Today is widget time! I'll show you two custom widgets that might be useful in your forums.
This widget is a table where all categories and their forums are listed, so you can select where to go without going first to the main page.
The current forum/blog you are in (if any) is marked, even if you are watching a topic.

First, you have to create the Widget.
Go to Modules Portal & Widgets Forum widgets management Create a Widget

There you have to configurate the names (yellow) and links (purple) and add as many links/categories as you want.
You can also use only the dl block part with the links listed if you don't want category titles.
Now, you need to set a new javascript.
Go to Modules HTML & Javascript Javascript codes management Create a new javascript
Name: Module Categories
Placement: In all pages
You don't have to change anything there.
Finally, the CSS customization.
Go to Display Pictures and Colors Colors CSS Stylesheet
- Use .mod-categories dt to change propierties on every row format
- Use .mod-categories dt.current to change propierties on the current row
This is the CSS I made for the example shown before:
And that's it
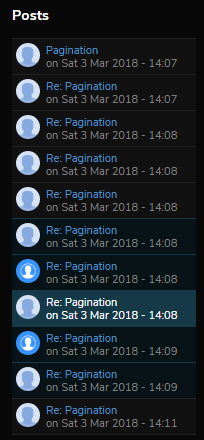
This one is a bit crazier. It shows a list of all the posts of the current topic. Same concept, but with posts.
The javascript in this one is more extensive and has some configuration you will have to beware.
But first, you have to create the Widget.
Go to Modules Portal & Widgets Forum widgets management Create a Widget
All you are setting there is the default value when you are not in a topic; it will simply say "You are not in a topic or blog" (you can change it to whatever you want).
Now, let's create the Javascript.
Go to Modules HTML & Javascript Javascript codes management Create a new javascript
Name: Module Posts
Placement: In all pages
You can configurate:
- How many posts has every page (it has to be the same value defined in the AP)
- Show posts of all pages or only the current page
- Display the poster's avatar
- Display the post date
- Differentiate the current post from others
Now for the CSS part.
Go to Display Pictures and Colors Colors CSS Stylesheet
- Use .mod-posts for the block of the module itself
- Use .mod-posts-page.current for the block on the current page
- Use .mod-post for every row
- Use .mod-post.current for the current post row
In this case it's a bit harder to understand how to manage this parts so I made two examples, Basic and Advanced.
The colors on the advanced one correspond to the current page posts (dark blue) and the current post (light blue)
I only tested them in modernBB but it should work fine in all versions
If you have any trouble just tell me in this topic what it is
Categories Widget
This widget is a table where all categories and their forums are listed, so you can select where to go without going first to the main page.
The current forum/blog you are in (if any) is marked, even if you are watching a topic.

First, you have to create the Widget.
Go to Modules Portal & Widgets Forum widgets management Create a Widget
- Code:
<p style="margin: 8px 0;"><strong>Category 1</strong></p>
<dl class="mod-categories">
<dt><a href="http://fmwecoc.forumotion.com/f1-main-forum">Main forum</a></dt>
<dt><a href="http://fmwecoc.forumotion.com/f5-sub-forum">Sub forum</a></dt>
<dt><a href="http://fmwecoc.forumotion.com/f4-closed-forum">Closed forum</a></dt>
</dl>
<p style="margin: 8px 0;"><strong>Category 2</strong></p>
<dl class="mod-categories">
<dt><a href="http://fmwecoc.forumotion.com/f6-blog">Blog</a></dt>
</dl>

