phpBB3 - Postprofile from right, to left side...
4 posters
Page 1 of 1
 phpBB3 - Postprofile from right, to left side...
phpBB3 - Postprofile from right, to left side...
Hello.. I Actully got like 2 problems in my forum, im sorry if you dont understand me very well, cuz im like from estonia and cant spell and tipe english very well.. okay here goes:
My first problem, is that the profile menu bar in posts is on the right side of the forum, i need to get it left... ive tried to move it from CP, but the problem still exists... so i put my forum CSS here and i hope someone smart can edit it to get it to the left...
My forum CSS:
Okay heres my second problem:
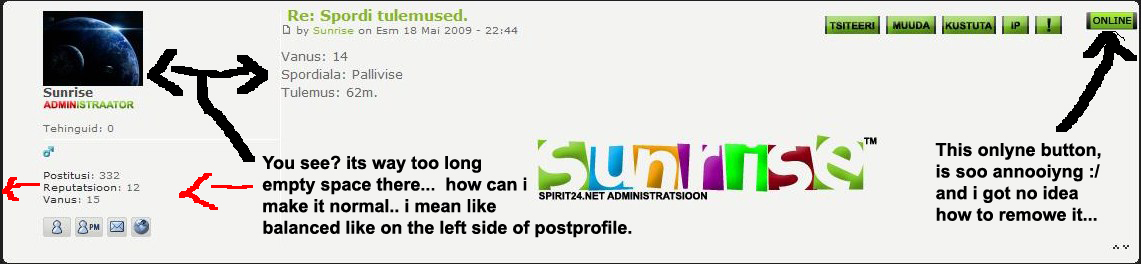
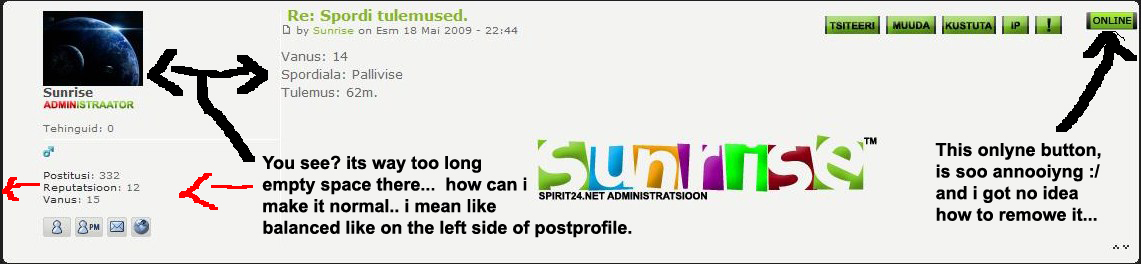
Usally, the users display pictures are below the username, and rankings... but mines is not.. i need to get it below.... like in this picture:
My forum profile bar is atm like this one:

And what i want is like this one here:

