Custom profile_view_body layout issues
4 posters
Page 1 of 1
 Custom profile_view_body layout issues
Custom profile_view_body layout issues
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hello!So I have made a custom layout for "profile_view_body" template. Here is the code without style:
- Code:
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a></span></td>
</tr>
</table>
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
<link href="http://fonts.googleapis.com/css?family=Allura" rel="stylesheet" type="text/css" />
<div class="profHeader" id="profHeader">{L_VIEWING_PROFILE}</div><script type="text/javascript">document.getElementById('profHeader').innerHTML=document.getElementById('profHeader').innerHTML.replace(/Aprašymo peržiūra ::/," "); </script>
<div class="profileBG">
<div class="profLeft">
<div class="profPA"><img src="https://i.solidfiles.com/jezDd3kYQ54Ze.png" /></div>
<div class="profTA"><img src="https://i.solidfiles.com/RqGAdY7ZgNqKY.png" /></div>
<br/><br/><br/><br/>
<div class="profRPGimg">{RPG_IMAGE}</div>
<br/>
<table width="100%" border="0" cellspacing="1" cellpadding="0" class="profCont">
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">Statusas : </span></td>
<td width="60%" valign="middle"><div class="gen" style="font-weight:bold;">{USER_ONLINE}</div></td>
</tr>
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">Paskutinį kartą lankėsi : </span></td>
<td width="60%" valign="middle"><div class="gen lastpostText" style="font-weight:bold;">{LAST_VISIT_TIME}</div></td>
</tr>
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">Gautų pelėdų skaičius : </span></td>
<td width="60%" valign="middle"><div class="gen" style="font-weight:bold;">{PRIVATE_MSG}</div></td>
</tr>
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">Administruoti vartotoją : </span></td>
<td width="60%" valign="middle"><div class="gen" style="font-weight:bold;">{ADMINISTRATE_USER} {BAN_USER}</div></td>
</tr>
<!-- BEGIN contact_field -->
<tr id="field_id{contact_field.ID}">
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">{contact_field.LABEL} </span></td>
<td width="60%" valign="middle"><div class="gen" style="font-weight:bold;">{contact_field.CONTENT}</div></td>
</tr>
<!-- END contact_field -->
</table>
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN switch_admin_user_comment_active -->
<tr>
<td align="right" valign="middle" nowrap="nowrap" width="50%">
<span class="gen">c{L_COMMENTS} :</span><br />
<span class="gensmall">{L_MODS_AND_ADMINS}</span>
</td>
<td class="row1" valign="middle">
<table align="center">
<tr>
<td>xxx {ADMIN_USER_COMMENT}</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_admin_user_comment_active -->
</table>
</div>
<div class="profRight">
<br/>
<div class="profPAinfo onscr">
<br/>
<table border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td width="415px">
<div class="gen" style="font-weight: bold; font-size: 14px;">{profile_field.LABEL}</div>
<div class="gen" style="text-align: justify; padding-bottom: 5px;">{profile_field.CONTENT}</div>
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed">
<a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a><br />
</span>
<!-- END profil_type_user_posts -->
</td>
</tr>
<!-- END profile_field -->
</table>
</div>
<div class="profTAinfo onscr">
<center style="color: black;"><b>IRL {in real life}</b></center>
<table width="100%" height="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<!-- BEGIN switch_rpg -->
<tr>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields_left -->
<tr>
<td width="100%" valign="middle" nowrap="nowrap">
<div class="gen" style="font-weight: bold; font-size: 14px; margin-left: -5px;">{switch_rpg.rpg_fields_left.F_NAME} : </div>
<div class="gen" style="text-align: justify; padding-bottom: 5px;">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</div>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td width="100%" valign="baseline">
<div class="gen" style="font-weight: bold; font-size: 14px; margin-left: -5px;">{switch_rpg.rpg_fields.F_NAME} : </div>
<div class="gen" style="text-align: justify; padding-bottom: 5px;">{switch_rpg.rpg_fields.F_VALUE_NEW}</div>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<!-- END switch_rpg -->
</table>
</div>
<div class="profB">Keisti</div>
</div>
</div>
<br/>
ISSUE 1:
By default each profile field is created in table layout. I changed it, so each field would be in DIV element instead. But, that removed instant edit option - in table layout, edit button
 appears, for DIV elements it does not. Is it possible to have such functionality while still using DIV elements?
appears, for DIV elements it does not. Is it possible to have such functionality while still using DIV elements?Main reason, why I switched to DIV elements - I need field name and field content to be on separate lines with separate styles. Maybe this is possible with table layout as well?
