First topic message reminder :
Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link Confused https://ekin-ek.666forum.com/
- - - - - - - - - -
hello everyone~
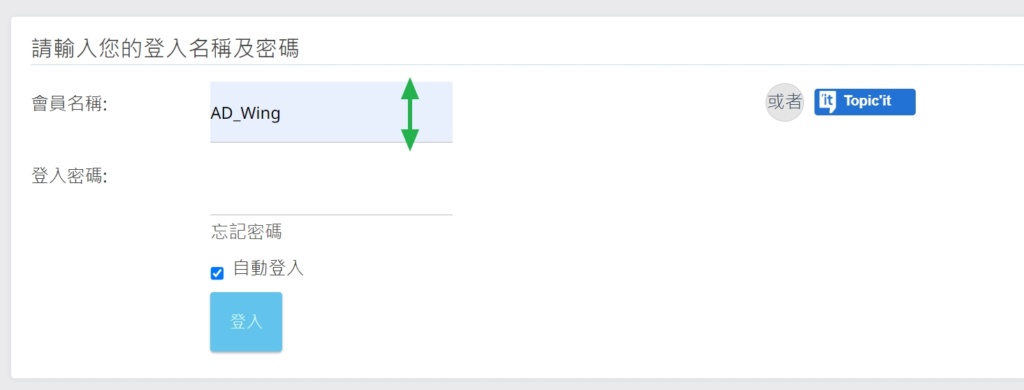
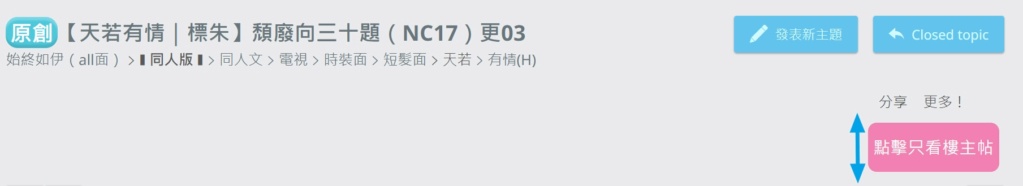
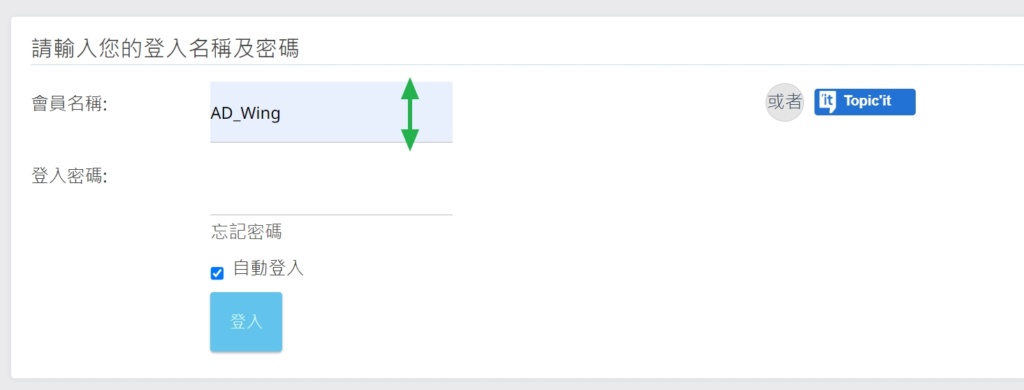
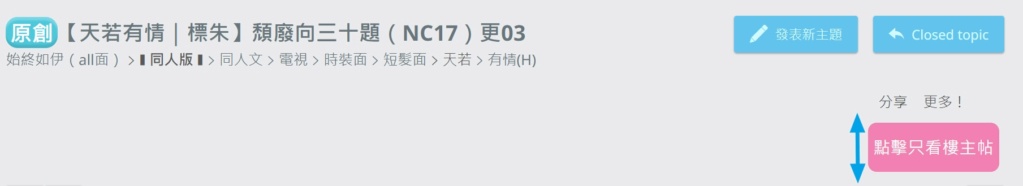
I found that my [Button Margin] suddenly became very large.very suddenly!
I'm sure I haven't changed the relevant code recently in CSS.