So that the users display picture will hawe to be below the username and rankings..
For now thats all i need, please help me.. i also added my forums CSS.. that you can edit it and post me back.. to see if this resolves my problems..
Thank you!
My first problem, is that the profile menu bar in posts is on the right side of the forum, i need to get it left... ive tried to move it from CP, but the problem still exists... so i put my forum CSS here and i hope someone smart can edit it to get it to the left...
My forum CSS:
- Code:
* {
margin: 0px;
padding: 0px;
}
html {
background-color: #eeeeee;
font-size: 100%;
height: 100%;
}
/* Begin CSS for print media */
@media print {
* {
background-image: none;
background-color: #f2f2f2;
color: #000;
}
body {
background-color: #f2f2f2;
padding: 0;
margin: 0;
font-size: 10pt;
}
body#phpbb div#wrap {
width: 85%;
margin: 0;
}
span.corners-top,span.corners-bottom {
display: none;
}
/* Header */
#wrap #logo-desc p,#wrap #logo-desc img,div#page-header div.navbar,div#page-header div.navbar ul.linklist {
display: none !important;
}
#wrap div.headerbar {
margin: 0;
border-bottom: 1px solid #ccc;
}
#wrap #page-body div#add-google {
width: 50%;
margin: 0;
padding: 0;
visibility: hidden;
height: 1px;
}
#wrap div#page-body h2 {
font-weight: bolder;
border-bottom: 1px solid #ccc;
margin-bottom: 1em;
}
/* Posts */
#wrap div#page-body div.topic-actions,#wrap div#page-body .pagination,#wrap div#page-body .left-box,#wrap div.postbody ul.profile-icons,#wrap div.postbody img,#wrap dl.postprofile,#wrap div.post .right,#wrap div.postbody div.signature {
float: none;
display: none !important;
}
#wrap dl.postprofile {
float: none;
}
#wrap div.postbody .online {
background-image: none;
}
#wrap div.postbody {
width: auto;
}
#wrap div.postbody h3 {
font-size: 10pt;
}
#wrap div.postbody p.author {
width: 100%;
border-bottom: 1px dashed #ccc;
}
#wrap div#page-body div.post {
padding: 0 0 2em 0;
border-top: 3px double #ccc;
}
div.postbody {
width: 100%;
float: none;
}
#wrap div#page-body div.post .content {
overflow: visible;
}
/* Footer */
div.noprint {
display: none;
}
#wrap div#page-footer,#wrap div#page-footer ul.linklist {
display: none;
}
}
/* End CSS for print media */
#min-width {
min-width: 750px;
}
body {
font-family: Verdana,Tahoma,MSdialog,sans-serif;
color: #59a82a;
background-color: #535353;
background-image: url('http://2img.net/i/fa/empty.gif');
background-attachment: scroll;
font-size: 10px;
height: auto;
padding: 0px 0px;
scrollbar-face-color: #;
scrollbar-highlight-color: #;
scrollbar-shadow-color: #;
scrollbar-3dlight-color: #;
scrollbar-arrow-color: #;
scrollbar-track-color: #;
scrollbar-darkshadow-color: #;
}
* html .conteneur_minwidth_IE {
/* Hack IE min-width */
padding-left: 1083px;
}
* html .conteneur_container_IE {
/* Hack IE min-width */
margin-left: -1083px;
position: relative;
}
* html .conteneur_minwidth_IE, * html .conteneur_container_IE, * html .conteneur_layout_IE {
/* Hack IE min-width */
height: 1px;
}
#wrap {
width: 90%;
background-color: #1f1f1f;
border: 0px # solid;
padding: 5px;
min-width: 951px;
}
#simple-wrap {
padding: 6px 10px;
}
/* **************************************************************************Most stable Standards-compliant 3-column layout by Ryan Brillhttp://www.alistapart.com/articles/negativemargins/************************************************************************** */
#content-container div#container {
width: 100%;
float: left;
margin-right: -183px;
}
#content-container div#content {
margin-right: 183px;
}
#content-container div#main {
margin-bottom: 1em;
overflow: hidden;
/* Fixes 3-column negative margins float clearing bug: http://archivist.incutio.com/viewlist/css-discuss/97678 Thanks Georg! */
}
*+ html #content-container div#main {
margin-left: 0px;
}
#content-container div#left {
width: 0px;
float: left;
margin-right: 0px;
overflow: hidden;
}
#content-container div#right {
width: 180px;
float: right;
overflow: hidden;
}
/* IE6 Fixes */
* html #content-container div#main {
margin-right: -99%;
width: 100%;
float: left;
}
* html #content-container #main-content {
overflow: visible;
margin-right: 0px;
}
/* END IE6 Fixes */
#page-body {
margin: 4px 0;
width: 100%;
}
#page-body p.page-bottom {
margin: 0;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#add-google {
text-align: center;
margin: 0 auto;
}
/* Tags-------------------------------------------------*/
h2 {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
color: #4D4D4D;
font-size: 2em;
margin: 0.8em 0 0.2em 0;
}
h2.solo {
margin-bottom: 1em;
}
h3 {
font-family: Verdana,Arial,Helvetica,sans-serif;
text-transform: uppercase;
border-bottom: 1px solid #595959;
margin-bottom: 3px;
padding-bottom: 2px;
font-size: 1.05em;
color: #595959;
margin-top: 20px;
}
input {
font-weight: normal;
cursor: pointer;
vertical-align: middle;
padding: 0 3px;
font-size: 1em;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
select {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
cursor: pointer;
vertical-align: middle;
border: 1px solid #4D4D4D;
padding: 1px;
background-color: #ffffff;
}
option {
padding-right: 1em;
}
textarea {
font-family: Verdana,Arial,Helvetica,sans-serif;
width: 60%;
padding: 2px;
font-size: 1em;
line-height: 1.4em;
}
p {
line-height: 1.3em;
font-size: 1.1em;
margin-bottom: 0.5em;
}
p.right {
text-align: right;
}
p.center {
text-align: center;
margin: 0px;
}
p.author {
margin: 0 15em 0.6em 0;
padding: 0 0 5px 0;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1em;
line-height: 1.2em;
}
p.nomargin {
line-height: 1.3em;
font-size: 1.1em;
margin-bottom: 0em;
}
p.path {
margin-left: 10px;
clear: left;
}
fieldset {
border-width: 0;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1.1em;
}
fieldset.jumpbox {
text-align: right;
margin-top: 15px;
height: 2.5em;
}
fieldset.quickmod {
width: 50%;
float: right;
text-align: right;
height: 2.5em;
}
label {
cursor: default;
padding-right: 5px;
color: #6B6B6B;
}
label input {
vertical-align: middle;
}
label img {
vertical-align: middle;
}
hr {
border: 0 none #ffffff;
border-top: 1px solid #ffffff;
height: 1px;
margin: 5px 0;
display: block;
clear: both;
}
hr.dashed {
border-top: 1px dashed #ffffff;
margin: 5px 0;
}
img {
border-width: 0;
}
blockquote {
margin: 1em 1px 1em 25px;
padding: 5px;
background: #b4b4b4 url("http://2img.net/i/fa/prosilver/quote.gif") 6px 8px no-repeat;
border: 1px solid #DBDBCE;
font-size: 0.95em;
margin: 1em 1px 1em 25px;
overflow: hidden;
}
blockquote div {
margin-left: 20px;
}
blockquote blockquote {
background-color: #EFEED9;
font-size: 1em;
margin: 0.5em 1px 0pt 15px;
}
blockquote blockquote blockquote {
background-color: #b4b4b4;
}
blockquote cite {
font-style: normal;
font-weight: bold;
display: block;
font-size: 0.9em;
}
blockquote cite cite {
font-size: 1em;
}
blockquote.uncited {
padding-top: 25px;
}
ul {
list-style-type: none;
}
ul.ul-icons {
float: left;
margin: 0 10px;
}
* html table, * html select, * html input {
font-size: 100%;
}
* html hr {
margin: 0;
}
/* Links-----------------------------------------------------*/
a:link{
color: #87b42b;
text-decoration: none;
}
a:visited{
color: #87b42b;
text-decoration: none;
}
a:active{
color: #4D4D4D;
text-decoration: underline;
}
a:hover{
color: #98c230;
text-decoration: none;
}
a.forumtitle {
color: #282828;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle:hover {
color: #98c230;
text-decoration: underline;
}
a.forumtitle:active {
color: #4D4D4D;
}
