Loading profile information ?
+3
SLGray
skouliki
Storyteller of Wonderland
7 posters
Page 1 of 1
 Loading profile information ?
Loading profile information ?
Hello, I want to know how to display on the page I need, information about the user.
Information will be from a profile, as an example we will take the Avatar of a particular user.
In general, I want to create a list of users, but without using the standard user page.
I tried to work with the script for installing an avatar in the toolbar, but I can not figure out how to make the text, for example, instead of an image!
Information will be from a profile, as an example we will take the Avatar of a particular user.
In general, I want to create a list of users, but without using the standard user page.
I tried to work with the script for installing an avatar in the toolbar, but I can not figure out how to make the text, for example, instead of an image!
Last edited by Storyteller of Wonderland on April 13th 2019, 12:21 pm; edited 1 time in total
 Re: Loading profile information ?
Re: Loading profile information ?
hello and welcome
can you give us an example/screenshotot of the result you want to achieve
can you give us an example/screenshotot of the result you want to achieve
 Re: Loading profile information ?
Re: Loading profile information ?
skouliki, hello! 
Indeed, I am sorry that I did not attach a screenshot. I haven't been able to create it for a week now, so I’m in a panic.
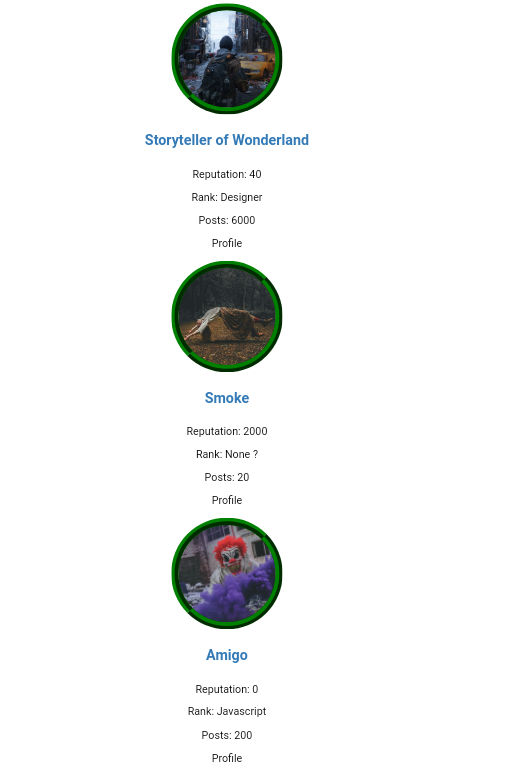
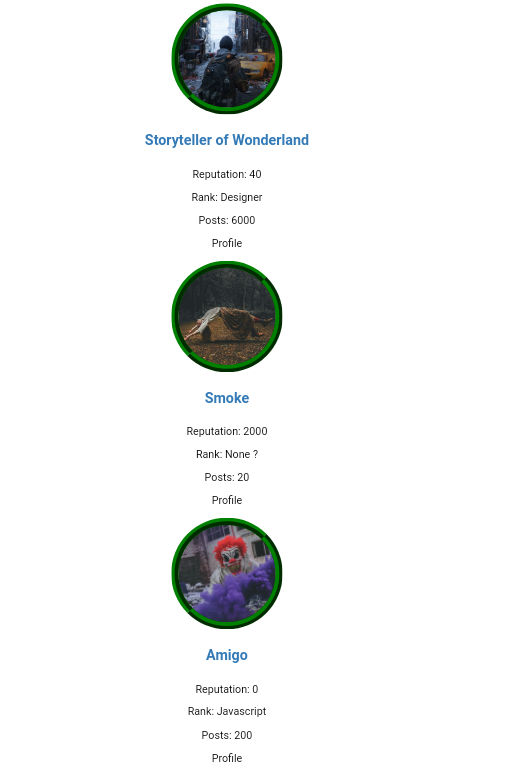
Here is an example of what I want:

I need the reputation, avatar and user header displayed in the block I need and on the page I need. At the same time, I want it to be a list of users that I need. By the way, it would be nice to indicate the number of posts of the user.
I need this list to be a substitute for the standard list as I want to display selected users in it. I could do everything manually, but if they change the information about themselves or the reputation and number of posts increases, then it will be hard for me to do it manually.

