So, I'm currently working on a "Link Directory" and I wanted to add this cool feature I found at FMCodes. I've already asked for help there, but I haven't gotten the assist just yet. So, I'm giving it a try here.
My forum URL: https://www.aforums.org/forum
Tutorial: https://www.fmcodes.net/t1627-recent-topics-from-specific-forums#post--16278
My help thread there: https://www.fmcodes.net/t2034-recent-topics-of-a-specific-forum-help#post--16343
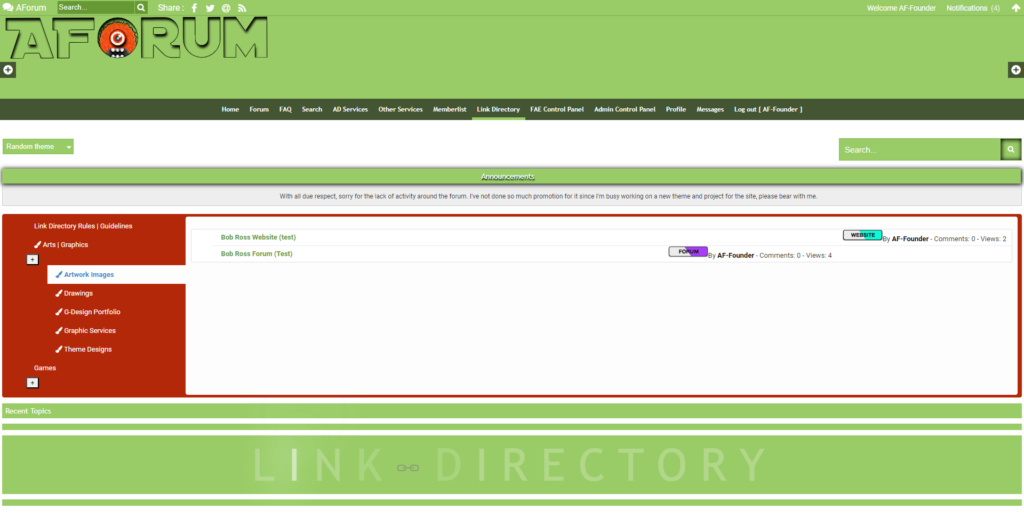
Here's a preview of the thread with the topic icon: https://www.aforums.org/t423-aforum-advertising-forum#2426
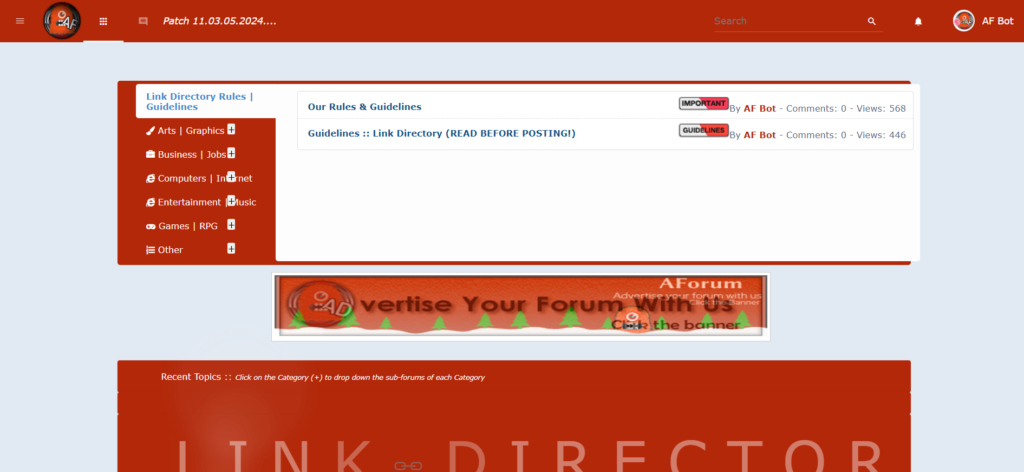
Here's where the recent topics is showing: https://www.aforums.org/h10-link-directory (its under Computers and Internet :: Forum Services)
Forum Version: phpBB3 - Forumactif Edge v1.3.3
Any ways, I'm trying to figure out if its possible to add the topic's icons as well to reduce the list. Either make them into drop down links with categories?