There you have to configurate the names (yellow) and links (purple) and add as many links/categories as you want.
You can also use only the dl block part with the links listed if you don't want category titles.
Now, you need to set a new javascript.
Go to Modules HTML & Javascript Javascript codes management Create a new javascript
Name: Module Categories
Placement: In all pages
- Code:
$(function(){
var mod_cat = $(".mod-categories");
var nav = $('a.nav');
if (!mod_cat[0] || !nav[0]) return;
var current_forum = nav[nav.length-1].href;
mod_cat.filter(function(){
var rows = this.querySelectorAll('dt');
for (var i = 0; i < rows.length; i++) {
if (rows[i].childNodes[0].href == current_forum) {
$(rows[i]).addClass("current");
return;
}
}
});
});
You don't have to change anything there.
Finally, the CSS customization.
Go to Display Pictures and Colors Colors CSS Stylesheet
- Use .mod-categories dt to change propierties on every row format
- Use .mod-categories dt.current to change propierties on the current row
This is the CSS I made for the example shown before:
- Code:
/* Module Categories */
.mod-categories dt {
padding: 4px;
background-color: #111111;
border-top: solid 1px #202020;
}
.mod-categories dt:last-child {
border-bottom: solid 1px #202020;
}
.mod-categories dt.current { background-color: #317d9d; }
.mod-categories dt.current a { color: #fff !important; }
And that's it
Posts Widget
This one is a bit crazier. It shows a list of all the posts of the current topic. Same concept, but with posts.
The javascript in this one is more extensive and has some configuration you will have to beware.
But first, you have to create the Widget.
Go to Modules Portal & Widgets Forum widgets management Create a Widget
All you are setting there is the default value when you are not in a topic; it will simply say "You are not in a topic or blog" (you can change it to whatever you want).
- Code:
<div class="mod-posts">
<span style="color: #666666;">You are not in a topic or blog</span>
</div>
Now, let's create the Javascript.
Go to Modules HTML & Javascript Javascript codes management Create a new javascript
Name: Module Posts
Placement: In all pages
- Code:
$(function(){
// ------------ Configuration ------------
var page_size = 25; // Set here the number of posts per page
var all_pages = true; // Display all pages or only the current one
var post_avatar = true; // Display the avatar of the poster
var post_date = true; // Display post date
var current_post = true; // Differentiate the current post from others
// ------------ Configuration ------------
var mod_post = $(".mod-posts")[0];
var location = /\/t(\d+)/.test(window.location.href);
if (!mod_post || !location) return;
var current_page, pages={}, pagination=$(".pagination")[0];
// Get current page
if (/\/t(\d+)p(\d+)/.test(window.location.href)) {
current_page = (window.location.href.match(/\/t(\d+)p(\d+)/)[2] / page_size) + 1;
} else {
current_page = 1;
}
pages[current_page] = window.location.href.toString();
// Get other pages
if (pagination && all_pages) {
var links = pagination.querySelectorAll('span a:not(.pag-img)');
for (var i = 0; i < links.length; i++) {
pages[links[i].innerHTML] = links[i].href;
}
}
// Get the posts data
mod_post.innerHTML = "";
var p, div_content, used_fids=[], pages_info={};
var page_function = function(pages, callback) {
for (p in pages) {
var boundCallback = callback.bind(null, p, pages[p]);
setTimeout(boundCallback, p);
}
return this;
};
page_function(pages, function(index, content) {
$.get(content, function(d){
div_content = '';
$(".post", d).each(function() {
var fid = this.className.match(/\post--(\d+)/)[1];
if (!used_fids.includes(fid)) {
used_fids.push(fid);
var avatar = this.querySelector(".postprofile-avatar img").src,
author = this.querySelector(".postprofile-name").innerText,
post_text = this.querySelector(".topic-title a").innerText,
post_link = this.querySelector(".topic-title a").href,
date = this.querySelector(".topic-date").innerHTML;
div_content += '<div class="mod-post mod-post--' + fid + '">' +
(post_avatar ? '<div style="display:inline-block"><img src="' + avatar + '" style="width:24px;height:24px;border-radius:24px;" title="' + author + '" /></div>' : '') +
'<div style="display:inline-block"><a href="' + post_link + '">' + post_text + '</a>' + (post_date ? '</br>' + date : '') + '</div></div>';
}
});
pages_info[index] = div_content;
if (Object.keys(pages_info).length == Object.keys(pages).length) {
for (p in pages_info) {
var div_page = document.createElement('div');
$(div_page).addClass("mod-posts-page");
if (current_page == p) $(div_page).addClass("current");
div_page.innerHTML = pages_info[p];
mod_post.appendChild(div_page);
}
if (current_post) GetCurrentModPost();
}
});
});
if (current_post) {
$(document).scroll(function() {
GetCurrentModPost();
});
}
});
function GetCurrentModPost() {
if (!$('.mod-posts-page.current .mod-post')[0]) return;
$('.mod-posts-page.current .mod-post').filter(function(){
$(this).removeClass("current");
});
var posts = $(".post");
for (var i = 0; i < posts.length; i++) {
var post = $(posts[i])[0];
if (post.offsetTop > $(document).scrollTop()) break;
}
$('.mod-posts-page.current .mod-post').filter(function(){
if (this.querySelector('A').href == $(post)[0].querySelector(".topic-title").querySelector('A').href) {
$(this).addClass("current");
}
});
}
You can configurate:
- How many posts has every page (it has to be the same value defined in the AP)
- Show posts of all pages or only the current page
- Display the poster's avatar
- Display the post date
- Differentiate the current post from others
Now for the CSS part.
Go to Display Pictures and Colors Colors CSS Stylesheet
- Use .mod-posts for the block of the module itself
- Use .mod-posts-page.current for the block on the current page
- Use .mod-post for every row
- Use .mod-post.current for the current post row
In this case it's a bit harder to understand how to manage this parts so I made two examples, Basic and Advanced.
The colors on the advanced one correspond to the current page posts (dark blue) and the current post (light blue)
- Example - Basic:

- Code:
/* Module Posts (basic) */
.mod-post {
background-color: #111111;
border-top: solid 1px #202020;
padding: 4px;
}
.mod-posts:last-child {
border-bottom: solid 1px #202020;
}
.mod-posts {
max-height: 196px;
overflow: auto;
}
.mod-post img {
margin-right: 6px;
}
.mod-post div:last-child {
position: relative;
top: -6px;
}
- Example - Advanced:

- Code:
/* Module Posts (advanced) */
.mod-post {
background-color: #111111;
border-top: solid 1px #202020;
font-size: 1.1rem;
line-height: 1.3rem;
padding: 4px;
}
.mod-posts:last-child {
border-bottom: solid 1px #202020;
}
.mod-post img { margin-right: 6px; }
.mod-posts .vote { display: none; }
.mod-posts-page.current .mod-post {
border-color: #163947;
background-color: #081317;
}
.mod-post.current {
background-color: #163947 !important;
color: #fff !important;
}
.mod-post.current a {
color: #fff !important;
}
I only tested them in modernBB but it should work fine in all versions

If you have any trouble just tell me in this topic what it is
 Hitskin.com
Hitskin.com


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