a.topictitle {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1.1em;
font-weight: bold;
color: #4D4D4D;
text-decoration: none;
}
a.topictitle:hover {
color: #98c230;
text-decoration: underline;
}
a.topictitle:active {
color: #4D4D4D;
}
/* Input------------------------------------------------------*/
.inputbox {
background-color: #ffffff;
border: 1px solid #BCBCBC;
color: #6B6B6B;
padding: 2px;
cursor: text;
}
.inputbox:hover {
border: 1px solid #595959;
}
.inputbox:focus {
border: 1px solid #595959;
color: #6B6B6B;
}
input.inputbox{
width: 85%;
}
input.medium{
width: 50%;
}
input.narrow{
width: 25%;
}
input.tiny{
width: 110px;
}
textarea.inputbox {
width: 85%;
}
/* Input Button Form---------------------------------------------------------*/
input.button1, input.button2, button.button2 {
font-size: 1em;
}
a.button1, input.button1 {
font-weight: bold;
border: 1px solid #666666;
}
a.button2, input.button2, button.button2 {
border: 1px solid #BCBCBC;
}
a.button1, input.button1, a.button2, input.button2, button.button2 {
width: auto !important;
padding: 2px 3px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('http://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
}
body:last-child a.button1, input.button1, a.button2, input.button2, button.button2 {
/* Opera does not see this */
padding: 1px 0;
}
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover {
border: 1px solid #98c230;
color: #98c230;
background-position: 0 100%;
}
a.button1:link, a.button1:visited, a.button1:active, a.button2:link, a.button2:visited, a.button2:active {
color: #4D4D4D;
text-decoration: none;
padding: 2px 8px;
line-height: 250%;
vertical-align: text-bottom;
background-position: 0 1px;
}
* html input.button1, * html input.button2, * html button.button2 {
padding-bottom: 0;
margin-bottom: 1px;
}
*+html button.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
* html button.button2 img {
vertical-align: middle;
}
/* Fieldset dl---------------------------------------------------------*/
fieldset dl {
padding: 4px 0;
}
fieldset dt {
float: left;
width: 40%;
text-align: left;
display: block;
}
fieldset dd {
margin-left: 41%;
vertical-align: top;
margin-bottom: 3px;
}
fieldset dl:hover dt label {
color: #a0c932;
}
dt label {
font-weight: bold;
text-align: left;
}
dd label {
white-space: nowrap;
color: #6B6B6B;
}
dd input, dd textarea {
margin-right: 3px;
}
dd select {
width: auto;
}
dd textarea {
width: 85%;
}
/* Fieldset fields 1 et 2---------------------------------------------*/
fieldset.fields1 dt {
width: 10em;
border-right-width: 0;
}
fieldset.fields1 dd {
margin-left: 10em;
border-left-width: 0;
}
fieldset.fields1 {
background-color: transparent;
}
fieldset.fields1 div {
margin-bottom: 3px;
}
fieldset.fields2 dt {
width: 15em;
border-right-width: 0;
}
fieldset.fields2 dd {
margin-left: 16em;
border-left-width: 0;
}
fieldset.fields2 dl:hover dt label {
color: inherit;
}
/* Fieldset submit---------------------------------------------*/
fieldset.submit-buttons {
text-align: center;
vertical-align: middle;
margin: 5px 0;
}
fieldset.submit-buttons input {
vertical-align: middle;
padding-top: 3px;
padding-bottom: 3px;
}
/* Fieldset polls---------------------------------------------*/
fieldset.polls {
font-family: Verdana,Arial,Helvetica,sans-serif;
}
fieldset.polls dl {
margin-top: 5px;
border-top: 1px solid #292929;
padding: 5px 0 0 0;
line-height: 120%;
color: #3a7516;
}
fieldset.polls dt {
text-align: left;
float: left;
display: block;
width: 30%;
border-right: none;
padding: 0;
margin: 0;
font-size: 1.1em;
}
fieldset.polls dd {
float: left;
width: 10%;
border-left: none;
padding: 0 5px;
margin-left: 0;
font-size: 1.1em;
}
/* Header-------------------------------------------------*/
.headerbar {
background-color: #1f1f1f;
height: 1%;
/* Hack IE layout */
background-image: url('http://i191.photobucket.com/albums/z301/lastfmbadges/a1/Untitled-1-2.png');
margin-bottom: 4px;
padding: 0pt 5px;
background-repeat: repeat-x;
}
#logo-desc {
margin: 0px;
padding: 0px;
text-align: center;
}
#logo {
float: center;
padding: 5px;
}
a#logo:hover {
text-decoration: none;
}
h1 {
font-family: ;
color: #FFFFFF;
font-size: ;
padding-top: 15px;
}
#logo-desc p {
margin: 0px;
padding: 0px;
color: #FFFFFF;
}
/* Menu-------------------------------------------------*/
.navbar {
clear: both;
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/Untitled-1-2.png");
padding:0px 10px;
}
ul.navlinks {
border-bottom: 0px solid #ffffff;
font-weight: bold;
text-align: left;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.1em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
.search-box {
margin-top: 3px;
margin-left: 5px;
float: left;
}
#search-box {
margin-top: 10px;
margin-right: 5px;
float: right;
white-space: nowrap;
/* For Opera */
}
* html #search-box {
margin-right: 35px;
}
#search-box #keywords {
width: 95px;
background-color: #ffffff;
}
#search-box input {
border: 1px solid #BCBCBC;
}
#search-box input.button1 {
padding: 1px 5px;
}
input.search {
background-image: url('http://2img.net/i/fa/prosilver/icon_textbox_search.gif');
background-repeat: no-repeat;
background-position: left 1px;
padding-left: 17px;
}
ul.linklist li.rightside {
float: right;
}
ul.linklist li.footer-home {
float: left;
}
p.rightside {
float: right;
margin-right: 5px;
}
/* Code block------------------------------------------------*/
dl.codebox {
padding: 3px;
background-color: #FFFFFF;
border: 1px solid #C9D2D8;
font-size: 1em;
}
dl.codebox dt {
text-transform: uppercase;
border-bottom: 1px solid #CCCCCC;
margin-bottom: 3px;
font-size: 0.8em;
font-weight: bold;
display: block;
}
blockquote dl.codebox {
margin-left: 0;
}
dl.codebox code {
overflow: auto;
display: block;
height: auto;
max-height: 200px;
white-space: normal;
padding-top: 5px;
font: 0.9em Courier,CourierNew,sans-serif;
line-height: 1.3em;
color: #2E8B57;
margin: 2px 0;
}
/* Table-------------------------------------------------*/
.forabg {
margin-bottom: 4px;
clear: both;
background-color: #292929;
background-image: url('http://i191.photobucket.com/albums/z301/lastfmbadges/a1/topbar.png');
background-repeat: no-repeat;
background-position: top;
border: 0px solid #ffffff;
padding: 2px 2px;
height: 1%;
}
* html .forabg {
position: relative;
}
.forumbg {
background-color: #292929;
background-image: url('http://i191.photobucket.com/albums/z301/lastfmbadges/a1/topbar.png');
background-repeat: no-repeat;
background-position: top;
border: 0px solid #ffffff;
padding: 2px 2px;
margin-bottom: 4px;
clear: both;
height: 1%;
}
.forumbg table.table1 {
margin: 0 0px -0px -0px;
}
ul.topiclist {
list-style-type: none;
margin: 0;
height: 1%;
margin-top: 10px;
margin-bottom: -9px;
background-image: url('http://i191.photobucket.com/albums/z301/lastfmbadges/a1/forumbar-7.png') ;
background-repeat: repeat-x;
border-color: #000000;
border: 1px;
color: #1f1f1f;
}
ul.topiclist li {
display: block;
margin: 0;
}
* html ul.topiclist li {
position: relative;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
ul.forums li.row dl {
min-height: 0px;
}
* html ul.forums li.row dl {
height: 0px;
}
ul.topiclist dt {
display: block;
float: left;
width: 60%;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
}
ul.topiclist dfn {
display: none;
}
ul.topics li.header dl.icon dt {
padding-right: 50px;
}
ul.topics dt {
padding-left: 45px;
display: block;
float: left;
width: 50%;
}
ul.topics dd {
display: block;
float: left;
}
ul.forums {
background-color: #f2f2f2;