Topic icon of Forum Services:


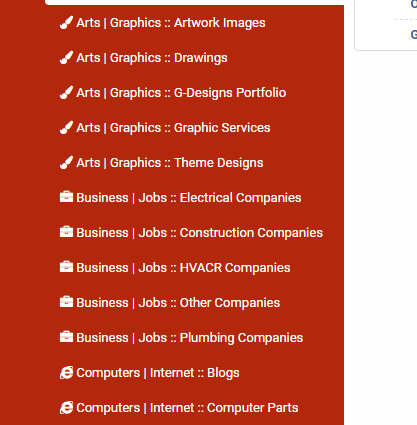
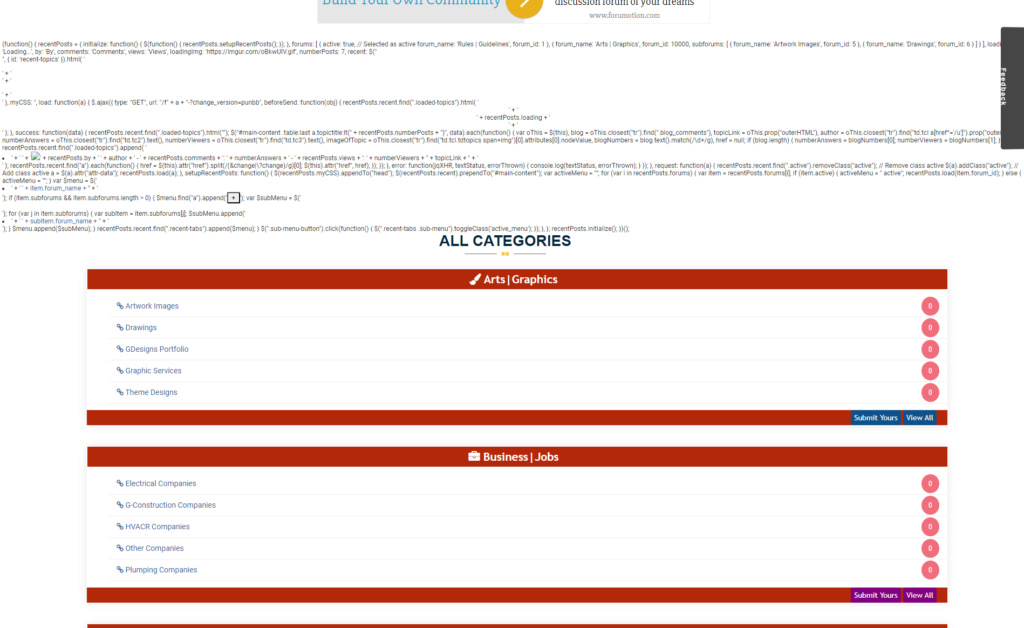
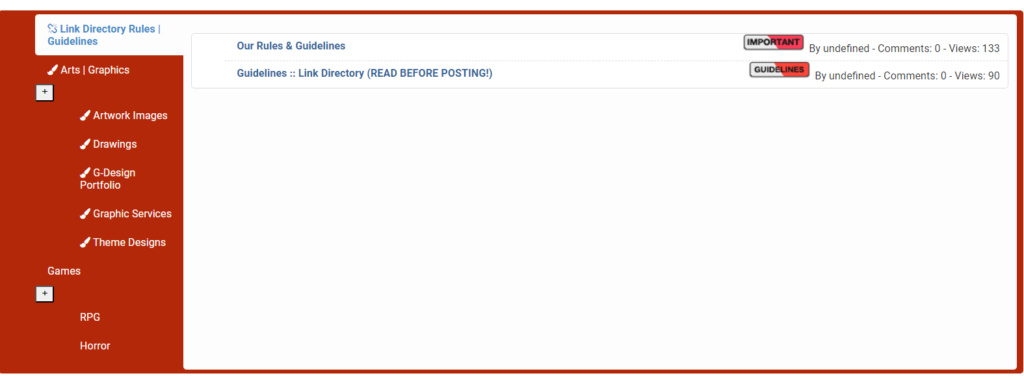
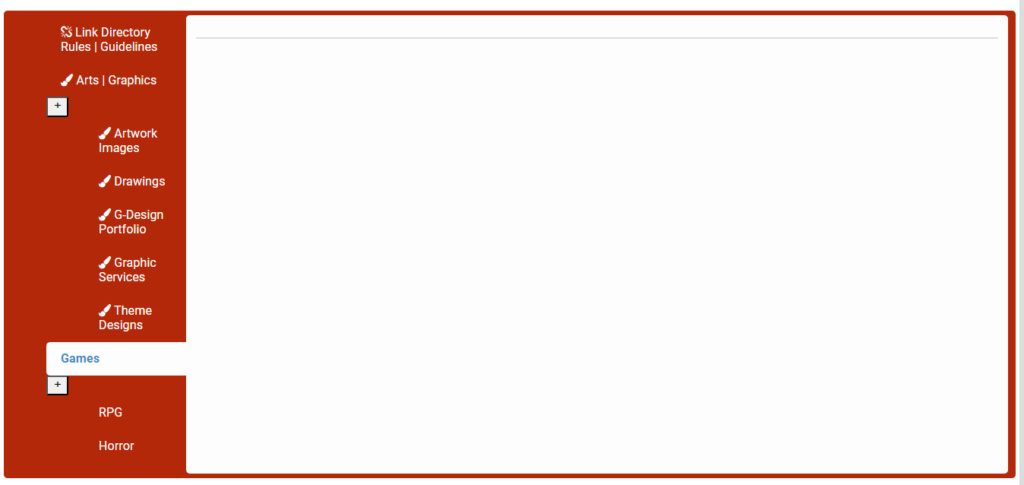
So instead of having a long list going vertically, can we shorten it? As in creating a drop-down list. Each will be categorized based on each drop-down list, as in
Arts | Graphics, Business | Jobs, Computer | Internet etc... so each will drop down with each 5 sections that they each have.