EDIT: as you notice, there is script included for the editing function. Yet I am not sure if how to edit it to make it work for my layout.
ISSUE 2: SOLVED
In the end of RPG sheet, I want to add link to RPG style sheet editing. I have tried editing something like: https://help.forumotion.com/rpg_sheet_edit
That is the link displayed in profile editing, but it does not work. Any ideas?
SOLUTION:
- Code:
//Code by KamiSama
var pfedit = window.location.pathname;
$(".profB").on("click", function () {
window.location = pfedit.replace("url/u", "url/rpg_sheet_edit?u=");
});
ISSUE 3: SOLVED
Similar to ISSUE 2, I have added a link to profile details editing. That is more simple - https://help.forumotion.com/profile?mode=editprofile . The issue here is, that this link is visible to anyone who views the profile. It should be visible only to the profiles owner. I believe a Javascript would work here. Something like:
- Code:
$(".edit_element_class").css("display", "none");
if(document.URL.indexOf("URL") = USER_ID_TAG ){
$(".edit_element_class").css("display", "block");
}
My question would be, what to put in place of these tags:
|
SOLUTION:
- Code:
//Code by KamiSama
$(function(){
var userid = "/u" + _userdata["user_id"];
var path = window.location.pathname;
$(".profChangeButton").css("display", "none");
if (path == userid) {
$(".profChangeButton").css("display", "block");
}
});
Do not hesitate to ask if anything is unclear!
Last edited by Kami-sama on December 20th 2017, 7:50 pm; edited 6 times in total
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
To be honest, I didn't understand fully what you're trying to do here. Could you post some screenshots of what you're trying to accomplish or want to change please? Sorry if I'm putting you in trouble.

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Luffy wrote:To be honest, I didn't understand fully what you're trying to do here. Could you post some screenshots of what you're trying to accomplish or want to change please? Sorry if I'm putting you in trouble.
No worries! Here are illustrations to my story:
ISSUE 1:
- Default:

- Adjusted:

I believe ISSUE 2 and 3 are self-explanatory. Let me know if they are unclear as well.
For ISSUE 2 I need a link for RPG sheet editing
For ISSUE 3 I need tags or the JS example o mine, to hide an element
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
For 2nd issue, try this link http://yourdomain.con/rpg_sheet_edit?u=x with X is userID
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
I understand what you mean, but I cannot hardcode every single user and future users.SarkZKalie wrote:For 2nd issue, try this link http://yourdomain.con/rpg_sheet_edit?u=x with X is userID
Tis has to be automatic. Maybe replacing url wit JS would work. Will have to try it.
EDIT: solved.
- Code:
var pfedit = window.location.pathname;
$(".profB").on("click", function () {
window.location = pfedit.replace("url/u", "url/rpg_sheet_edit?u=");
});
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Hey @Neptune-
How to use
in an IF like this:
It is not working, I think I am missing something.
How to use
|
- Code:
$(function(){
var userid = this.$('URL/u'+_userdata["user_id"]);
$(".profB").css("display", "none");
if (userid == window.location.pathname) {
$(".profB").css("display", "block");
}
});
It is not working, I think I am missing something.
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
1 and 3 still an issue.
EDIT: Solved issue 3 by myself. Used code:
- Code:
//Code by KamiSama
$(function(){
var userid = "/u" + _userdata["user_id"];
var path = window.location.pathname;
$(".profChangeButton").css("display", "none");
if (path == userid) {
$(".profChangeButton").css("display", "block");
}
});
With help of alerts to see my values.
Now only ISSUE 1 left.
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Okeeey. So only 1 issue left. To sum it up:
There is default script:
Script affect on default and adjusted (my) layout:
It works on default code part:
I want the script to work on this layout:
Any idea how to change the script, so it would work on my layout?
or, how to change default layout to have my style?