background-image: none;
}
li.header dl.icon {
min-height: 0;
}
li.header dl.icon dt {
padding-left: 0;
}
li.header dt {
font-weight: bold;
}
li.header dd {
margin-left: 1px;
}
dl.icon {
min-height: 35px;
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto !important;
height: 35px;
}
dl.icon dt {
background-repeat: no-repeat;
background-position: 5px 95%;
}
li.header dt, li.header dd {
line-height: 1em;
border-left-width: 0;
margin: 2px 0 4px 0;
color: #ffffff;
padding-top: 2px;
padding-bottom: 2px;
font-size: 1em;
font-family: Arial,Helvetica,sans-serif,Verdana,Arial,Helvetica,sans-serif;
text-transform: uppercase;
}
li.row {
border-top: 1px solid #ffffff;
border-bottom: 1px solid #ffffff;
}
li.row:hover {
background-color: #e2e2e2;
}
ul.topiclist dd {
border-left: 1px solid #ffffff;
display: block;
float: left;
padding: 4px 0;
}
ul.topiclist li.header dl dd {
border: none;
}
dd.lastpost span, ul.topiclist dd.searchby span, ul.topiclist dd.info span, ul.topiclist dd.time span, dd.redirect span, dd.moderation span {
display:block;
padding-left:5px;
}
ul.pmlist dt {
padding-left: 45px;
}
ul.forums dd {
border-color: #ffffff;
border-left-style: solid;
border-left-width: 1px;
}
li.row:hover dd {
border-left-color: #ffffff;
}
.mod-text {
font-weight: bold;
}
/* Panel----------------------------------------------*/
.panel {
margin-bottom: 4px;
padding: 0px 10px;
background-color: #202020;
color: #3a7516;
height: 1%;
}
.content h2, .panel h2 {
color: #3a7516;
border-bottom: 1px solid #313131;
font-weight: normal;
font-size: 1.6em;
margin-top: 0.5em;
margin-bottom: 0.5em;
padding-bottom: 0.5em;
}
.panel h3 {
margin: 0.5em 0;
}
.panel-left {
float: left;
width: 47%;
}
.panel-right {
float: right;
width: 47%;
}
.panel p {
font-size: 1.2em;
margin-bottom: 1em;
line-height: 1.4em;
}
/* Post----------------------------------------------*/
.post {
padding: 0 10px;
margin-bottom: 4px;
background-repeat: no-repeat;
background-position: 100% 0;
}
.post ul {
list-style-type: disc;
}
.postprofile {
color: #6B6B6B;
margin: 5px 0 0px 0;
min-height: 80px;
border-left-style: solid;
border-left-width: 1px;
border-color: #ffffff;
width: 22%;
float: right;
display: inline;
}
* html .postprofile {
overflow: hidden;
}
.postprofile dd, .postprofile dt {
line-height: 1.2em;
margin-left: 8px;
}
.postprofile a:link, .postprofile a:active, .postprofile a:visited, .postprofile dt.author a {
font-weight: bold;
color: #4D4D4D;
text-decoration: none;
}
.postprofile a:hover, .postprofile dt.author a:hover {
text-decoration: underline;
color: #98c230;
}
/* dl dt dd----------------------------------------------*/
dd.lastpost {
width: 20%;
font-size: 1.1em;
}
dd.mark {
float: right !important;
width: 9%;
text-align: center;
line-height: 200%;
font-size: 1.2em;
}
dd.posts, dd.topics, dd.views {
width: 8%;
text-align: center;
line-height: 2.2em;
font-size: 1.2em;
border: none;
}
dd.info {
width: 30%;
}
dl.details {
font-size: 1.1em;
}
dl.details dt {
float: left;
width: 16em;
text-align: right;
color: #3a7516;
display: block;
}
dl.details dd {
margin-left: 16em;
padding-left: 5px;
margin-bottom: 5px;
color: #6B6B6B;
}
.span-tab {
font-size: 0.9em;
}
/* Cp-main----------------------------------------------*/
#cp-main {
float: left;
width: 98%;
margin-left: 20px;
}
* html #cp-main {
margin-left: 10px;
}
#cp-main h2 {
color: #6B6B6B;
border-bottom: none;
padding: 0;
margin-left: 10px;
}
#cp-main h3, #cp-main hr {
border-color: #bfbfbf;
}
#cp-main .content {
padding: 0;
}
ul.cplist {
margin-bottom: 5px;
border-top: 1px solid #ffffff;
}
/* Panel----------------------------------------------*/
#cp-main .panel {
background-color: #ffffff;
}
#cp-main .panel p {
font-size: 1.1em;
}
#cp-main .panel ol {
margin-left: 2em;
font-size: 1.1em;
}
#cp-main .panel li.row {
border-bottom: 1px solid #ffffff;
border-top: 1px solid #ffffff;
}
/* Table----------------------------------------------*/
#cp-main table.table1 {
margin-bottom: 1em;
}
#cp-main table.table1 thead th {
color: #6B6B6B;
font-weight: bold;
border-bottom: 1px solid #333333;
padding: 5px;
}
#cp-main table.table1 tbody th {
font-style: italic;
background-color: transparent !important;
border-bottom: none;
}
/* Table----------------------------------------------*/
#ucp-main table.table1 {
padding: 2px;
}
table.table1 {
width: 99%;
/* IE < 6 browsers */
width: 100%;
}
html>body table.table1 {
width: 100%;
}
table.table1 thead th {
font-weight: normal;
text-transform: uppercase;
color: #ffffff;
line-height: 1.3em;
font-size: 1em;
padding: 0 0 4px 3px;
}
table.table1 thead th span {
padding-left: 7px;
}
table.table1 tbody tr {
border: 1px solid #F2F2F2;
}
table.table1 tbody tr:hover, table.table1 tbody tr.hover {
background-color: #e2e2e2;
color: #6B6B6B;
}
table.table1 td {
color: #6B6B6B;
font-size: 1.1em;
}
table.table1 tbody td {
padding: 5px;
border-top: 1px solid #ffffff;
}
table.table1 tbody th {
padding: 5px;
border-bottom: 1px solid #000000;
text-align: left;
color: #ffffff;
background-color: #eeeeee;
}
table.table1 .name{
text-align: left;
}
table.table1 .posts{
text-align: center !important;
width: 7%;
}
table.table1 .joined{
text-align: left;
width: 15%;
}
table.table1 .active{
text-align: left;
width: 15%;
}
table.table1 .mark{
text-align: center;
width: 7%;
}
table.table1 .info{
text-align: left;
width: 30%;
}
table.table1 .info div{
width: 100%;
white-space: nowrap;
overflow: hidden;
}
table.table1 .autocol{
line-height: 2em;
white-space: nowrap;
}
table.table1 thead .autocol {
padding-left: 1em;
}
table.table1 .stats{
text-align: center;
width: 12%;
}
table.table1 .edit{
width: 5%;
text-align: right;
vertical-align: top;
}
table.table1 .alignv{
vertical-align: top;
}
/* FAQ----------------------------------------------*/
dl.faq {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1.1em;
margin-top: 1em;
margin-bottom: 2em;
line-height: 1.4em;
}
dl.faq dt {
font-weight: bold;
color: #6B6B6B;
}
dl.faq dd p {
text-align: justify;
border: 1px dashed #595959;
padding: 5px;
margin: 5px;
font-size: 1em;
}
dl.faq ul {
list-style-type: disc;
list-style-position: inside;
}
dl.faq ol {
list-style-position: inside;
}
.content dl.faq {
font-size: 1.2em;
margin-bottom: 0.5em;
}
/* Tabs----------------------------------------------*/
#tabs {
line-height: normal;
margin: 20px 0 -1px 7px;
min-width: 570px;
}
#tabs ul {
margin:0;
padding: 0;
list-style: none;
}
#tabs li {
display: inline;
margin: 0;
padding: 0;
font-size: 1em;
font-weight: bold;
}
#tabs a {
float: left;
background: #2b2b2b none no-repeat 0% -35px;
margin: 0 1px 1px 0;
padding: 0 0 0 5px;
text-decoration: none;
position: relative;
cursor: pointer;
}
#tabs a span {
float: left;
display: block;
background: none no-repeat 100% -35px;
padding: 6px 10px 6px 5px;
color: #6B6B6B;
white-space: nowrap;
}
#tabs a:hover span {
color: #98c230;
}
#tabs .activetab a {
background-position: 0 0;
margin-bottom: -1px;
border-bottom: 1px solid #2b2b2b;
background-color: #2b2b2b;
}
#tabs .activetab a span {
background-position: 100% 0;
padding-bottom: 7px;
color: #90b431;
}
#tabs a:hover {
background-position: 0 -70px;
background-color: #2b2b2b;
}
#tabs a:hover span {
background-position:100% -70px;
}
#tabs .activetab a:hover {
background-position: 0 0;
}
#tabs .activetab a:hover span {
color: #84b22b;
background-position: 100% 0;
}
#tabs, .post, .navbar, fieldset dl, ul.topiclist dl, ul.linklist, dl.polls {
height: 1%;
}