It'll display something similar to this:
Arts | Graphics
Business | Jobs
Computer | Internet
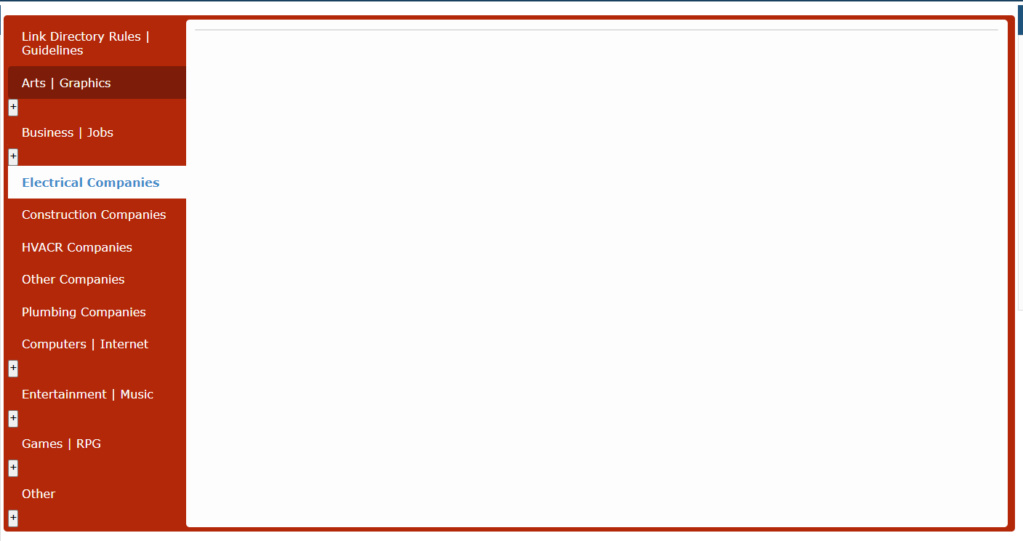
Once clicked:
Arts | Graphics
Business | Jobs
• Electrical Companies
• Construction Companies
• HVACR Companies
• Other Companies
• Plumbing Companies
Computer | Internet
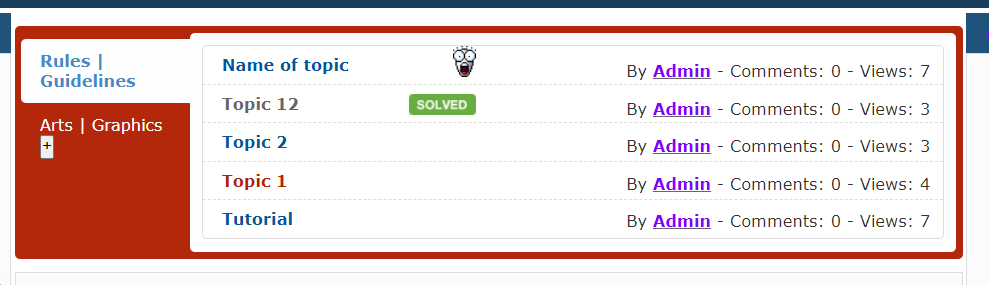
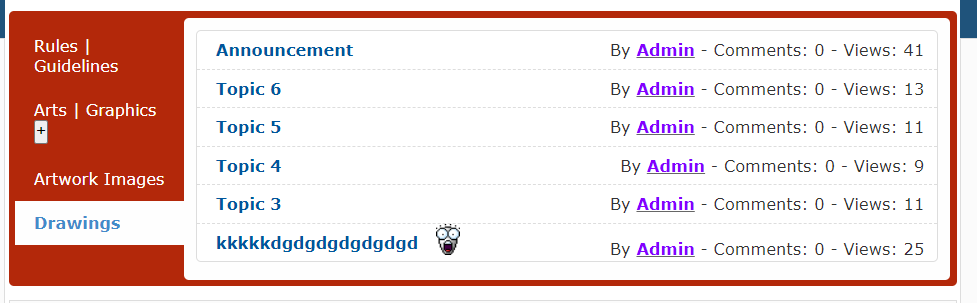
Now when you click on a section of whichever category it'll display the topics along with the topic icon.
If you need an account, please let me know and I'll provide you with one.
Last edited by Sir Chivas™ on March 8th 2024, 3:54 pm; edited 4 times in total
 Hitskin.com
Hitskin.com


 by Sir Chivas™ June 28th 2023, 3:51 am
by Sir Chivas™ June 28th 2023, 3:51 am



















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
