Recently, Forumotion included the option to add a Twemoji button via the Administration Panel. That button is not new, but until now you had to add it manually as an external Javascript code. Because of that change, some upgrades have been made, for example the ability to add a search bar like in Twitter.
This post is to illustrate how other basic changes can be made, and they should work in any forum version.
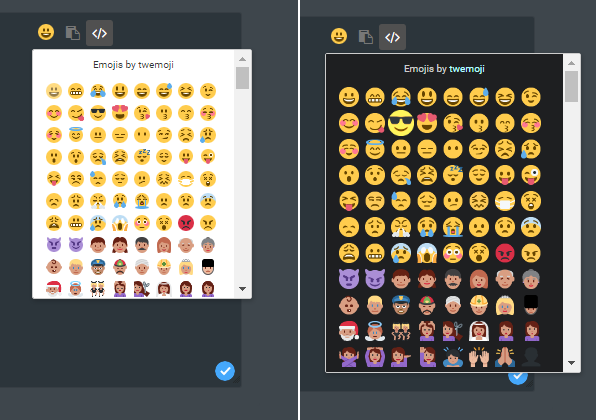
The first thing you may want to change is the appearance of the dropbox.
You can do that with CSS. Go to the AP Display Colors CSS Stylesheet
There you can change the size of the dropbox, adding this:
You can also change the background of the dropbox. If the background is dark, I suggest changing the color of the text as well...
...and also the color of the link to Twemoji (both the default color and hovered), like this:
Finally, another possible change is the effect on the icons when they are hovered. By default, their opacity changes to 0.7, to avoid that you can simply change that attribute to inherit.
After that you can apply a custom effect, like a brightness filter;
or maybe an opacity filter a bit stronger than default.
Another option is a scale change, with
To apply those changes, go to AP Modules HTML & JAVASCRIPT Javascript codes management
Add a new code, with name Twemoji Edit and placement In all the pages.
On the very start, you can set the size of the icons (I recommend values between 16 and 72), and also the margin between emojis in the emoji list.
To change the tooltip "Twemoji" to something else, for example "Emojis" as in this forum, go to the line 99 (in the very end of the code).
This post is to illustrate how other basic changes can be made, and they should work in any forum version.
The first thing you may want to change is the appearance of the dropbox.
Basic appearance changes
You can do that with CSS. Go to the AP Display Colors CSS Stylesheet
There you can change the size of the dropbox, adding this:
- Code:
.sceditor-dropdown.sceditor-twemojifa {
width: 256px;
height: 320px;
}
You can also change the background of the dropbox. If the background is dark, I suggest changing the color of the text as well...
- Code:
.sceditor-dropdown.sceditor-twemojifa {
background: #1e1f21;
color: #ccc;
}
...and also the color of the link to Twemoji (both the default color and hovered), like this:
- Code:
.sceditor-dropdown.sceditor-twemojifa a, .sceditor-dropdown.sceditor-twemojifa a:link {
color: #b8fbff !important;
}
.sceditor-dropdown.sceditor-twemojifa a:hover {
background: none;
color: #52c4ff !important;
}
Finally, another possible change is the effect on the icons when they are hovered. By default, their opacity changes to 0.7, to avoid that you can simply change that attribute to inherit.
- Code:
.sceditor-twemojifa img:hover {
opacity: inherit !important;
/* Set here custom hover effect */
}
After that you can apply a custom effect, like a brightness filter;
| Brighter: |
| |
| Darker: |
|
or maybe an opacity filter a bit stronger than default.
Another option is a scale change, with
|
Icon size, margin between icons and tooltip
To apply those changes, go to AP Modules HTML & JAVASCRIPT Javascript codes management
Add a new code, with name Twemoji Edit and placement In all the pages.
