget problem
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Other
Screenshot of problem : https://2img.net/h/oi67.tinypic.com/rk35sh.png
Who the problem concerns : Yourself
Forum link : http://narutoborutogenesis.forumotion.com/
Description of problem
Ok so look at global moderators. Unlike adminastrators, they are top and bottom. Is there a reason it is like this and not side to side?- on January 11th 2016, 7:09 am
- Search in: Garbage
- Topic: Staff list widget problem
- Replies: 2
- Views: 842
Locking new topics advice
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : update4dpm.forumotion.com
Description of problem
My new Update4DPM forum is for update & discussion about Digital Photo Magic, a book I've just published about digital photo retouching. The first 5 forum areas contain posts about recommended software tools for digital photo retouching.I want to lock or close addition of any new topics in these categories, to keep them limited to discussion of my recommended software product list in each particular area. But, from the Forumotion instructions, I believe that locking new posts means that Members will not be allowed to make new replies or comments in for discussion under each posted software product item.
Is this correct? If so, is there any way I can both lock addition of new posts AND still permit responses under each of my listed products? I mean, without having to go in daily to weed out new posts, or manually transfer them to the General Discussion topic at the end of my categories.
I'd greatly appreciate help or advice on how to do this. Or should I switch to one of the other Forum versions on the Forumotion selection? (I don't really want to do this. I think it would involve a repeat of a good bit of work in manually loading the product descriptions/reviews.)
Cheers,
--ernest
- on January 9th 2016, 1:40 pm
- Search in: Garbage
- Topic: Locking new topics advice
- Replies: 2
- Views: 660
Activating Post Editor
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome
Screenshot of problem : http://prntscr.com/9m6gzj
Who the problem concerns : All members
When the problem appeared : today
Forum link : http://forum.ceaster.com
Description of problem
why no editor menu in new post and quick reply?pelase help me to solve it

- on January 5th 2016, 12:42 am
- Search in: Garbage
- Topic: Activating Post Editor
- Replies: 1
- Views: 747
replacing ads
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Internet Explorer
Who the problem concerns : Yourself
Forum link : http://www.test-spetter.actieforum.com
Description of problem
Hi,I suppose what I do is permitted because I don't get rid of the ads, if not just say it.
I've been working on a new skin for my forum, where I want to move the top ad above the categories and the widgetbars. I made an image to make it clear:

red rectangle = ad, orang rectangle = categories/widgetbar
I've got this working, but for some reason only when I'm logged in. When I'm not logged in the whole page got cleared and there appear three the same ad pictures, not even the iframe's I tried to moved.
- Spoiler:

above: when logged in.
under: as guest.
I have already tried a few codes, all a like and all the same result. I will show the latest one that I have still on the forum now.
I made inside the 'overall_header' template a div with id 'reclame_cont' under 'outer-wrapper' and an anchor right above the ad.
- Code:
$(function() {
$('#reclame_cont').prepend($('a[name="reclame"]').next());
});
- on December 17th 2015, 3:46 pm
- Search in: Scripts Problems Archives
- Topic: replacing ads
- Replies: 4
- Views: 842
No longer need domain.
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://i.imgur.com/a4WDTBP.png
Who the problem concerns : All members
When the problem appeared : Yesterday
Forum link : http://wearechaos.niceboard.org/
Description of problem
We have re-branded, No longer use the domain name 360chaos.netand do not want it to be our domain.
I let it lapse, did not click renew. However it auto-renewed.
I would like to know how to purchase the domain 360chaos.net
So that way I can have the old domain forward to the new domain.
forum.wearechaos.net
We still use the forum wearechaos.niceboard.org
Thank you for your time!
-Mike
- on December 5th 2015, 4:02 pm
- Search in: Garbage
- Topic: No longer need domain.
- Replies: 11
- Views: 1240
How to send a message out to all users from th6e administrator?
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : http://victoriaparkdartford.forumotion.co.uk
Description of problem
I am sure it is pretty easy but I just cannot find it.How can I send a message to all users in the forum from the administrator?
Thanks in advance
- on November 27th 2015, 11:06 am
- Search in: Garbage
- Topic: How to send a message out to all users from th6e administrator?
- Replies: 1
- Views: 734
Founder password lost
Technical Details
Forum version : #PunBBPosition : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : http://gta-vicecity.forumvi.com
Description of problem
Case Number 3- The URL of your forum: gta-vicecity.forumvi.com
- The email of foundation: [b]removed[/b]
- on November 5th 2015, 9:17 am
- Search in: Garbage
- Topic: Founder password lost
- Replies: 1
- Views: 920
html attribute name replaced by character entities
Technical Details
Forum version : #PunBB
Position : Member
Concerned browser(s) : Mozilla Firefox
Who the problem concerns : Yourself
Forum link : ( link is hidden, you must reply to see )
Description of problem
I'm trying to create a post template whose colour changes when hovered over, then reverting when the mouse is not hovered over the element. I am trying to utilise the onmouseover and onmouseout events, however the 'o's keep getting replaced by their character entities, 'o' when the code is viewed via the inspect element developer tool of my browser, and it does not work.for instance,
- Code:
<div style="background:white" onmouseover="this.style.background='black'" onmouseout="this.style.background='white'"></div>
looks like
- Code:
<div style="background:white" onmouseover="this.style.background='black'" onmouseout="this.style.background='white'"></div>
I know I can use a style block with hover state selection, however I'd prefer to limit the use of that because I may use the template several times in a thread, and I don't want to slow anybody looking at the thread down, as well as a few other reasons.
thanks,
- on November 2nd 2015, 11:08 pm
- Search in: Scripts Problems Archives
- Topic: html attribute name replaced by character entities
- Replies: 3
- Views: 710
Gender request in profiles
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : All members
When the problem appeared : from starting
Forum link :
Description of problem
Hello.I am using our discussion group for a womens and trans liberation group. In the profile section, it asks if the user is male or female. In our group we have many gender types, cis female, self defining female, intersex, non binary.
Can I request in my forum, that the gender question is removed or pointed in the direction of removing it myself? It is causing some offence.
Thanks
- on October 20th 2015, 4:41 pm
- Search in: Garbage
- Topic: Gender request in profiles
- Replies: 2
- Views: 647
Design up for online and offline like that forum
Technical Details
Forum version : #PunBB
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://i.imgur.com/USjlIKy.png
Who the problem concerns : All members
Forum link : http://www.helpdem.forumz.ro (romanian)
Description of problem
Hey guys , i want to know how i can do a bar with the status of a member (Online or Offline)Look at the image :

Thank you if you try to help me!
- on September 18th 2015, 7:26 pm
- Search in: Garbage
- Topic: Design up for online and offline like that forum
- Replies: 3
- Views: 856

 Home
Home


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