Indeed, I am sorry that I did not attach a screenshot. I haven't been able to create it for a week now, so I’m in a panic.
Here is an example of what I want:

I need the reputation, avatar and user header displayed in the block I need and on the page I need. At the same time, I want it to be a list of users that I need. By the way, it would be nice to indicate the number of posts of the user.
I need this list to be a substitute for the standard list as I want to display selected users in it. I could do everything manually, but if they change the information about themselves or the reputation and number of posts increases, then it will be hard for me to do it manually.
 Re: Loading profile information ?
Re: Loading profile information ?
- Code:
<div id="block1"></div>
<script type="text/javascript">
$(document).ready(function(){
$.get('my-page.com', function (data) {
$('#block1').html( $('#block11', data).html() )
});
});
</script>
my-page.com - Page with which you need to load content.
#block1 - The block in which the content should be loaded from #block11.
#block11 - That part of the content that needs to be downloaded to another page.
I need this script to load avatars / posts / reputation of users on the list, ie, u1 / u2 / u3
Well, or something like that ... I no longer know how to translate it into reality! ...
- Code:
<div id="main-avatar-user"></div> -- Avatar of User 1
<div id="main-avatar-user"></div> -- Avatar of User 2
<div id="main-avatar-user"></div> -- Avatar of User 3
<div id="main-avatar-user"></div> -- Avatar of User 4
<div id="main-avatar-user"></div> -- Avatar of User 5
<script type="text/javascript">
$(document).ready(function(){
$.get('my-site.com/u1 + 2', function (data) {
$('#main-avatar-user').html( $('#user-avatar', data).html() )
});
});
</script>
 Re: Loading profile information ?
Re: Loading profile information ?
Please use the code tags when posting codes.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Loading profile information ?
Re: Loading profile information ?
SLGray wrote:Please use the code tags when posting codes.
Hello! Ok ok! Please, i'm sorry...

 Re: Loading profile information ?
Re: Loading profile information ?
I still don't understand what this is for and why it is needed what dose it do ?
 Re: Loading profile information ?
Re: Loading profile information ?
APE wrote:I still don't understand what this is for and why it is needed what dose it do ?
That sounds silly. Therefore, I will try to describe more deeply. For example, I would like to use this functionality to customize the users page.
Yes, it is a bit strange. Well, I have such design ideas. In general, I have a lot of ideas and ready-made solutions. If possible, I would like to share them with you. Solutions are created by me and can be distributed with my license.
I want could solve this problem manually, but then there will be no automatic change of information.
What about the number of users, for example, is it possible for it to be automatic? I don't even know what to do ...
Maybe there is something similar?
 Re: Loading profile information ?
Re: Loading profile information ?
you want an html page like a combination of the memberlist page and the profile ? but the design will be yours?
 Re: Loading profile information ?
Re: Loading profile information ?
skouliki wrote:you want an html page like a combination of the memberlist page and the profile ? but the design will be yours?
Yes Yes Yes! Exactly!
 Re: Loading profile information ?
Re: Loading profile information ?
the only way to achieve this is manual to add the information you need i dont think you can automatically
 Re: Loading profile information ?
Re: Loading profile information ?
Yes sadly none of what you are asking for can be done without having to add it manually every time you want to update the code.
 Re: Loading profile information ?
Re: Loading profile information ?
As long as your separate HTML page shares the same footer and header on your forum, this can be very much possible. I sent you a PM.
 Re: Loading profile information ?
Re: Loading profile information ?
Hello,
If all the users you want to add in this new list are within the same group this can be done using a script. Otherwise you'd have to add each user id separately in a list so that a script can load automatically their information to the HTML page you want. But as Draxion said, they have to share the same header and footer, though you can still customize it as you wish to.
If you are experimenting on javascript you can read and search for the $.get() function that can be used in a script while you have your users links.
Regards.
If all the users you want to add in this new list are within the same group this can be done using a script. Otherwise you'd have to add each user id separately in a list so that a script can load automatically their information to the HTML page you want. But as Draxion said, they have to share the same header and footer, though you can still customize it as you wish to.
If you are experimenting on javascript you can read and search for the $.get() function that can be used in a script while you have your users links.
Regards.
 Re: Loading profile information ?
Re: Loading profile information ?
Draxion wrote:As long as your separate HTML page shares the same footer and header on your forum, this can be very much possible. I sent you a PM.
Yes, it would be logical to use up and down the forum. Customize the design will not be a problem. I will answer you in PM.
TheCrow wrote:Hello,
If all the users you want to add in this new list are within the same group this can be done using a script.
Good evening!
Suppose they are in the same group, which script is needed?)
 Re: Loading profile information ?
Re: Loading profile information ?
Hey @Storyteller of Wonderland,
i don't understand your question, however try use this simple code:

Cordially,
pedxz.
i don't understand your question, however try use this simple code:
- Code:
<script type="text/javascript">
(function($) {
'use strict';
$(function() {
var userID = [1, 2, 3, 7]; // USER ID'S
$.each(userID, function (index, id) {
$.ajax({
url: '/u' + id +'?change_version=punbb',
type: 'GET',
success: function(data) {
var $content = $('#userlist'),
username = $('#profile-advanced-right .module .main-head .h3:eq(0) strong', data).text(),
avatar = $('#profile-advanced-right .module:first img:first', data).attr('src'),
reputation = $('#field_id-14 dd', data).text(),
post = $('#field_id-6 dd', data).text();
$content.each(function() {
var $this = $(this);
$this.append(
'<div data-attribute="' + username + '">' +
'<h2>' + username + '</h2>' +
'<img src="' + avatar + '" alt="' + username + '" />' +
'<p>' + reputation + ' Reputation</p>' +
'<p>' + post + ' Posts</p>' +
'</div>'
);
});
},
error: function(err) {
alert('Contacte o suporte Forumeiros');
}
});
});
});
}(jQuery));
</script>
<style type="text/css">
#userlist {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
justify-content: space-around;
}
#userlist > div {
background: white;
width: 25%;
height: auto;
margin: 0 1px 10px 0;
}
#userlist > div h2 {
font-weight: bolder;
border-bottom: 1px solid #ccc;
padding: 15px;
line-height: 25px;
height: 50px;
text-align: right;
}
#userlist > div img {
border-radius: 50%;
height: 50px;
width: 50px;
position: relative;
margin: -30px 20px 0;
}
#userlist > div p {
padding: 15px;
text-align: justify;
}
#userlist > div[data-attribute=""] {
display: none;
}
</style>
<div id="userlist"></div>