There is default script:
- Code:
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Script affect on default and adjusted (my) layout:
- Default:

- Adjusted:

It works on default code part:
- Code:
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td width="40%" align="right" valign="top" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%"><div class="gen" style="font-weight:bold;">{profile_field.CONTENT}</div><br /><!-- BEGIN profil_type_user_posts --><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
I want the script to work on this layout:
- Code:
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td width="415px">
<div class="gen" style="font-weight: bold; font-size: 14px;">{profile_field.LABEL}</div>
<div class="gen" style="text-align: justify; padding-bottom: 5px;">{profile_field.CONTENT}</div>
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed">
<a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a><br />
</span>
<!-- END profil_type_user_posts -->
</td>
</tr>
<!-- END profile_field -->
Any idea how to change the script, so it would work on my layout?
or, how to change default layout to have my style?
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Up. Almost done you guys 
Kami-sama wrote:Okeeey. So only 1 issue left. To sum it up:
There is default script:
- Code:
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Script affect on default and adjusted (my) layout:
- Default:
- Adjusted:
It works on default code part:
- Code:
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td width="40%" align="right" valign="top" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%"><div class="gen" style="font-weight:bold;">{profile_field.CONTENT}</div><br /><!-- BEGIN profil_type_user_posts --><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
I want the script to work on this layout:
- Code:
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td width="415px">
<div class="gen" style="font-weight: bold; font-size: 14px;">{profile_field.LABEL}</div>
<div class="gen" style="text-align: justify; padding-bottom: 5px;">{profile_field.CONTENT}</div>
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed">
<a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a><br />
</span>
<!-- END profil_type_user_posts -->
</td>
</tr>
<!-- END profile_field -->
Any idea how to change the script, so it would work on my layout?
or, how to change default layout to have my style?
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
This is default template for profile_view_body in PunBB
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="main">
<div class="main-head">
<h1 class="page-title">{L_VIEWING_PROFILE}</h1>
</div>
<div class="main-content clearfix">
<fieldset class="frm-set left profile-view">
<dl>
<dt>{L_AVATAR_IMG}</dt><dd>{AVATAR_IMG}</dd>
</dl>
<dl>
<dt>{L_RANK}:</dt><dd><strong>{POSTER_RANK}</strong></dd>
<!-- BEGIN switch_show_status -->
<dt>{L_STATUT}:</dt><dd><strong>{USER_ONLINE}</strong></dd>
<!-- END switch_show_status -->
</dl>
<!-- BEGIN switch_allow_friendsfoes -->
<dl>
<dt>{L_FRIENDS_AND_FOES}:</dt><dd><strong>{FRIENDSFOES}</strong></dd>
