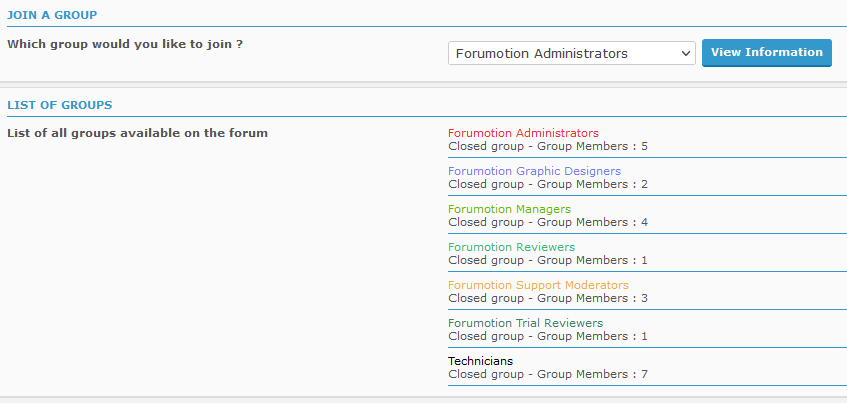
Improvement of the Groups page
Page 1 of 1
 Improvement of the Groups page
Improvement of the Groups page
| Improvement of the Groups page |
A Forumotion Important Announcement |
skouliki, SLGray, Niko, SarkZKalie, poesia-verses and Winging like this post
 Re: Improvement of the Groups page
Re: Improvement of the Groups page
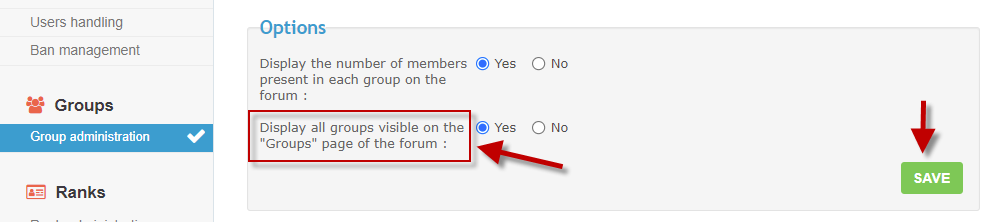
| | Administrators who have customized the groupcp_user_body template should consider the changes below. (Administrators who have not customized this template are not affected by these changes included natively in the basic template of the forum) |
Display > Templates > Groups > groupcp_user_body
Awesomebb :
- ADD:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="block">
<div class="block-header">{switch_display_groups_all.L_ALL_GROUPS}</div>
<div class="block-content">
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</div>
</div>
<!-- END switch_display_groups_all -->
- BEFORE:
- Code:
{JUMPBOX}
ModernBB et PhpBB3 :
- ADD:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="panel row2">
<div class="inner"><span class="corners-top"><span></span></span>
<h2 class="h3">{switch_display_groups_all.L_ALL_GROUPS}</h2>
<fieldset>
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
<hr>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</fieldset>
</div>
</div>
<!-- END switch_display_groups_all -->
- BEFORE:
- Code:
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<p class="right">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="button2" type="submit" value="{L_GO}" /></p>
</form>
Invision :
- ADD:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="maintitle"><h3>{switch_display_groups_all.L_ALL_GROUPS}</h3></div>
<div class="box-content ipbform2">
<fieldset>
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</fieldset>
</div>
<!-- END switch_display_groups_all -->
- AFTER:
- Code:
<!-- BEGIN switch_groups_remaining -->
<form action="{U_USERGROUP_ACTION}" method="get" class="ipbform2">
<div class="maintitle"><h3>{L_JOIN_A_GROUP}</h3></div>
<div class="box-content">
<fieldset>
<dl>
<dt><label>{L_SELECT_A_GROUP}</label></dt>
<dd>{GROUP_LIST_SELECT} <input type="submit" value="{L_VIEW_INFORMATION}" />{S_HIDDEN_FIELDS}</dd>
</dl>
</fieldset>
</div>
</form>
<!-- END switch_groups_remaining -->
SLGray likes this post
 Re: Improvement of the Groups page
Re: Improvement of the Groups page
Display > Templates > Groups > groupcp_user_body
PunBB :
PhpBB2 :
Mobile Version :
PunBB :
- ADD:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="main-head">
<h2 class="page-title">{switch_display_groups_all.L_ALL_GROUPS}</h2>
</div>
<div class="main-content">
<fieldset class="frm-set">
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</fieldset>
</div>
