| How to install and use Font Awesome |
This tutorial will explain how you can install and use Font Awesome on your Forumotion forum. Below you can find some shortcuts so you can jump to a specific section.
|
 Installing Font Awesome
Installing Font Awesome
Depending on your Administration status, there are two methods to install Font Awesome on your forum. Please choose the method which best suits your situation.
[Method 1] Installation via the templates
If you're the founder or have access to the founder's account, you can modify the templates to install Font Awesome. Otherwise, if you're only an Administrator and don't have access to the founder's account, please see Method 2.
To install it via the templates go to Administration Panel > Display > Templates > General and open the template titled overall_header

Find {T_HEAD_STYLESHEET} in the overall_header template, and replace it with the code provided below :
- Code:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
{T_HEAD_STYLESHEET}

[Method 2] Installation via JavaScript
This method is the simplest and allows you to install Font Awesome by appending the stylesheet to the <head> element without access to the templates. To install it, go to Administration Panel > Modules > JavaScript codes management, make sure JavaScript code management is enabled, then create a new script.
Title : FontAwesome
Placement : In all the pages
Paste the following script :
- Code:
document.write('<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">');
 Font Awesome Information
Font Awesome Information
Now that you've installed Font Awesome, you'll want to get to know how to use it in your forum's design. For a list of examples, take a look at this page.
For a large list of the icons provided with Font Awesome, use the cheatsheet. You can copy and paste these icons in your CSS content, or on the forum provided you're using the FontAwesome font. See the next section for a few examples of using Font Awesome on Forumotion.
 Examples of using Font Awesome on Forumotion
Examples of using Font Awesome on Forumotion
1. CSS Pseudo Element
Let's say I wanted to add the fa-link icon next to my navbar links. This can be done by copying the link icon from the cheatsheet and pasting it as the content value. Lastly we need to set the font-family as FontAwesome so the icons display properly. Our result would be :

- Code:
a.mainmenu:before, a.mainmenu::before {
content:"";
font-family:FontAwesome;
}
Note : You can add up to two pseudo elements on an element by using ::before and ::after. We're using :before and ::before, because in CSS3 :before was changed to ::before ( along with :after ) for better distinction between pseudo elements and pseudo classes. It's good practice to use both for better support for older browsers.
Here's one more example of using CSS pseudo elements. This time we're going to use ::before and ::after to stack two icons. The second icon needs to be absolutely position, so make sure that the element you're applying this to is relative or any positioning other than static !
In this example we've placed the fa-user and fa-circle-o icon to the left of the members navigation link. Giving us the following result :

- Code:
a.mainmenu[href="/memberlist"] { position:relative }
a.mainmenu[href="/memberlist"]:before, a.mainmenu[href="/memberlist"]::before {
content:"";
color:#666;
font-family:FontAwesome;
font-weight:normal;
font-size:13px;
margin:0 10px;
}
a.mainmenu[href="/memberlist"]:after, a.mainmenu[href="/memberlist"]::after {
content:"";
color:#999;
font-family:FontAwesome;
font-weight:normal;
font-size:24px;
position:absolute;
left:5px;
top:-6px;
}
2. Using Font Awesome in messages
Font Awesome icons can be used in your messages by using the font tags. To make it simple, you can add font awesome to the editor by going to Administration Panel > Modules > JavaScript codes management create a new script.
Title : SCEditor FontAwesome
Placement : In all the pages
Paste the following code and submit :
- Code:
$(function(){
if (!$.sceditor) return;
$.sceditor.defaultOptions.fonts += ',FontAwesome';
});
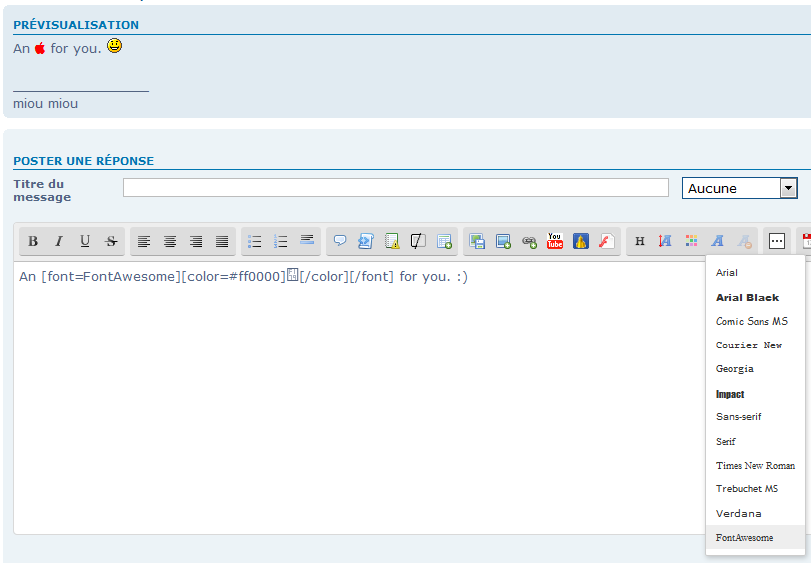
This will add font awesome to the font list, so you can add awesome icons to your posts. Simply click the font then choose an icon from the cheatsheet and paste it between the tags. Once you preview or post the message, the icon should display.
- Code:
An [font=FontAwesome][color=#ff0000][/color][/font] for you.
3. Using Font Awesome in HTML
If you haven't opened the cheatsheet yet, you can do so [url=cheatsheet]here[/url]. The cheatsheet will provide the icon, classname, and unicode entity. In HTML, you can use the class name and the <i> element. Here are some examples :
A small example of using vehicle icons.

This can be applied to a widget, or anywhere HTML formats.
- Code:
<style type="text/css">a.example-fa { font-size:12px; font-weight:bold; display:block; margin:3px 0; } a.example-fa i { width:30px; text-align:center; }</style>
<a class="example-fa" href="#"><i class="fa fa-car"></i>Cars</a>
<a class="example-fa" href="#"><i class="fa fa-truck"></i>Trucks</a>
<a class="example-fa" href="#"><i class="fa fa-motorcycle"></i>Motorcycles</a>
Here is one more HTML example, by using an HTML page without your header. This makes use of the fa-spinner and fa-spin class names to make a loading icon which spins.
You can see a preview here, and apply the code here :
Administration Panel > Modules > HTML pages management create a new HTML page with the following options :
Use your forum's header and footer : No
Set as homepage : No
Paste the following code and submit :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Loading...</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1"/>
<link href="https://illiweb.com/fa/favicon/discussion.ico" rel="shortcut icon" type="image/x-icon"/>
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
<style type="text/css">body{color:#FFF;font-size:12px;font-family:"Trebuchet MS",Helvetica,Verdana,sans-serif;background:#39C}#loader{text-align:center;position:fixed;top:0;left:0;right:0;bottom:0;border-top:50px solid #333;border-bottom:50px solid #333}#content{height:100px;margin-top:-50px;position:absolute;top:50%;left:0;right:0}</style>
</head>
<body>
<div id="loader">
<div id="content">
<i class="fa fa-spinner fa-spin fa-5x"></i>
<p>Loading please wait...</p>
</div>
</div>
</body>
</html>
For more on Font Awesome, check out the website for examples, information, and more. If you have any questions, our team is always ready. Be creative and make your forums awesome !

| FontAwesome is created by Dave Gandy. This tutorial was written by Ange Tuteur. Code Updated by APE 03.21.2018 |


 by Ange Tuteur April 10th 2015, 11:37 pm
by Ange Tuteur April 10th 2015, 11:37 pm