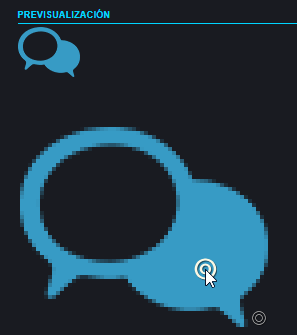
I made this code for my forum some time ago, it can be useful in forums about pixelart, game resources, etc.
It defines a new type of image which can be clicked several times to apply every time more zoom.
Here's how it works, you can configure it on the javascript if you want a more simple case.
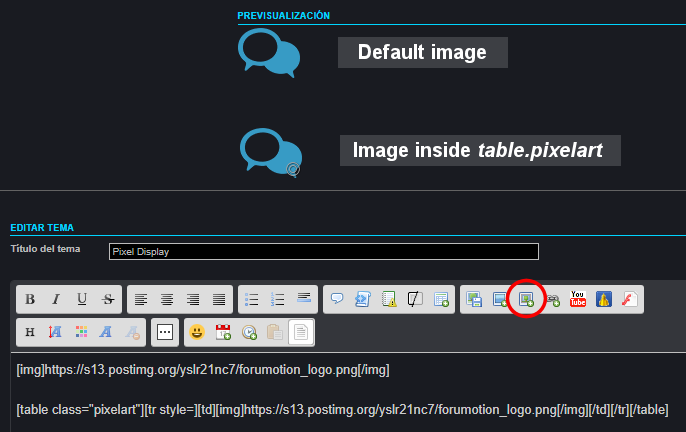
It inserts a new SCEditor icon which works basically the same as the Code snippet found on this forum; it adds a new table type where you will insert the image code inside. It will look like this.
And this is the result.
It works in phpBB2, phpBB3, punBB, Invision and modernBB.
If you are using modernBB or custom tables maybe you will have to make some extra edits for table.pixelart in CSS, to hide the table margin.
1) First insert this Javascript, don't forget to activate the 'In all pages' tick.
2) Add this in your CSS
Hope you like it
It defines a new type of image which can be clicked several times to apply every time more zoom.
Here's how it works, you can configure it on the javascript if you want a more simple case.
| Mouse click | Zoom in |
| Mouse click + CTRL | Zoom out |
| Mouse click + Alt | Zoom back to 100% |
How to use it
It inserts a new SCEditor icon which works basically the same as the Code snippet found on this forum; it adds a new table type where you will insert the image code inside. It will look like this.
|
And this is the result.
- Example:


It works in phpBB2, phpBB3, punBB, Invision and modernBB.
If you are using modernBB or custom tables maybe you will have to make some extra edits for table.pixelart in CSS, to hide the table margin.
Implementation
1) First insert this Javascript, don't forget to activate the 'In all pages' tick.
- Code:
/*
* -- Pixelart Display --
* Version: 1.0 EN (2017-08-29)
* Author: Wecoc
* Reference: 'Add Code snippet to the editor' by Zzbaivong
* Description: New 'pixelart' image type you can zoom in & with mouse
*/
// Insert pixelart SCEditor button
jQuery(function($) {
'use strict';
$('head').append($('<style>', {
text: '.sceditor-button-pixel div{background-image:url(https://i62.servimg.com/u/f62/14/49/87/10/pixela10.png)!important}'
}));
if (!$.sceditor) return;
function inlineCode(editor) {
editor.insert('[table class="pixelart"][tr style=][td]', '[/td][/tr][/table]');
}
$.sceditor.command.set('pixel', {
exec: function() {
inlineCode(this);
},
txtExec: function() {
inlineCode(this);
},
tooltip: 'Insert pixelart'
});
toolbar = toolbar.replace(/image/, 'image,pixel');
});
// Zoom function
function ZoomClick(ev) {
if (!$(this).data("data-zoom")) {
$(this).data("data-zoom", 0);
}
var keyAlt = ev.altKey;
var keyCtrl = ev.ctrlKey;
var i = $(this);
var z = i.data("data-zoom");
// define here the zoom changes based on keyboard
if (keyCtrl) {
z = Math.max(0, z - 1);
} else if (keyAlt) {
z = 0;
} else {
z += 1;
}
// skip 100% zoom if image was already at 100%
if (z === 1 && i.width() === i[0].naturalWidth && i.height() === i[0].naturalHeight) {
z = 2;
}
i.data("data-zoom", z);
if (z > 1) {
i.width(i[0].naturalWidth * z);
i.height(i[0].naturalHeight * z);
} else {
i.width("").height("");
}
if (z > 0 && !i.hasClass("zoomed")) {
i.addClass("zoomed");
} else if (z === 0 && i.hasClass("zoomed")) {
i.removeClass("zoomed");
}
}
$(document).ready(function() {
// Apply Zoom function on pixelart image
$("table.pixelart img").on("click", { canvas: false }, ZoomClick);
// Add icon to differentiate it from a default image
var zoom_icon = "https://i62.servimg.com/u/f62/14/49/87/10/pixel_10.png";
$("table.pixelart img").after('<div style="display:inline"><img class="zoom_icon" src="' + zoom_icon + '"></div>');
});
2) Add this in your CSS
- Code:
/* Pixelart Display */
table.pixelart img:not(.zoom_icon) {
image-rendering: optimizeSpeed; /* Legal fallback */
image-rendering: -moz-crisp-edges; /* Firefox */
image-rendering: -webkit-optimize-contrast; /* Chrome (and eventually Safari) */
image-rendering: pixelated; /* CSS3 */
-ms-interpolation-mode: nearest-neighbor; /* IE8+ */
cursor: url('https://i62.servimg.com/u/f62/14/49/87/10/w10cur10.png') 11 11, auto;
}
table.pixelart img.zoom_icon {
margin-left:-16px;
vertical-align: bottom;
}
Hope you like it
 Hitskin.com
Hitskin.com





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