<!-- END switch_display_groups_all -->
- AFTER:
- Code:
<!-- BEGIN switch_groups_remaining -->
<form action="{S_USERGROUP_ACTION}" method="get" class="frm-form">
<div class="main-head">
<h2>{L_JOIN_A_GROUP}</h2>
</div>
<div class="main-content">
<fieldset class="frm-set">
<dl>
<dt><label>{L_SELECT_A_GROUP}</label></dt>
<dd>{GROUP_LIST_SELECT} <input type="submit" value="{L_VIEW_INFORMATION}" />{S_HIDDEN_FIELDS}</dd>
</dl>
</fieldset>
</div>
</form>
<!-- END switch_groups_remaining -->
PhpBB2 :
- ADD:
- Code:
<!-- BEGIN switch_display_groups_all -->
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tbody>
<tr>
<th class="thHead" colspan="2" align="center" height="25">{switch_display_groups_all.L_ALL_GROUPS}</th>
</tr>
<tr>
<td class="row1" rowspan="{switch_display_groups_all.GROUP_MEMBER_ROWSPAN}" width="40%" valign="top"><span class="gen">{switch_display_groups_all.L_LIST_ALL_GROUPS}</span></td>
<!-- BEGIN group_details -->
<!-- BEGIN switch_not_first_group -->
<tr>
<!-- END switch_not_first_group -->
<td class="row{switch_display_groups_all.group_details.ROW}" height="20"><span class="gen"><a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div></span></td>
</tr>
<!-- END group_details -->
</tr>
</tbody>
</table>
<!-- END switch_display_groups_all -->
- BEFORE:
- Code:
<br clear="all" />
<table width="100%" border="0" cellspacing="2" align="center">
<tr>
<td align="right" valign="top">{JUMPBOX}</td>
</tr>
</table>
Mobile Version :
- ADD in the end of the template:
- Code:
<!-- BEGIN switch_display_groups_all -->
<div class="box">
<div class="block-header">{switch_display_groups_all.L_ALL_GROUPS}</div>
<div class="block-content">
<dl>
<dt><label>{switch_display_groups_all.L_LIST_ALL_GROUPS}</label></dt>
<dd>
<ul class="group_list noList">
<!-- BEGIN group_details -->
<li>
<a href="{switch_display_groups_all.group_details.U_GROUP}" {switch_display_groups_all.group_details.GROUP_STYLE}>{switch_display_groups_all.group_details.GROUP_NAME}</a><div>{switch_display_groups_all.group_details.GROUP_STATUS} {switch_display_groups_all.group_details.NB_GROUP_MEMBERS} </div>
<br/>
</li>
<!-- END group_details -->
</ul>
</dd>
</dl>
</div>
</div>
<!-- END switch_display_groups_all -->
Ape, SLGray and Terminator44 like this post
 Similar topics
Similar topics» Only certain groups can see an HTML page
» Groups Not Showing up on Forum Page
» One more thing: Groups/Legends on front page
» Setting Groups so all members view the page.
» Group design, group description pop up and add gif in the groups that can see in the main menu page
» Groups Not Showing up on Forum Page
» One more thing: Groups/Legends on front page
» Setting Groups so all members view the page.
» Group design, group description pop up and add gif in the groups that can see in the main menu page
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