#tabs:after, .post:after, .navbar:after, fieldset dl:after, ul.topiclist dl:after, ul.linklist:after, dl.polls:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* Smilies-------------------------------------------------*/
#smiley-box {
float: right;
margin-top: 25px;
width: 18%;
background-color: #F2F2F2;
}
#smiley-box-wysiwyg {
float: left;
margin: 25px 0px 0px 15px;
width: 20%;
background-color: #F2F2F2;
}
* html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
*+html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
#smiley-box iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #F2F2F2;
}
#smiley-box-wysiwyg iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #F2F2F2;
}
.smiley-element img {
margin: 0px 15px 10px 0px;
}
/* Page numbering-------------------------------------------------*/
.pagination {
height: 1%;
width: auto;
text-align: right;
margin-top: 5px;
float: right;
}
.row .pagination {
display: block;
float: right;
width: auto;
margin-top: 0;
padding: 1px 0 1px 15px;
font-size: 0.9em;
background: url("http://2img.net/i/fa/prosilver/icon_pages.gif") 0 50% no-repeat;
}
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span a:active {
font-weight: normal;
text-decoration: none;
color: #5C758C;
background-color: #ffffff;
margin: 0 2px;
padding: 0 2px;
border: 1px solid #B4BAC0;
font-size: 0.9em;
line-height: 1.5em;
}
.pagination span a:hover {
border-color: #368AD2;
background-color: #4D4D4D;
color: #FFF;
text-decoration: none;
}
.pagination span a.pag-img {
border: none;
background-color: transparent;
}
.pagination span a.pag-img:hover {
background-color: transparent;
}
.pagination span strong {
padding: 0 2px;
margin: 0 2px;
background-color: #627DA3;
border: 1px solid #627DA3;
color:#FFFFFF;
font-size: 0.9em;
}
.pagination span.page-sep {
display:none;
}
#cp-main .pagination {
float: right;
width: auto;
padding-top: 1px;
}
/* Postbody (preview)---------------------------------------------------*/
.postbody {
padding: 0;
line-height: 1.48em;
color: #6B6B6B;
width: 76%;
float: left;
clear: both;
}
.postbody h3 {
font-size: 1.5em;
padding: 2px 0 0 0;
margin: 0 0 0.3em 0 !important;
text-transform: none;
border: none;
font-family: Verdana,Arial,Helvetica,sans-serif;
line-height: 125%;
color: #6B6B6B;
}
.postbody .content {
font-size: 1.3em;
}
.postbody ul.profile-icons {
float: right;
width: auto;
padding: 0;
}
.postbody ul.profile-icons li {
margin: 0 3px;
}
.postbody h3 img {
vertical-align: bottom;
}
* html .postbody h3 img {
vertical-align: middle;
}
.search .postbody {
width: 68%;
}
#cp-main .postbody p {
font-size: 1.1em;
}
#cp-main .postbody h3 {
margin-top: 0;
}
.content {
color: #6B6B6B;
min-height: 3em;
overflow: hidden;
line-height: 1.4em;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1em;
}
.content blockquote {
color: #333333;
}
.content p {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1.2em;
margin-bottom: 1em;
line-height: 1.4em;
}
.content li {
list-style-type: inherit;
}
.content ul, .content ol {
margin-bottom: 1em;
margin-left: 3em;
}
/* Profile icons-------------------------------------------------*/
ul.profile-icons {
margin-top: 10px;
list-style: none;
}
ul.profile-icons li {
float: left;
margin: 0 6px 3px 0;
background-position: 0 100%;
}
* html ul.profile-icons li {
width: 1px;
}
ul.profile-icons li a {
display: block;
width: 100%;
height: 100%;
background-position: 0 0;
}
ul.profile-icons li span {
display:none;
}
ul.profile-icons li a:hover {
background: none;
}
/* Message-box-------------------------------------------------*/
#message-box textarea {
color: #6B6B6B;
font-family: Verdana,Arial,Helvetica,sans-serif;
width: 80%;
font-size: 1.2em;
}
#textarea_content {
margin-top: 2px;
}
#textarea_content textarea#text_editor_textarea {
width: 100% !important;
height: 250px;
}
#textarea_content iframe#text_editor_iframe {
width: 100%;
height: 100%;
}
form#quick_reply #textarea_content textarea#text_editor_textarea {
width: 100% !important;
height: 150px;
}
form#quick_reply #textarea_content iframe#text_editor_iframe {
width: 100%;
height: 100%;
}
/* Modules-------------------------------------------------*/
.module {
margin-bottom: 4px;
padding: 0 10px;
background-color: #f4f4f4;
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/module.png");
background-repeat: repeat-x;
color: #84b22b;
overflow: hidden;
}
.module span.corners-top, .module span.corners-bottom {
margin: 0 -10px;
}
.module h3 {
margin: 0.5em 0;
color: #84b22b;
border-bottom: 0px solid #6B6B6B;
height: 1%;
text-align:center;
}
.module ul, .module ol {
list-style-position: inside;
}
.module dl.details dt {
width: 10em;
text-align: left;
margin-left: 5px;
}
.module dl.details dd {
margin-left: 0px;
}
.module table.mod-top-posters {
table-layout: fixed;
}
.module .fields1 dd {
margin-left: 0;
}
/* Overview-------------------------------------------------*/
.overview {
border: 2px solid black;
z-index: 1;
}
.title-overview {
margin: 0px;
padding: 5px 10px;
text-align: center;
}
.center-overview {
padding: 5px 20px 0px 20px;
text-align: center;
}
.left-overview {
text-align: left;
padding: 5px 10px 0px 10px;
}
/* Calendar-------------------------------------------------*/
#calendar ul, #mini-calendar ul {
height: 120px;
list-style-type: none;
background-color: #EAEAEA;
}
#calendar ul:hover, #mini-calendar ul:hover {
background-color: #e2e2e2;
}
#calendar ul li, #mini-calendar ul li {
padding: 3px 0px 0px 10px;
}
#calendar table.table1 tbody tr:hover, #calendar table.table1 tbody tr.hover, #mini-calendar table.table1 tbody tr:hover, #mini-calendar table.table1 tbody tr.hover {
background-color: transparent;
}
#calendar .no-border, #mini-calendar .no-border {
border: none;
}
#calendar .center, #mini-calendar .center {
text-align: center;
}
#calendar .hover-td:hover, #mini-calendar .hover-td:hover {
background-color: #e2e2e2;
}
#calendar-result {
float: left;
width: 69%;
margin: 45px 0px 0px 8px;
}
#mini-calendar {
width: 270px;
float: left;
}
p.right-event {
text-align: right;
margin: 0px;
padding: 0px;
}
/* Signature-------------------------------------------------*/
.signature {
font-size: 1.1em;
border-top: 1px solid #CCCCCC;
clear: left;
line-height: 140%;
overflow: hidden;
width: 100%;
margin-top: 1.5em;
}
/* Gallery-------------------------------------------------*/
.gallery {
float: left;
margin-left: 1%;
padding-top: 10px;
min-height: 125px;
}
* html .gallery {
margin-left: 8px;
height: 125px;
}
.gallery:hover {
background-color: #e2e2e2;
}
.info-gallery {
margin: 0px !important;
padding: 5px;
text-align: center;
}
.effect {
vertical-align: middle;
margin-right: 15px;
}
.helpline {
width: 450px;
font-size: 10px;
border: none;
background-color: transparent;
}
.gallery-avatar {
height: 260px;
width: 190px;
text-align: center;
margin: 0px 0px 20px 30px;
}
.gallery-avatar img {
padding-top: 15px;
}
.gallery-avatar:hover {
background-color: #e2e2e2;
}
/* Buttons-------------------------------------------------*/
.buttons {
float: left;
}
.buttons div {
float: left;
margin: 0 5px 0 0;
background-position: 0 100%;
}
.buttons div a {
display: block;
width: 100%;
height: 100%;
background-position: 0 0;
}
.buttons div.post-icon {
width: auto;
height: auto;
}
.buttons div span{
display: none;
}
.buttons div a:hover{
background-image: none;
}
#cp-main .buttons {
margin-left: 0;
}
/* Topicreview-------------------------------------------------*/
#topicreview {
padding-right: 5px;
overflow: auto;
height: 300px;
}
#topicreview .postbody {
width: auto;
float: none;