</dl>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<dl>
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
<!-- BEGIN profile_field -->
<dl id="field_id{profile_field.ID}" class="left-box details" style="width: 80%;">
<dt>{profile_field.LABEL}</dt> <dd>{profile_field.CONTENT}<!-- BEGIN profil_type_user_posts --> [{POST_PERCENT_STATS} / {POST_DAY_STATS}]
<br /><a rel="nofollow" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a>
<br /> - <a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
<br /> - <a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a><!-- END profil_type_user_posts --></dd>
</dl>
<!-- END profile_field -->
</fieldset>
<fieldset class="frm-set right profile-view">
<div class="sub-head"><h2>{L_CONTACT} {USERNAME}</h2></div>
<form action="{S_PROFILE_ACTION}" method="post" name="post">
<!-- BEGIN contact_field -->
<dl id="field_id{contact_field.ID}">
<dt>{contact_field.LABEL}</dt> <dd>{contact_field.CONTENT}</dd>
</dl>
<!-- END contact_field -->
<!-- BEGIN switch_admin_user_comment_active -->
<dl>
<dt>{L_COMMENTS} :<br /><span class="italic">{L_MODS_AND_ADMINS}</span></dt>
<dd><textarea name="admin_user_comment_text" rows="8" cols="30">{ADMIN_USER_COMMENT}</textarea></dd>
</dl>
<dl class="frm-buttons clearfix">
<dt> </dt>
<dd><input type="hidden" value="update_admin_user_comment" name="mode" />
<input type="hidden" value="{USER_ID}" name="userid" />
<input type="submit" name="user_comment_maj" value="{L_UPDATE}" /></dd>
</dl>
<!-- END switch_admin_user_comment_active -->
</form>
</fieldset>
</div>
<div class="main-head">
<div class="subtitle">{L_STATS}</div>
</div>
<div class="main-content">
<fieldset class="frm-set profile-view">
<dl><dt>{L_LAST_VISITED}:</dt> <dd>{LAST_VISIT_TIME}</dd></dl>
<!-- BEGIN switch_dhow_mp -->
<dl><dt>{L_PRIVATE_MSG}:</dt> <dd>{PRIVATE_MSG}</dd></dl>
<!-- END switch_dhow_mp -->
</fieldset>
</div>
<!-- BEGIN switch_rpg -->
<div class="main-head">
<div class="subtitle">{L_VIEWING_RPG}</div>
</div>
<div class="main-content frm clearfix">
<fieldset class="frm-set multi">
<dl>
<dt>{RPG_IMAGE}</dt>
<dd> </dd>
</dl>
</fieldset>
<fieldset class="frm-set left rpg">
<!-- BEGIN rpg_fields_left -->
<dl>
<dt>{switch_rpg.rpg_fields_left.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields_left.F_VALUE_NEW}</dd>
</dl>
<!-- END rpg_fields_left -->
</fieldset>
<fieldset class="frm-set right rpg">
<!-- BEGIN rpg_fields -->
<dl>
<dt>{switch_rpg.rpg_fields.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields.F_VALUE_NEW}</dd>
</dl>
<!-- END rpg_fields -->
</fieldset>
<br class="clear" />
<fieldset class="frm-set clearfix">
<div class="frm-buttons">
{U_ADMIN_RPG}
</div>
</fieldset>
<br />
</div>
<!-- END switch_rpg -->
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
- Code:
<div>
<fieldset>
<dl>
<dt>Left content</dt>
<dd>Right content</dd>
</dl>
</fieldset>
</div>
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Technically they have similar template, except variables. Focus on this one

- Code:
<div>
<fieldset>
<dl>
<dt>Left content</dt>