Cordially,
pedxz.
 Re: Loading profile information ?
Re: Loading profile information ?
he wants an html page like a combination of the memberlist page and the profile
 Re: Loading profile information ?
Re: Loading profile information ?
pedxz wrote:Hey @Storyteller of Wonderland,
i don't understand your question, however try use this simple code:and tell me if this is what you wanted
- Code:
<script type="text/javascript">
(function($) {
'use strict';
$(function() {
var userID = [1, 2, 3, 7]; // USER ID'S
$.each(userID, function (index, id) {
$.ajax({
url: '/u' + id +'?change_version=punbb',
type: 'GET',
success: function(data) {
var $content = $('#userlist'),
username = $('#profile-advanced-right .module .main-head .h3:eq(0) strong', data).text(),
avatar = $('#profile-advanced-right .module:first img:first', data).attr('src'),
reputation = $('#field_id-14 dd', data).text(),
post = $('#field_id-6 dd', data).text();
$content.each(function() {
var $this = $(this);
$this.append(
'<div data-attribute="' + username + '">' +
'<h2>' + username + '</h2>' +
'<img src="' + avatar + '" alt="' + username + '" />' +
'<p>' + reputation + ' Reputation</p>' +
'<p>' + post + ' Posts</p>' +
'</div>'
);
});
},
error: function(err) {
alert('Contacte o suporte Forumeiros');
}
});
});
});
}(jQuery));
</script>
<style type="text/css">
#userlist {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
justify-content: space-around;
}
#userlist > div {
background: white;
width: 25%;
height: auto;
margin: 0 1px 10px 0;
}
#userlist > div h2 {
font-weight: bolder;
border-bottom: 1px solid #ccc;
padding: 15px;
line-height: 25px;
height: 50px;
text-align: right;
}
#userlist > div img {
border-radius: 50%;
height: 50px;
width: 50px;
position: relative;
margin: -30px 20px 0;
}
#userlist > div p {
padding: 15px;
text-align: justify;
}
#userlist > div[data-attribute=""] {
display: none;
}
</style>
<div id="userlist"></div>
Cordially,
pedxz.
Hello, pedxz,
It does not work ... just an empty space ...
 Re: Loading profile information ?
Re: Loading profile information ?
Storyteller of Wonderland wrote:pedxz wrote:Hey @Storyteller of Wonderland,
i don't understand your question, however try use this simple code:and tell me if this is what you wanted
- Code:
<script type="text/javascript">
(function($) {
'use strict';
$(function() {
var userID = [1, 2, 3, 7]; // USER ID'S
$.each(userID, function (index, id) {
$.ajax({
url: '/u' + id +'?change_version=punbb',
type: 'GET',
success: function(data) {
var $content = $('#userlist'),
username = $('#profile-advanced-right .module .main-head .h3:eq(0) strong', data).text(),
avatar = $('#profile-advanced-right .module:first img:first', data).attr('src'),
reputation = $('#field_id-14 dd', data).text(),
post = $('#field_id-6 dd', data).text();
$content.each(function() {
var $this = $(this);
$this.append(
'<div data-attribute="' + username + '">' +
'<h2>' + username + '</h2>' +
'<img src="' + avatar + '" alt="' + username + '" />' +
'<p>' + reputation + ' Reputation</p>' +
'<p>' + post + ' Posts</p>' +
'</div>'
);
});
},
error: function(err) {
alert('Contacte o suporte Forumeiros');
}
});
});
});
}(jQuery));
</script>
<style type="text/css">
#userlist {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
justify-content: space-around;
}
#userlist > div {
background: white;
width: 25%;
height: auto;
margin: 0 1px 10px 0;
}
#userlist > div h2 {
font-weight: bolder;
border-bottom: 1px solid #ccc;
padding: 15px;
line-height: 25px;
height: 50px;
text-align: right;
}
#userlist > div img {
border-radius: 50%;
height: 50px;
width: 50px;
position: relative;
margin: -30px 20px 0;
}
#userlist > div p {
padding: 15px;
text-align: justify;
}
#userlist > div[data-attribute=""] {
display: none;
}
</style>
<div id="userlist"></div>
Cordially,
pedxz.
Hello, pedxz,
It does not work ... just an empty space ...
What is your forum?
 Re: Loading profile information ?
Re: Loading profile information ?
skouliki wrote:Storyteller of Wonderland wrote:
Hello, pedxz,
It does not work ... just an empty space ...
you have an empty page because you didnt click yes to use forum header and footer
Excuse for troubling. Nothing happens. Well, the topic can be closed...
 Similar topics
Similar topics» Profile - Information
» PROFILE INFORMATION
» Profile Information
» Profile - Information tab
» Profile Information\???????????
» PROFILE INFORMATION
» Profile Information
» Profile - Information tab
» Profile Information\???????????
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Storyteller of Wonderland April 7th 2019, 2:43 pm
by Storyteller of Wonderland April 7th 2019, 2:43 pm
















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