margin: 0;
height: auto;
}
#topicreview .post {
height: auto;
}
#topicreview h2 {
border-bottom-width: 0;
}
/* Chatbox-------------------------------------------------*/
#chatbox_contextmenu {
border: 2px solid black;
background-color: #2b2b2b;
}
#chatbox_contextmenu p {
border-bottom: 1px solid #CECECE;
padding: 5px 20px 5px 0px;
margin: 0px;
}
#chatbox_contextmenu p.close {
background-color: #EAEAEA;
padding: 0px;
}
/* Stats------------------------------------------------------------------------------------------*/
table.forumline {
font-size: 1.2em;
background-color: #292929;
background-image: url('http://i191.photobucket.com/albums/z301/lastfmbadges/a1/statsbars.png');
background-repeat: repeat-x;
background-position: 0 0;
}
table.forumline td.catHead {
text-align: left;
color: #ffffff;
font-family: Arial,Helvetica,sans-serif,Verdana,Arial,Helvetica,sans-serif;
text-transform: uppercase;
font-size: 0.85em;
font-weight: bold;
padding-bottom: 5px;
}
table.forumline tr:hover td.catHead {
background-color: transparent;
}
table.forumline th.thCornerL, table th.thTop, table th.thCornerR {
background-color: #2b2b2b;
height: 25px;
}
table.forumline td {
height: 20px;
}
table.forumline tr:hover td {
background-color: #e2e2e2;
}
table span.gen {
margin-left: 5px;
}
/* Corners------------------------------------------------------------------------------------------*/
span.corners-top, span.corners-bottom, span.corners-top span, span.corners-bottom span {
font-size: 1px;
line-height: 1px;
display: block;
height: 5px;
background-repeat: no-repeat;
}
span.corners-top {
background-image: none;
background-position: 0 0;
margin: 0 -5px;
}
span.corners-top span {
background-image: none;
background-position: 100% 0;
}
span.corners-bottom {
background-image: none;
background-position: 0 100%;
margin: 0 -5px;
clear: both;
}
span.corners-bottom span {
background-image: none;
;
background-position: 100% 100%;
}
.post span.corners-top, .post span.corners-bottom, .panel span.corners-top, .panel span.corners-bottom, .navbar span.corners-top, .navbar span.corners-bottom {
margin: 0 -10px;
}
span.corners-top {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_left-3.gif");
}
span.corners-top span {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_right-3.gif");
}
span.corners-bottom {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_left-3.gif");
}
span.corners-bottom span {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_right-3.gif");
}
/***************************************************************/
#cp-main span.corners-top {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_left-3.gif");
}
#cp-main span.corners-top span {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_right-3.gif");
}
#cp-main span.corners-bottom {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_left-3.gif");
}
#cp-main span.corners-bottom span {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_right-3.gif");
}
/***************************************************************/
#cp-main .panel #topicreview span.corners-top {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_left-3.gif");
}
#cp-main .panel #topicreview span.corners-top span {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_right-3.gif");
}
#cp-main .panel #topicreview span.corners-bottom {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_left-3.gif");
}
#cp-main .panel #topicreview span.corners-bottom span {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/corners_right-3.gif");
}
/* Various-------------------------------------------------*/
.row1{
background-color: #f3f3f2;
}
.row2{
background-color: #EAEAEA;
}
.row3{
background-color: #2b2b2b;
}
.img-whois {
float: left;
margin-right: 5px;
}
.topic-actions {
margin-bottom: 5px;
margin-top: 1em;
font-size: 1.1em;
height: auto;
}
*+html .topic-actions {
margin-top: 1em;
}
.column1 {
float: left;
clear: left;
width: 46%;
margin-left: 3%;
border-right: 1px solid #ffffff;
}
.column2 {
float: right;
clear: right;
width: 46%;
margin-left: 3%;
}
* html .column1, * html .column2 {
width: 45%;
}
.left-box {
float: left;
width: auto;
text-align: left;
}
.right-box {
float: right;
width: auto;
text-align: right;
}
.clear {
display: block;
clear: both;
font-size: 1px;
line-height: 1px;
background: transparent;
height: 1%;
}
.online {
background-image: url("http://i191.photobucket.com/albums/z301/lastfmbadges/a1/online-2.png");
margin-top: 10px;
background-position: 100% 10px;
background-repeat: no-repeat;
}
.autowidth {
width: auto !important;
}
.italic {
font-style: italic;
}
.pathname-box {
margin-top: 3px;
margin-left: 15px;
float: left;
}
.pathname-box p {
margin-bottom: 0px;
}
.select {
background-color: #FFFFFF;
border: 1px solid #BCBCBC;
position: absolute;
z-index:100;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
* html .select {
margin-top: -9px;
}
* html #sel_smilies {
height: 200px;
overflow: auto;
}
.select p {
padding: 4px 6px;
font-size: 0.9em;
margin: 0px;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align: left;
}
.select button.button2 {
border: 1px solid #BCBCBC;
padding: 0px;
}
*+html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #98c230;
color: #98c230;
background-position: 0 100%;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("http://2img.net/i/fa/wysiwyg/bg_button.png");
}
#format-buttons {
margin: 15px 0 5px 0;
}
#format-buttons input, #format-buttons select, button.button2 {
vertical-align: middle;
}
ul#picture_legend, ul#privmsgs-menu {
text-align: center;
}
ul#picture_legend li, ul#privmsgs-menu li {
display: inline;
margin: 2px 10px;
}
ul#picture_legend li img, ul#privmsgs-menu li img {
vertical-align: middle;
}
input.checkbox {
width: auto !important;
background-color: transparent !important;
}
.postlink {
color: #368AD2;
border-bottom-color: #368AD2;
}
.postlink:visited {
color: #5D8FBD;
border-bottom-color: #666666;
}
.postlink:active {
color: #368AD2;
}
.postlink:hover {
background-color: #D0E4F6;
color: #0D4473;
}
ul.topiclist li.row dt a.subforum {
background-image: none;
background-position: 0 50%;
background-repeat: no-repeat;
position: relative;
white-space: nowrap;
padding: 0 0 0 12px;
}
#cp-main .panel li.header dd, #cp-main .panel li.header dt {
color: #000000;
}
html>body dd label input {
vertical-align: text-bottom;
}
#cp-main .panel li.header dd, #cp-main .panel li.header dt {
color: #000000;
margin-bottom: 2px;
}
.mcp-main .postbody {
width: 100%;
}
.pmlist li.row1 {
border: solid 3px transparent;
border-width: 0 3px;
}
.pmlist li.row2 {
border: solid 3px transparent;
border-width: 0 3px;
}
dd.lastpost span.color-groups {
float: left;
padding-left: 0px;
}
* html dd.lastpost span.color-groups {
cursor: pointer;
}
*+html dd.lastpost span.color-groups {
cursor: pointer;
}
.warning {
color: #ff3333;
}
.obligatory {
color: #ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox{
margin-top: 0.5em;
}
#main-content a.cgu-buttons {
padding: 3px 5px;
}
/* Footer---------------------------------------------------*/
.copyright {
padding: 5px;
text-align: center;
color: #84b22b;
}
/* TGF Clearfix */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
*+ html .clearfix {
min-height: 1px;
}
* html .clearfix {
position: relative;
height: 1%;
clear: both;
}
Okay heres my second problem:
Usally, the users display pictures are below the username, and rankings... but mines is not.. i need to get it below.... like in this picture:
My forum profile bar is atm like this one:

And what i want is like this one here:

So that the users display picture will hawe to be below the username and rankings..
For now thats all i need, please help me.. i also added my forums CSS.. that you can edit it and post me back.. to see if this resolves my problems..
Thank you!
Last edited by lalaland on January 30th 2010, 11:24 pm; edited 1 time in total

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
B
U
M
P
!
Please, anyone? I really need to get my postprofile table to left side of the forum somehow.
U
M
P
!
Please, anyone? I really need to get my postprofile table to left side of the forum somehow.

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Re getting your profile to the left -
General >> Configuration >> and in the 'Pages Structure' section at the bottom - click on 'Left' in Profile Position in Messages
General >> Configuration >> and in the 'Pages Structure' section at the bottom - click on 'Left' in Profile Position in Messages

hannahl3- Forumember
-
 Posts : 154
Posts : 154
Reputation : 0
Language : English
Location : Nottingham, England
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
heh, you think i hawent tryed that already? LOL... its something with my CSS.hannahl3 wrote:Re getting your profile to the left -
General >> Configuration >> and in the 'Pages Structure' section at the bottom - click on 'Left' in Profile Position in Messages
BUMP!

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Hello,
I can help you on the first problem though the second one is not possible since it requires template editing which is not available for phpBB3.
Please provide a link to your forum.
Thanks.
I can help you on the first problem though the second one is not possible since it requires template editing which is not available for phpBB3.
Please provide a link to your forum.
Thanks.

ankillien- Energetic
- Posts : 5198
Reputation : 129
Language : English, XHTML, CSS, JS, PHP, SQL
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
There it is...
www.spirit24.net
Edit: The second problems doesnt matter anymore, its okay, but the first one really needs to solution..
www.spirit24.net
Edit: The second problems doesnt matter anymore, its okay, but the first one really needs to solution..

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Hello,
I think I got a solution.
Please go to Admin CP > Display > Colors > CSS
Add the following code there and submit...
Hope that helps
I think I got a solution.
Please go to Admin CP > Display > Colors > CSS
Add the following code there and submit...
- Code:
.postprofile {
border-left: 0 !important;
}
.postbody {
float: right !important;
border-right: none !important;
}
Hope that helps

ankillien- Energetic
- Posts : 5198
Reputation : 129
Language : English, XHTML, CSS, JS, PHP, SQL
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Yeah! Finally it worked, thank you for that.
But, since you already helped me.. theres a few more little problems with my forum..
1)
2)
I really hope, you will got sollution for theese two little problems to
But, since you already helped me.. theres a few more little problems with my forum..
1)

2)

I really hope, you will got sollution for theese two little problems to

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Another day with another bump...

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Hello!
The images you posted are not loading for me fully. Can you please explain with words?
Thanks.
The images you posted are not loading for me fully. Can you please explain with words?
Thanks.