And I've tried, changing the code as I remember it (blue), and shrinking the values to no avail (up vs. down), I'm not sure if there's a conflict somewhere.

Then I also found that the same button had different margins (red). I don’t know where the conflict is in this part?

I may need to trouble you to help me correct it.
Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link Confused https://ekin-ek.666forum.com/
- - - - - - - - - -
hello everyone~
I found that my [Button Margin] suddenly became very large.very suddenly!
I'm sure I haven't changed the relevant code recently in CSS.



And I've tried, changing the code as I remember it (blue), and shrinking the values to no avail (up vs. down), I'm not sure if there's a conflict somewhere.

Then I also found that the same button had different margins (red). I don’t know where the conflict is in this part?

I may need to trouble you to help me correct it.
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/*Signature 簽名*/
.signature_div img {
max-height: 100% !important;
max-width: 100% !important;
}
/*likes box 喜歡的框框*/
.fa_like_list, .fa_dislike_list {
border: 5px ridge ;
background-color: #b5dce8;
font-size: 16px;
font-weight: bold;
}
/* 標題大小(頁面+貼文+主題)*/
h1.page-title {
font-size: 25px ;
font-weight: bold;}
.post h2.topic-title a {
font-size: 20px;}
a.topictitle {
font-size: 17px;}
/* #1,#2,#3 樓層*/
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/*announcement 公告 */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color 分頁*/
/* 選擇的連結 */
.pagination span strong, .pagination span a.active {
background-color:#69acfa !important;
color:#ffffff;
box-shadow: 0px 0px 0px 3px #5180b8;
border-radius: 3px;
display: inline-block;
font-size:18px;
font-weight:bold;
padding: 0;
text-align: center;
text-decoration: none;
width: 20px;
}
/* 所有連結 */
.pagination span a, .pagination span a:link, .pagination span a:visited {
font-size:18px;
background-color:#7dd1f5 !important ;
box-shadow: 0px 0px 0px 2px #add1e0;
color:#ffffff;
}
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#eb3886 !important ;
color:#ffffff;
transform:scale(1.1) ;
}
/* 前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 3px;
color: #666466;
border: 1px solid #e6e3e6;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 3px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 3px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 3px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 3px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 3px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 3px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
/* base prefix 分類 */
.topic-prefix1 {
color:#FFF;
font-weight:bold;
background:#4dc9db;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix2 {
color:#FFF;
font-weight:bold;
background:#3c83d6;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix3 {
color:#FFF;
font-weight:bold;
background:#f274e4;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix4 {
color:#FFF;
font-weight:bold;
background:#d9559b;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix5 {
color:#FFF;
font-weight:bold;
background:#9f5ed1;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
/* unique prefixes */
.topic-prefix.prefix-anime {
background:#16B;
}
.topic-prefix.prefix-manga {
background:#16B;
}
.topictitle{
line-height:20px;
}
.topictitle>span{
display:inline-table;
}
/* informations 訊息 */
#notif_list{
height:500px;
overflow:auto;
}
/* 通知顏色 */
#notif_unread {
color: #f7ff57;
font-size: 20px;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li .contentText a {
color: #6ab0d4!important;
text-decoration: underline!important;
vertical-align: baseline;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li.see_all {
background: #496975!important;
}
#fa_toolbar #fa_right #notif_list li.see_all a {