- Code:
/*
Name: Twemoji Edit
Author: Wecoc
Date: 10-03-2021
Placement: In all the pages
*/
$(function() {
// --------------------- PROPERTIES ---------------------
// Set here the size of the emojis (Default: 16, Recommended: 20)
var twemoji_icon_size = 20;
// Margin between emojis in the dropbox (Default: 3)
var twemoji_margin = 3;
// --------------------- PROPERTIES ---------------------
var twemoji_options = [16, 36, 72];
function get_closer_twemoji_set(size) {
if (size > twemoji_options[twemoji_options.length-1]) {
return twemoji_options[twemoji_options.length-1];
}
for(var i=0; i < twemoji_options.length; i++) {
if (twemoji_options[i] >= size) {
return twemoji_options[i]
}
}
}
function twemoji_needs_resize(size) {
return !(twemoji_options.includes(size));
}
if ($.sceditor) {
$.sceditor.command.set('twemojifa', {
exec: function(c) {
var e = this;
$.sceditor.command.get('twemojifa').dropDown(e, c, function(icon) {
var s = twemoji_icon_size;
if (twemoji_needs_resize(s)) {
e.insert(' [img('+s+'px,'+s+'px)]' + icon + '[/img] ', '', true, true, true);
} else {
e.insert(' [img]' + icon + '[/img] ', '', true, true, true);
}
})
},
txtExec: function(c) {
var e = this;
$.sceditor.command.get('twemojifa').dropDown(e, c, function(icon) {
var s = twemoji_icon_size;
if (twemoji_needs_resize(s)) {
e.insert(' [img('+s+'px,'+s+'px)]' + icon + '[/img] ', '', true, true, true);
} else {
e.insert(' [img]' + icon + '[/img] ', '', true, true, true);
}
})
},
dropDown: function(editor, caller, callback) {
if (!fa_emoji.element) {
fa_emoji.element = document.createElement('DIV');
if (typeof twemoji !== 'undefined') {
fa_emoji.element.innerHTML = "<div style=\"width:100%;text-align:center;height:20px;\">Emojis by <a href=\"http://twemoji.maxcdn.com/\" rel=\"nofollow\" target=\"_blank\">twemoji</a></div>" + twemoji.parse(fa_emoji.emoji_list, {
size: get_closer_twemoji_set(twemoji_icon_size),
attributes: function() {
return {
style: 'display:none; width:' + twemoji_icon_size + 'px; height:' +
twemoji_icon_size + 'px; padding:0; margin:' + twemoji_margin + 'px;'
}
}
}).replace(/\s(?=<|$)/g, '')
}
fa_emoji.image = {
collection: $('img', fa_emoji.element),
index: 0,
timeout: [0, 1000],
load: window.setInterval(function() {
if (fa_emoji.image.collection[fa_emoji.image.index].complete) {
fa_emoji.image.index++;
if (fa_emoji.image.collection[fa_emoji.image.index]) {
fa_emoji.image.collection[fa_emoji.image.index].style.display = '';
fa_emoji.image.timeout[0] = 0
} else {
window.clearInterval(fa_emoji.image.load);
fa_emoji.image.load = 'COMPLETE'
}
} else if (++fa_emoji.image.timeout[0] > fa_emoji.image.timeout[1]) {
window.clearInterval(fa_emoji.image.load);
fa_emoji.image.load = 'ERROR'
}
}, 10)
};
fa_emoji.image.collection[fa_emoji.image.index].style.display = ''
}
$(fa_emoji.element).click(function(e) {
var target = e.target;
if (target.tagName == 'IMG') {
callback(target.src)
}
});
editor.createDropDown(caller, 'twemojifa', fa_emoji.element)
},
tooltip: "Twemoji"
});
}
});
On the very start, you can set the size of the icons (I recommend values between 16 and 72), and also the margin between emojis in the emoji list.
- About size options:
- The available emojis are either 16px, 36px or 72px. Any other value will use the next bigger option and apply a scale to reduce them to the desired size, for optimization.
The CSS scale transformation commented on the first section will look better on icon sizes that are scaled this way. Also, the 16px icons look a bit different from the others; if you want icons with a size of 16px but using the scaled 36px version, go to the line 23 and change
to- Code:
>=
.- Code:
>
To change the tooltip "Twemoji" to something else, for example "Emojis" as in this forum, go to the line 99 (in the very end of the code).
- Result:
Last edited by Wecoc on April 12th 2021, 8:50 pm; edited 1 time in total
 Hitskin.com
Hitskin.com












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
