| Widget: Recent topics of a specific sub-forum |
This tutorial will allow you to create a widget that will display recent topics of a specific sub-forum. Here is an example that will be more meaningful I want to make a widget which displays all of the recent topics in my sub forum "The health of your cat" 1 - Create a Widget and add the following content Administration Panel > Modules > Portal & Widgets > Forum widgets management > Create a widget
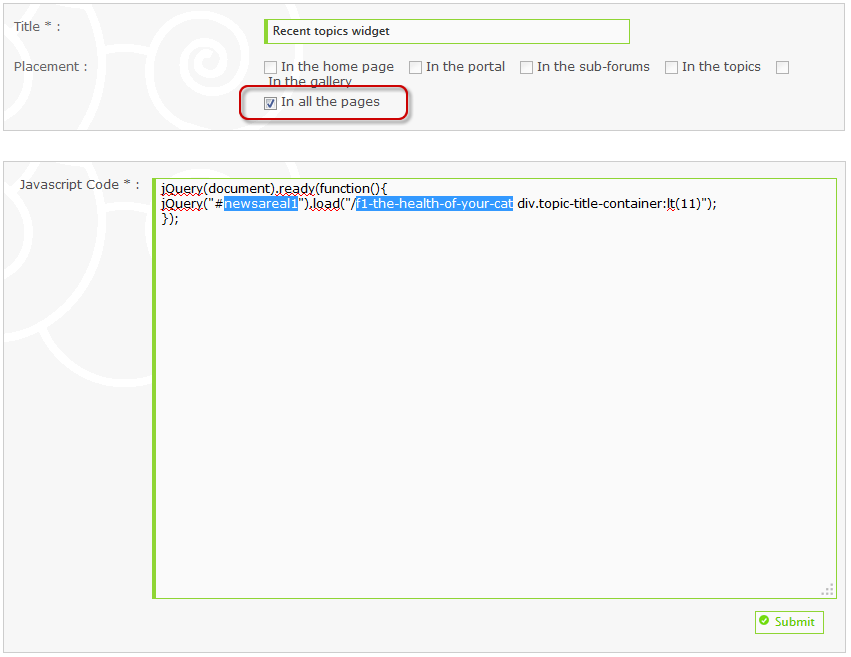
Example : Save your widget and put it in your column. 2 - Create a new Javascript and add the following code depending on the version of your forum Administration Panel > Modules > HTML & JAVASCRIPT > Javascript codes management > create a new script PhpBB2 :
PhpBB3 :
PunnBB & Invision :
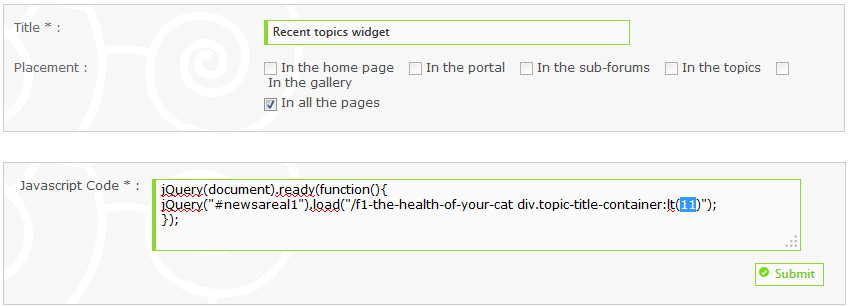
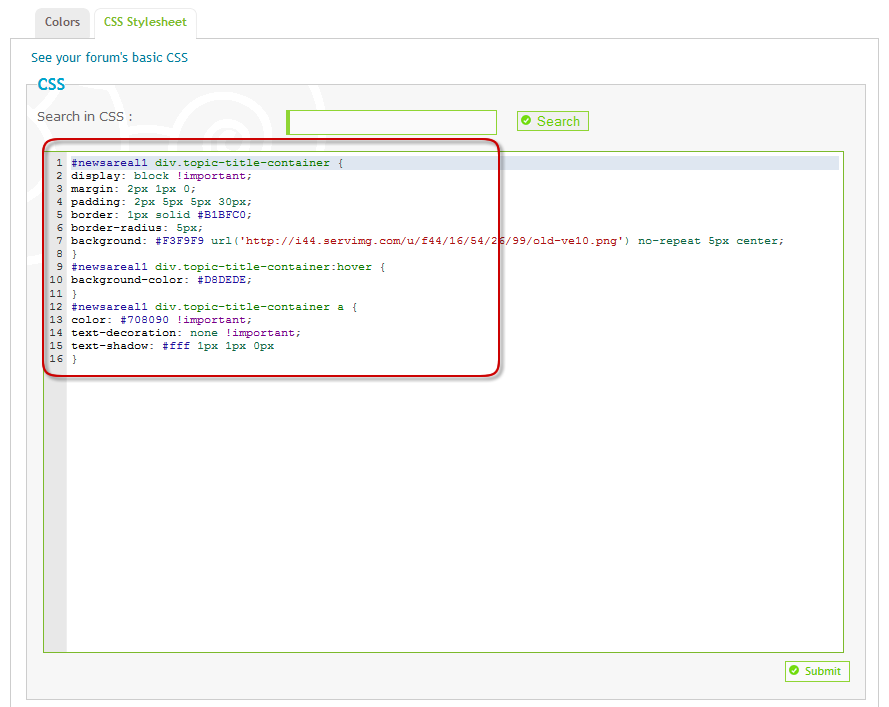
Example : Remember to place your Javascript "in all the pages". It will also be good to check that the areas highlighted in the example correspond to your forum. "newsreal1" must appear in your widget. Replace "f1-the-health-of-your-cat" with what is in the url of your sub forum. If you wish to change the amount of recent topics that display, just change the 11 in your Javascript. When finished save your Javascript. 3 - Add the following CSS code which corresponds to the version of your forum Administration panel > Display > Pictures and colors > Colors > CSS stylesheet PhpBB2 :
PhpBB3 :
PunBB & Invision :
Example : Then just save your CSS and you're done !  |
| This tutorial is based on the one by Dana Domirani and Zen. It has been translated to English by Ange Tuteur. No possible reproduction without our agreement, pursuant to article L122-1 of the intellectual property code. |


 by Ange Tuteur December 17th 2013, 11:15 am
by Ange Tuteur December 17th 2013, 11:15 am