1. Definition:
With this tutorial for all forum versions, you will learn how to set a minimum number of words required before the message can be sent. You can also set the number of letters each word must have.
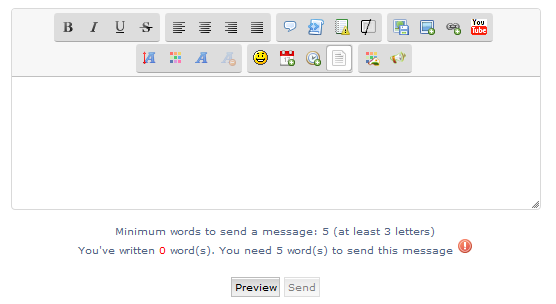
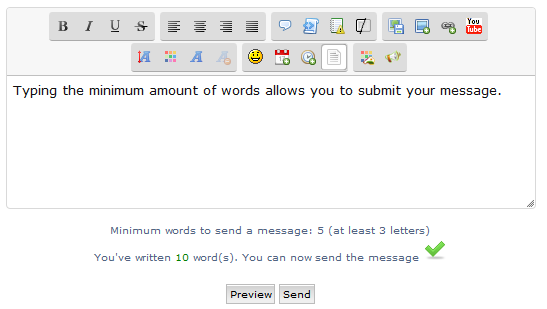
For example:
2. Adding the Javascript:
Go to
Administration Panel > Modules > HTML & Javascript > Javascript codes management
 Create a new Javascript. Create a new Javascript.
Title: Word counter
Placement: In all the pages
JavaScript code:
- Code:
$(function(){$(function(){
var MinNumberOfWords = 5;
var LetterCountPerWord = 3;
var ico_compl = "https://i73.servimg.com/u/f73/18/10/89/49/ok-gre10.png";
var ico_incompl = "https://i73.servimg.com/u/f73/18/10/89/49/exclam10.png";
if($("#text_editor_textarea").length != 0){
$("input[type='submit'][name='post']").attr("disabled", true).css("opacity", "0.5");
$(".sceditor-container").after("<br/><div id='div_minchars' align='center'><div id='div_minchars_header'> Minimum words to send a message: " + MinNumberOfWords + " (at least " + LetterCountPerWord + " letters)</div><div id='div_minchars_info'></div></div>");
var sceditor = $("#text_editor_textarea").sceditor("instance");
var str = sceditor.val();
var regex = new RegExp('\\w{' + LetterCountPerWord + ',}\\b', 'g');
var str_arr = str.match(regex);
var str_len = str_arr == null ? 0 : str_arr.length;
if(str_len >= MinNumberOfWords) $("input[type='submit'][name='post']").attr("disabled", false).css("opacity", "1");
sceditor.keyUp(function(e) {
str = sceditor.val();
str_arr = str.match(regex);
str_len = str_arr == null ? 0 : str_arr.length;
if(str_len >= MinNumberOfWords) {
$("#div_minchars_info").html("You've written <span style='color:green'>" + str_len + "</span> word(s). You can now send the message <img src='" + ico_compl + "' />");
$("input[type='submit'][name='post']").attr("disabled", false).css("opacity", "1");
}else{
$("#div_minchars_info").html("You've written <span style='color:red'>" + str_len + "</span> word(s). You need " + (MinNumberOfWords - str_len) + " word(s) to send this message <img src='" + ico_incompl + "' />");
$("input[type='submit'][name='post']").attr("disabled", true).css("opacity", "0.5");
}
});
}
})});
3. In the code, we can modify the variables:
var MinNumberOfWords: Is the minimum number of words necessary to post a message. Default is 5.
var LetterCountPerWord: Is the minimum word length. Default is 3.
var ico_compl: is the image that appears when you can send the message (the message exceeded the minimum number of words), you can change it by setting the link of the image you want.
var ico_incompl: is the image that appears when you can not send the message (the message has not yet reached the minimum number of words), you can change it by setting the link of the image you want.
|
 Create a new Javascript.
Create a new Javascript. Hitskin.com
Hitskin.com

 by Ange Tuteur Mon Mar 03, 2014 5:03 am
by Ange Tuteur Mon Mar 03, 2014 5:03 am






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