<dd>Right content</dd>
</dl>
</fieldset>
</div>
- Code:
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>

 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
I see. What changes did you make specifically to the script? I would like to understand how it works.
Tho, the default layout code looks different right away. It uses dt to separate the profile field label from label content.
Where is in phpBB2 both fields are added same way:
So I don't think scripts would work the same way as the initial elements are different in your case and in my case they are both TD.
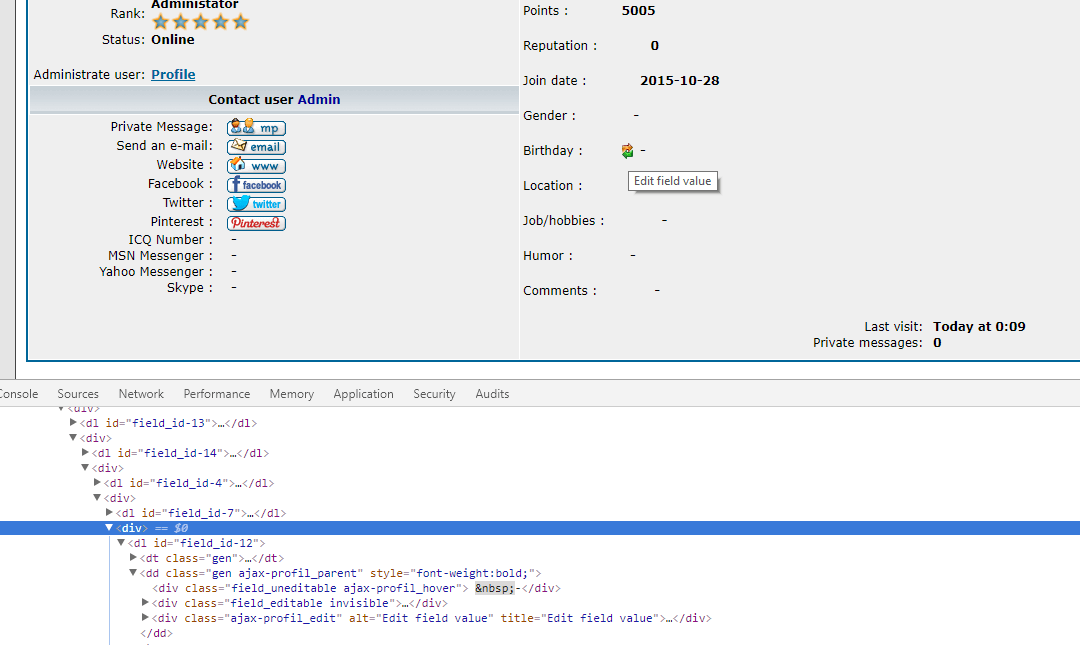
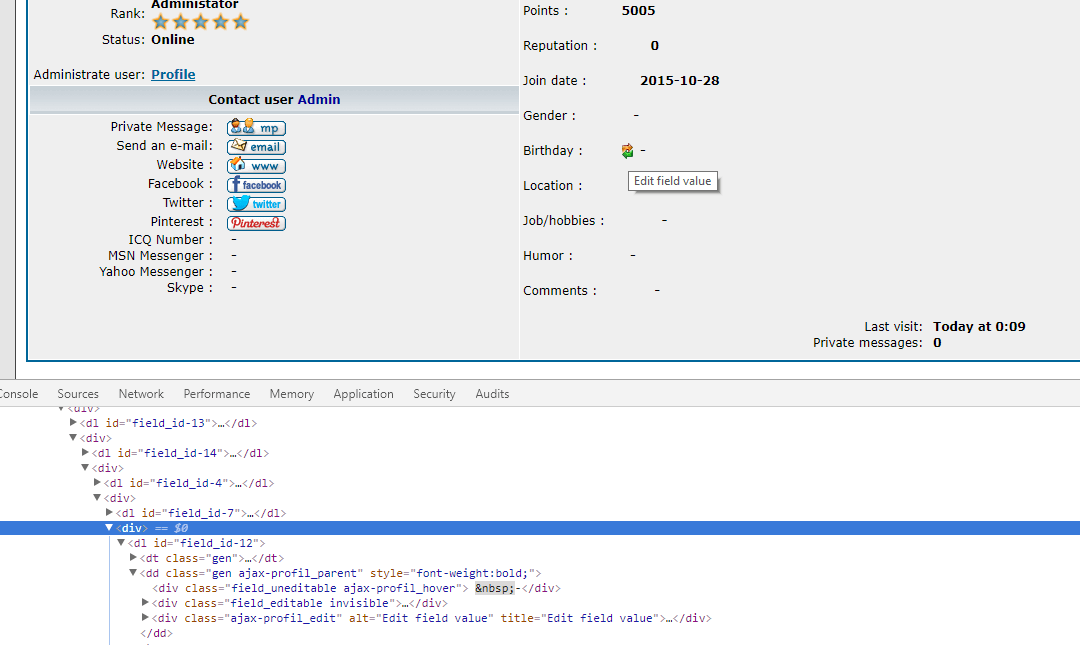
EDIT: it might be more simple then I thought. In the script here is where it adds the editing image. I wonder, why it considers the element before as parent:
Tho, the default layout code looks different right away. It uses dt to separate the profile field label from label content.
Where is in phpBB2 both fields are added same way:
- Code:
<td width="40%" align="right" valign="top" nowrap="nowrap">
<span class="gen">{profile_field.LABEL} </span>
</td>
<td width="60%">
<div class="gen" style="font-weight:bold;">{profile_field.CONTENT}</div>
So I don't think scripts would work the same way as the initial elements are different in your case and in my case they are both TD.
EDIT: it might be more simple then I thought. In the script here is where it adds the editing image. I wonder, why it considers the element before as parent:
|
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Will not help with all the redirections you helped me buildJusticewrote:Posting to see the forum link.
Let me know if you would need user access.
After doing some research, I think I will try just to remove all .prev() from the script. Will see how that works.
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Thing I edited
- Code:
<div>
<!-- BEGIN profile_field -->
<dl id="field_id{profile_field.ID}">
<dt class="gen">{profile_field.LABEL}</dt>
<dd class="gen">{profile_field.CONTENT}</dd>
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed">
<a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a><br />
</span>
<!-- END profil_type_user_posts -->
</dl>
<!-- END profile_field -->
</div>
- Code:
dt.gen, dd.gen {float:left}
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
That actually did work pretty nicely after some style changing.
Also I did not use float left in my case.
Also I did not use float left in my case.
 Re: Custom profile_view_body layout issues
Re: Custom profile_view_body layout issues
Problem solved & topic archived.
|
 Similar topics
Similar topics» Custom layout for each category?
» Forum Post Layout Issues
» Custom Domain Issues
» Custom banned screen issues
» Custom Landing Page Issues (HTML)
» Forum Post Layout Issues
» Custom Domain Issues
» Custom banned screen issues
» Custom Landing Page Issues (HTML)
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kami-sama December 7th 2017, 12:05 am
by Kami-sama December 7th 2017, 12:05 am















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
