| Personalize the color palette of the editor |
The following tutorial will allow you to create your own palette of colors to use on your Forumotion forum. This tutorial can be used on any forum version. Installing the Script 1. ) Go to : Administration Panel > General > Messages and e-mails > Configuration Make sure that the color palette is set to simple :  2. ) Go to : Administration Panel > Modules > HTML and JavaScript > JavaScript codes management Make sure that JavaScript codes management is enabled on your forum :  Once done, create a new script by clicking the following button :  Title : Personalized color palette Placement : In all the pages
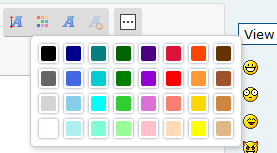
How do you change the current colors ? For example we'll use the color white :
mColorBasic["White"] : Sets the name of the color ( it appears in a tooltip on hover ) #FFFFFF : Is the hex color for white ( use this to get the hex color ) Installing the Style Go to : Administration Panel > Display > Colors > CSS stylesheet Copy and paste the following code :
Then submit and it is done !  |
This tutorial was written by Ange Tuteur |


 by Ange Tuteur August 4th 2014, 7:09 am
by Ange Tuteur August 4th 2014, 7:09 am