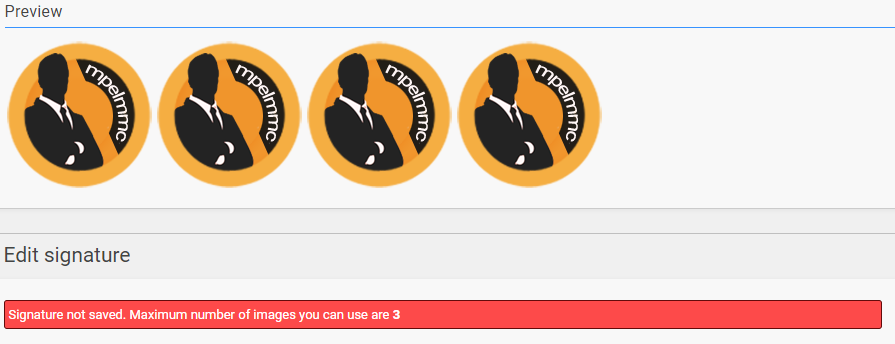
Set a limit for the number of images in the signature
Page 1 of 1
 Set a limit for the number of images in the signature
Set a limit for the number of images in the signature
| Set a limit for the number of images in the signature |
| This tutorial was written by @JoEl-jr for the Spanish support forum of Forumotion and translated by @mpelmmc. |
 Similar topics
Similar topics» Error message: You have reached the limit number of images
» Limit on Images in Signature
» Limit on the number of groups
» Random number generator limit
» What is the Limit on the number of smilies i can upload ?
» Limit on Images in Signature
» Limit on the number of groups
» Random number generator limit
» What is the Limit on the number of smilies i can upload ?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by mpelmmc December 23rd 2018, 1:36 am
by mpelmmc December 23rd 2018, 1:36 am






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
