This tutorial will show you how to add a theme picker at the footer of your Forumotion forum as in the example below. This will work on all forum versions.
Installing
Go to Administration Panel > Modules > JavaScript codes management, make sure JavaScript management is enabled, and create a new script.
Title : Theme Picker
Placement : In all the pages
- Code:
$(function() {
// disable the default stylesheet for better compatibility with themes
// if you have modified templates styled with CSS it is better to choose : false
var disable_default_stylesheet = true;
// add new themes by writing : addTheme('theme_name', 'theme_url');
// default themes below are for phpbb3, you can remove or modify them for other versions
addTheme('Prosilver Magenta','https:/demo.nicetheme.com/forum?theme_id=100016');
addTheme('Prosilver Green','https://demo.nicetheme.com/forum?theme_id=100018');
addTheme('Prosilver Red','https://demo.nicetheme.com/forum?theme_id=100020');
addTheme('Prosilver Grey','https://demo.nicetheme.com/forum?theme_id=100023');
addTheme('Prosilver Yellow','https://demo.nicetheme.com/forum?theme_id=100024');
addTheme('Prosilver Pink','https://demo.nicetheme.com/forum?theme_id=100026');
var c = document.cookie.split(';'), dds = disable_default_stylesheet, s;
for (i=0;i<c.length;i++) {
if (/newtheme=\/\d+-ltr\.css/.test(c[i])) {
var theme = c[i].replace(/newtheme=(\/\d+-ltr.css)/,'$1').replace(/\s/g,'');
newSheet();
if (window.localStorage) { $('#themeStyle').html(localStorage.selectedTheme); cleanStyle() }
else $('#themeStyle').load(theme,function(){cleanStyle()});
$('#themePicker option[value="'+theme+'"]').attr('selected','true');
}
}
function addTheme(name, theme) {
if (!document.getElementById('themePicker')) {
var n = document.createElement('DIV'), d = document.createElement('OPTION');
s = document.createElement('SELECT');
n.innerHTML = '<span style="font-weight:bold;font-size:12px;vertical-align:middle;">Select theme : </span>';
s.id = 'themePicker';
d.value = $('head link[href$="-ltr.css"]').attr('href') + '(default)';
d.innerHTML = 'Default';
n.appendChild(s);
s.appendChild(d);
$('#page-footer, #pun-about, #gfooter').append(n);
}
var o = document.createElement('OPTION');
o.value = theme.replace(/.*?(\d+)/,'/$1-ltr.css');
o.innerHTML = name;
s.appendChild(o);
};
s.onchange = function() {
var date = new Date();
date.setTime(date.getTime() + (365*24*60*60*1000));
if (!document.getElementById('themeStyle')) newSheet();
if (/\(default\)/.test(s.value)) {var v='default'; if ($('#themeStyle').html().length > 0 && dds==true) $('#themeStyle').load(s.value.replace(/\(default\)/,'')); else $('#themeStyle').html('')}
else {var v=s.value; $('#themeStyle').load(s.value,function(){cleanStyle();if (window.localStorage) localStorage.selectedTheme = $('#themeStyle').html()})}
document.cookie = 'newtheme='+v+'; expires='+date.toGMTString()+';';
};
function newSheet(){var t=document.createElement('STYLE'); t.id='themeStyle'; document.getElementsByTagName('HEAD')[0].appendChild(t)};
function cleanStyle(){if($('head link[href$="-ltr.css"]').length && dds==true) $('head link[href$="-ltr.css"]').remove(); $('#themeStyle').html($('#themeStyle').html().replace(/#hitskin_preview.*/,''))};
});
Modifications
Now that you have the script installed you can start adding, or modifying existing themes.
To add a new theme simply write : addTheme('theme_name', 'theme_url');
theme_name : This is the name of the theme displayed in the dropdown
theme_url : The URL of the theme you want to "import"
You can find theme URLs on hitskin : https://en.hitskin.com/
Click on the skin you want, then click preview :
https://en.hitskin.com/search-a-skin/prosilver-red/100003

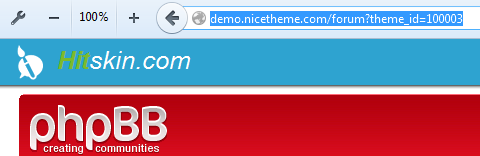
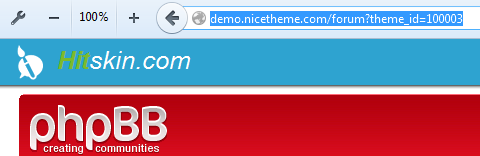
Once on the preview forum, copy the url from your address bar and paste it where theme_url is.
https://demo.nicetheme.com/forum?theme_id=100003

Then all you need to do is replace theme_name with the name of the theme. When finished you should have the following result :
- Code:
addTheme('Prosilver Red', 'https://demo.nicetheme.com/forum?theme_id=100003');
disable_default_stylesheet : This is used to disable the default stylesheet. Doing so allows better compatibility for imported themes such as :
- The theme will look the same as on Hitskin, except for images
- Less conflict between rules that use the same selectors to style elements
The values you should use are :
true : Yes, disable the default stylesheet
- true gives the best compatibility, ensuring that the theme displays as it did on Hitskin. Of course this should only be set to true if you have not heavily modified your forum style.
false : No, don't disable the default stylesheet
- false is best used for forums which have modified templates, and use the stylesheet to style their new elements.
Altogether with a choice made :
- Code:
var disable_default_stylesheet = false; // keeps the default stylesheet
Information
* The themes provided by default are for phpbb3. You may delete, or modify them as you wish.
* For best compatibility only use themes that correspond to your current forum version.
* Only the stylesheets of these themes are imported which means no images will change.
* Each time you change the theme a cookie is updated to store your changes for 1 Year. If you clear your cookies, or a year has passed the default theme will show.
|


 Hitskin.com
Hitskin.com

 by Ange Tuteur Wed 27 Aug - 6:38
by Ange Tuteur Wed 27 Aug - 6:38





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