ankillien- Energetic
- Posts : 5198
Reputation : 129
Language : English, XHTML, CSS, JS, PHP, SQL
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
first pic: https://i.servimg.com/u/f69/13/89/75/06/olemas10.jpg
second pic: https://i.servimg.com/u/f69/13/89/75/06/joon_c10.jpg
well.. in the first pic.. you can see a red arrows there... umm.. :S my english fails..
Okay.. i try to explain.. postprofile(where are username, avatar, info etc) its left side is like 50 px to the left corner.. byt the on the right side.. between the postprofile, and posts(there's a line) is like 150 px.. but i want them to balance.. and theres an online button, in the left side of the post table.. somehow.. i cant or i dont know how to change the location of that image, and if better then i dont know how to enable that button.
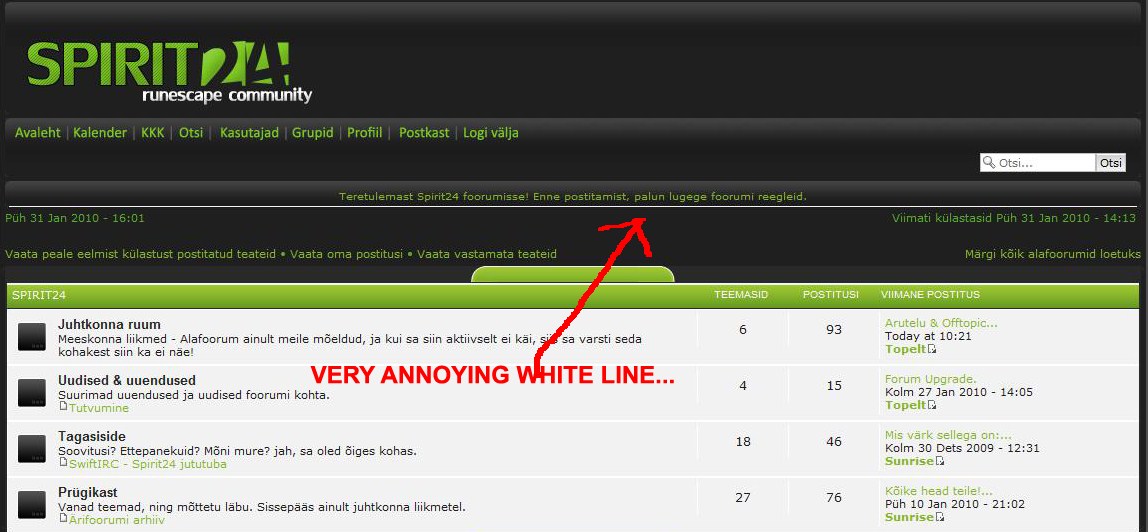
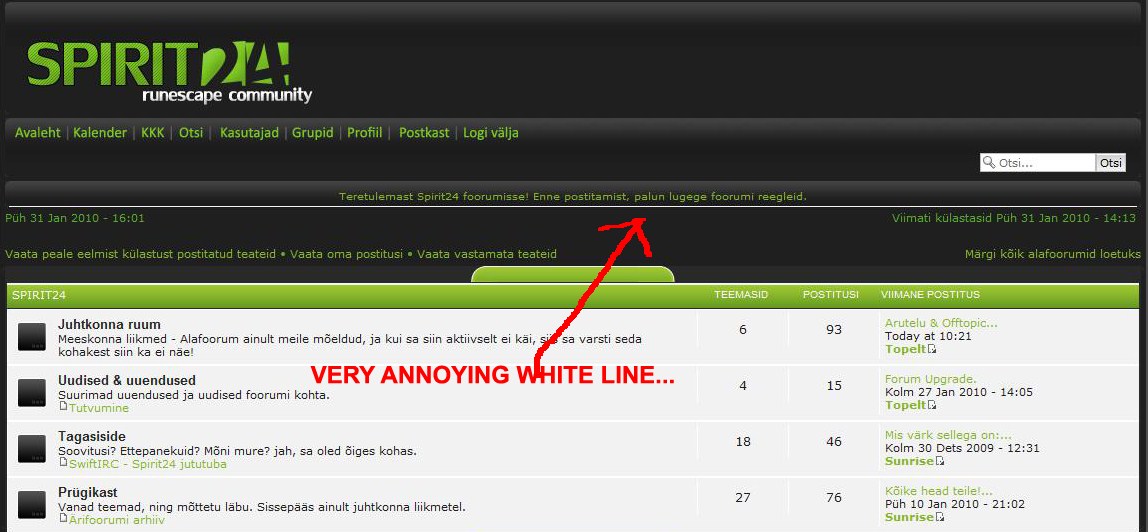
the second pic is like... theres a little white line.. in the annoucements.. the background is nice gray.. but its not fully.. theres a white line on it...
im very sorry, if you dont understand me fully..
go to www.spirit24.net and mabe you will understand what did i explain about.
second pic: https://i.servimg.com/u/f69/13/89/75/06/joon_c10.jpg
well.. in the first pic.. you can see a red arrows there... umm.. :S my english fails..
Okay.. i try to explain.. postprofile(where are username, avatar, info etc) its left side is like 50 px to the left corner.. byt the on the right side.. between the postprofile, and posts(there's a line) is like 150 px.. but i want them to balance.. and theres an online button, in the left side of the post table.. somehow.. i cant or i dont know how to change the location of that image, and if better then i dont know how to enable that button.
the second pic is like... theres a little white line.. in the annoucements.. the background is nice gray.. but its not fully.. theres a white line on it...
im very sorry, if you dont understand me fully..
go to www.spirit24.net and mabe you will understand what did i explain about.

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
To fix the space in profiles add this code in your CSS...
I'll give some solution about other questions soon.
- Code:
.postbody {
width : 780px;
}
.postprofile {
width : 130px;
float : left;
}
I'll give some solution about other questions soon.

ankillien- Energetic
- Posts : 5198
Reputation : 129
Language : English, XHTML, CSS, JS, PHP, SQL
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Well thanks again... first one soloved  ill be waiting
ill be waiting 

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
IF you want to remove the online button, you can remove it from Admin CP > Display > Pics Management > Advanced Mode.
If you want to move it somewhere else in post, add this code to your CSS...
You can adjust the position left bottom to any like top, right, bottom, left etc.
If you want to move it somewhere else in post, add this code to your CSS...
- Code:
.online {
background-position : left bottom !important;
}
You can adjust the position left bottom to any like top, right, bottom, left etc.

ankillien- Energetic
- Posts : 5198
Reputation : 129
Language : English, XHTML, CSS, JS, PHP, SQL
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Okey thanks... im almoust done now.. only two little things more..
- How to remove that white stripe, from my annoucements background?
- Is there any way to move my buttons(Quote, Deletle, report, edit etc) a little bit left, like closer to left side of the posttable.
If you can't understand what i mean with that white stripe at the annoucements bg, go to spirit24.net and you will see...
Your the man, thanks for all help...
- How to remove that white stripe, from my annoucements background?
- Is there any way to move my buttons(Quote, Deletle, report, edit etc) a little bit left, like closer to left side of the posttable.
If you can't understand what i mean with that white stripe at the annoucements bg, go to spirit24.net and you will see...
Your the man, thanks for all help...

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
To shift the profile buttons...
TO hide the white line...
- Code:
.postbody .profile-icons {
margin-left : -10px !important;
}
TO hide the white line...
- Code:
.module {
background : none !important;
}

ankillien- Energetic
- Posts : 5198
Reputation : 129
Language : English, XHTML, CSS, JS, PHP, SQL
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Okay.. theres a big big problem now :O well.. from my computer, everything looks great and okay. But i wiewed my site from my friends comouter, and there was something very strange.. like all the text, signatures etc are up and. postprofile is down.. like in this picture.. seems like the theme is only useable to me.. not for any other friends... why is that so?! Can i fix it?
From my friend's computer:

From my computer:
https://i.servimg.com/u/f69/13/89/75/06/lohhid10.jpg
From my friend's computer:

From my computer:
https://i.servimg.com/u/f69/13/89/75/06/lohhid10.jpg

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
bump.. this prob is seryous

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English

lalaland- New Member
- Posts : 14
Reputation : 0
Language : Estonia, English
 Re: phpBB3 - Postprofile from right, to left side...
Re: phpBB3 - Postprofile from right, to left side...
Can i change to phpBB2 without losing my personalised style sheet?

joanne_v- New Member
- Posts : 24
Reputation : 0
Language : english
 Similar topics
Similar topics» change images on left side or right side of forum homepage
» I want to move users profile collum from right side to the left side
» phpBB3 postprofile border
» What is this "NaviBar" on the left side?
» Thread body left side instead of right side
» I want to move users profile collum from right side to the left side
» phpBB3 postprofile border
» What is this "NaviBar" on the left side?
» Thread body left side instead of right side
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by lalaland January 27th 2010, 10:10 pm
by lalaland January 27th 2010, 10:10 pm
 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
