Hi all,
Recently, we developed a message editor tool that allows administrators and moderators to use an unlimited number of predefined texts.
Demonstration
Documentation
Code JavasScript
Add in: Panel > Modules > HTML & JAVASCRIPT > Javascript code management > Create a new JavaScript code
Recently, we developed a message editor tool that allows administrators and moderators to use an unlimited number of predefined texts.
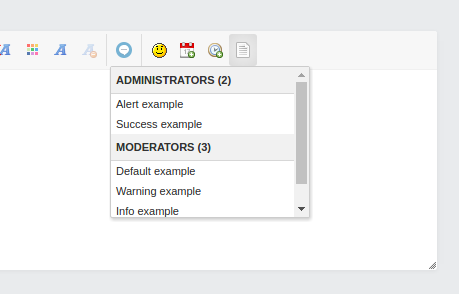
Demonstration
- Images:
Documentation
- Instrument configuration:
- Code:
var zModConfig = [{
icon: "https://i.servimg.com/u/f58/11/80/17/98/chat-110.png",
source : "https://cdn.rawgit.com/zeusmaximus/Moderation-tools-for-Forumotion/4a66d49/script.js",
loadCss: true,
fontAwesome: true
}];
Variable zModConfig is responsible for configuring the tool, it contains:- icon - the URL of the icon in the message editor;
- source - the URL of the complete JavaScript code;
- loadCss - allows values true or false. Value true load the css via JavaScript again false will not load the css. If you choose false you will have to add the manual css on the forum here https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/blob/master/style.css
- fontAwesome - allows values true or false. Value true loads FontAwesome with JavaScript, and false will not load the font. I recommend setting the value false if you have already added Font Awesome to the forum by another method.
- Adding new categories:
The texts that you will add in the editor must be assigned to certain categories, variable zModGroups will help you do that:- id - any natural number;
- name - the name of the category to display in the editor.
var zModGroups = [
];
Add between the two square brackets:
- Code:
{
id: 0,
name: 'Group 1'
},
If for example we want to add 5 categories, the code will look like this:
- Code:
var zModGroups = [{
id: 0,
name: 'Group 1'
},
{
id: 1,
name: 'Group 2'
},
{
id: 2,
name: 'Group 3'
},
{
id: 3,
name: 'Group 4'
},
{
id: 4,
name: 'Group 5'
}];
- id - any natural number;
- Adding new tables:
Using the variable zModTabels you can define how many tables you want, it contains:- type - represents the name of the table;
- body_start - opening BBCode and/or HTML tags;
- body_end - closing BBCode and/or HTML tags.
var zModTabels = [
];
Add the square brackets of this variable:
- Code:
{
type: "bold",
body_start: '[b]',
body_end: "[/b]"
},
Repeat the procedure until you get the desired number of tables. The comma at the end is not required for the last table in parentheses.- type - represents the name of the table;
- Adding new texts:
Texts are added by variable zModMessages.
name - the name of the predefined text;
message - the predefined text that will be inserted in the editor;
group_id - category id. it is dependent on the variable zModGroups;
type - the name of the desired table. it is dependent on the variable zModTabels.
var zModMessages. = [
];
Add between the two square brackets:
- Code:
{
name: "The name of your text",
message: 'Hi !\n This is my default text.',
group_id: 0,
type: "bold"
},
Repeat the procedure until you get the desired number of predefined texts. For the last category in parentheses, the comma at the end is not required.
Code JavasScript
Add in: Panel > Modules > HTML & JAVASCRIPT > Javascript code management > Create a new JavaScript code
- Title: Moderator tools for the message editor
- Location: All Pages
- Code:
- Code:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
* Last update : May 28, 2017 at 16:03
*/
var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
source : "https://rawgit.com/SSYT/-Zeus-Moderation-tools-for-Forumotion/master/script.js",
loadCss: true,
fontAwesome: true
}];
var zModTabels = [{
type: "zalert",
body_start: '[table class="zmod_box zalert"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-circle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zsuccess",
body_start: '[table class="zmod_box zsuccess"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-check"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zdefault",
body_start: '[table class="zmod_box zdefault"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-rocket"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zwarning",
body_start: '[table class="zmod_box zwarning"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-triangle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zinfo",
body_start: '[table class="zmod_box zinfo"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-info"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
}
];
var zModMessages = [{
name: "Alert example",
message: '[b]Alert[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zalert"
},
{
name: "Success example",
message: '[b]Success[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zsuccess"
},
{
name: "Default example",
message: '[b]Default[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zdefault"
},
{
name: "Warning example",
message: '[b]Warning[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zwarning"
},
{
name: "Info example",
message: '[b]Info[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zinfo"
}
];
var zModGroups = [{
id: 0,
name: 'Administrators'
},
{
id: 1,
name: 'Moderators'
}
];
$.getScript(zModConfig[0].source, function(textStatus) {
console.log( "zModStatus:" + textStatus);
});
Last edited by Mihai on October 3rd 2023, 12:43 am; edited 2 times in total