Coucou,
another brief resource that may interest some users
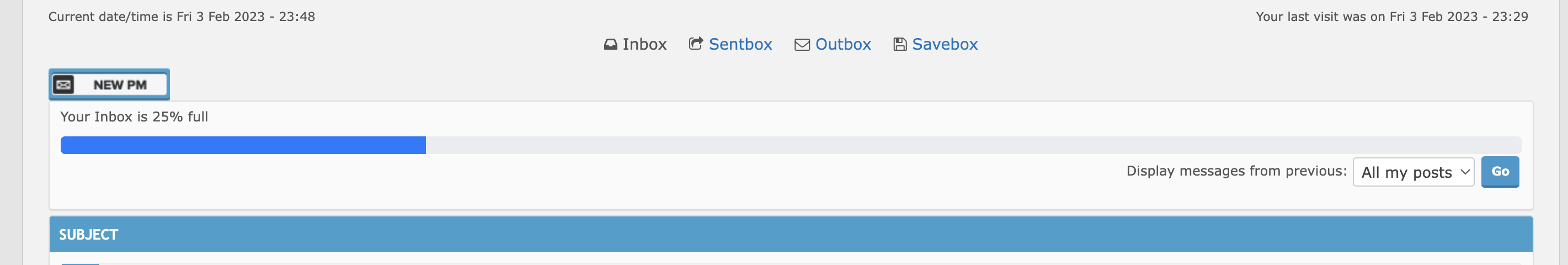
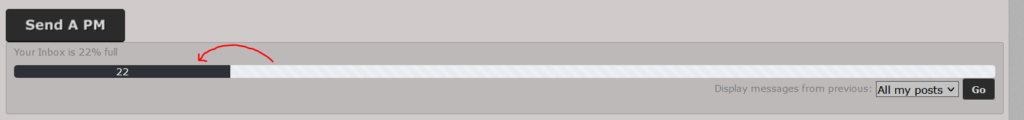
The tutorial allows you to add a progress bar to visualize the free and used space in your inbox/outbox/sentbox/archives - even on other versions. At the moment, only in PhpBB2 it is available natively.
Hope you enjoy!
another brief resource that may interest some users

The tutorial allows you to add a progress bar to visualize the free and used space in your inbox/outbox/sentbox/archives - even on other versions. At the moment, only in PhpBB2 it is available natively.
CSS
In order to design the style of the resource, you need to go towards Administration Control Panel (ACP) Display CSS & Colors CSS Style Sheet and add append the following code:- Code:
.progress {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: 1rem;
overflow: hidden;
font-size: .75rem;
background-color: #e9ecef;
border-radius: 0.25rem;
margin-top: 10px;
}
.progress-bar {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
color: #fff;
text-align: center;
background-color: #007bff;
transition: width .6s ease;
}
.panel p.left-box, p.paging {
display: contents;
}
.progress-bar-striped {
background-image: linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
background-size: 1rem 1rem;
}
.progress-bar-animated {
-webkit-animation: progress-bar-stripes 1s linear infinite;
animation: progress-bar-stripes 1s linear infinite;
}
Javascript
For the next step you need to go towards Administration Control Panel (ACP) Modules HTML & Javascript Javascript codes management and create a new code - upon verifying that Javascript codes management is enabled.- Title: free choice - does not influence the code effect
- Where: All pages
- Code:
- Code:
$(function() {
/*
Title: Add progress bar for inbox space in all versions
Author: Niko
Version: 1.6
Release Date: 04.01.2023 (dd.mm.year)
Contact: https://www.fmcodes.net/u2
Original content: https://www.fmcodes.net/t2015-
*/
const FORUM_VERSION = _userdata["tpl_used"];
var versions = {
'prosilver': '.panel .inner p.left-box', //phpbb3
'punbb': 'form.frm-form[name="privmsg_list"] .main.paged p.paging', //punBB
'invision':'form[name="privmsg_list"] .borderwrap .subtitle', //invision
'modernbb': 'form[name="privmsg_list"] .panel .inner p.left-box', //modernBB
'awesomebb': 'form[name="privmsg_list"] .block .block-header' //awesomeBB
};
var text = true; //displays the value in the progress bar
var bar_height = "1rem"; // height of the progress bar, can use size in pixels (px)
var color = "#007bff"; //HEX color of the bar, blue by default
var striped = false; // set as true if you want a striped effect
var animated = false; //set an animation. striped must be set to true
var empty_str = 'empty'; // english value if the inbox is "empty"
var arr = ['?folder=inbox', '?folder=outbox','?folder=sentbox','?folder=savebox'];
if(_userdata["session_logged_in"] == 1 && location.pathname == '/privmsg' && jQuery.inArray(location.search, arr) >= 0) {
var percentage = $(versions[FORUM_VERSION]).text().match(/\d+/);
if($(versions[FORUM_VERSION]).text().indexOf(empty_str) >= 0) { percentage = 0; }
percentage = percentage[0];
if(!percentage || FORUM_VERSION == 'subsilver') { return; }
if(text==true){perc_text = percentage;} else {perc_text ='' ;}
if(striped==true){style='progress-bar-striped';
if(animated==true) {animation='progress-bar-animated';} else { animation = ''; } } else { style=''; animation='';}
$(versions[FORUM_VERSION]).after('<div class="progress '+style+' '+animation+'" style="height: '+bar_height+';"> <div class="progress-bar" role="progressbar" style="background-color: '+color+'; width: '+percentage+'%; " aria-valuenow="0" aria-valuemin="0" aria-valuemax="'+percentage+'">'+perc_text+'%</div> </div>');
}
});
Javascript Customization
You can customize a few options:
it allows you to display the value in the progress bar- Code:
var text = true;

sets the height of the progress bar. You can use size in pixels (px)- Code:
var bar_height = 1rem;

HEX color of the bar, blue by default- Code:
var color = "#007bff";

set as- Code:
var striped = false;
if you want a striped effect- Code:
true

set an animation. striped must be set to- Code:
var animated = false;
- Code:
true
Hope you enjoy!

Last edited by Niko on February 5th 2023, 5:04 pm; edited 9 times in total
 Hitskin.com
Hitskin.com


















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