color: #c6dbf5!important;
}
/* Banners 橫幅 */
.headerbar {
background-image: url(https://i.servimg.com/u/f35/20/22/54/53/6a6b1410.jpg);
background-position: center !important;
height: 400px !important;
}
#site-title, #site-title h1 {
margin-top: 75px !important;
}
/* Edit message 編輯訊息 */
.edited-message {
color: #99cfe8;
font-weight:bold;
text-align: center;
}
/* usermenu 信息窗 */
#fa_usermenu {
line-height: 20px;
}
/*popup 登入窗 */
#quickloginform_overlay {
background-color:#333;
height:100%;
left:0;
opacity:0.7;
position:fixed;
top:0;
width:100%;
}
#quickloginform {
height:100%;
position:fixed;
top:20%;
width:100%;
}
#quickloginform>form {
background-color:#fff;
box-sizing:border-box;
margin:auto;
padding:20px 30px;
width:450px;
border-radius:3px;
}
#quickloginform input[type="password"],#quickloginform input[type="text"] {
background:#f2f2f2 none repeat scroll 0 0;
border:0 none;
box-sizing:border-box;
font-family:"Helvetica";
font-size:14px;
margin:0 0 15px;
outline:0 none;
padding:15px;
width:100%;
}
#quickloginform button {
background-color:#369fcf;
border:0 none;
color:#ffffff;
cursor:pointer;
font-family:"Helvetica";
font-size:14px;
outline:0 none;
padding:15px;
text-transform:uppercase;
width:100%;
}
#quickloginform p:nth-child(n) {
margin-bottom:0;
margin-top:20px;
text-align:center;
}
#quickloginform form p {
color:#b3b3b3;
font-size:11px;
}
#quickloginform form a {
color:#2b86b3;
text-decoration: none;
}
#login_popup, #like_popup, #inactive_popup {
margin-top: -100px !important;
}
/*table 表格添加 */
/* 綠。未定 */
.cpinfo6 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #37a357;
background-color: #d6f7c8;
}
/* 灰。指路 */
.cpinfo5 {
border: 6px dotted;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #595656;
background-color: #ebebeb;
}
/* 橘。未定 */
.cpinfo4 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db8c42;
background-color: #fcebd4;
}
/* 黃。目錄 */
.cpinfo3 {
border: 4px ridge;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #bfa53b;
background-color: #f9fcd4;
}
/* 藍。音樂視頻 */
.cpinfo2 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #4779c9;
background-color: #bce9f5;
}
/* 紅。公告 */
.cpinfo1 {
border: 4px dashed;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db4251 ;
font-weight:bolder;
background-color: #f7d2d6;
}
/* 紫。連結 */
.cpinfo0 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #7555ab;
background-color: #e5d7fc;
}
/* 粉。抽獎 */
.cpinfo {
border: 4px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #c94798;
background-color: #f5c9f4;
}
/* 深紫。失去資格 */
.cpinfoX {
border: 8px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #eacaeb
background-color: #926c96;
}
/*首頁對齊 */
.lastpost-avatar {
padding-bottom: 30px;
}
/* 搜尋靠右 */
form[action="/search?search_id=watchsearch"] dd.lastpost {
width: auto;
}
form[action="/search?search_id=watchsearch"] ul.topics .row dt, form[action="/search?search_id=watchsearch"] ul.topics .row dd.dterm, form[action="/search?search_id=watchsearch"] ul.topiclist dt, form[action="/search?search_id=watchsearch"] ul.topiclist dd.dterm {
width: 54%;
}
/* contact style 聯繫樣式 */
div.res dl#field_id3 dt, div.res dl#field_id1 dt, div.res dl#field_id6 dt, div.res dl#field_id4 dt, div.res dl#field_id10 dt {
display: none;
}
div.res {
display: flex;
justify-content: space-around;
}
/* codebox 代碼框 */
.codebox dd {
background-color: #cdfaf5;
border-radius: 3px;
}
.codebox dt {
background-color: #73d9ce;
border-radius: 3px;
}
dl.codebox {
background-color: transparent;
border-color: transparent;
}
dl.codebox:before {
display: none;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer;
}
div.cont_code { clear: right;
}
/* 只看樓主 */
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #f081b1;
font-size:20px ;
position: relative;
display: inline-block;
border: none;
outline: none;
margin:6px;
cursor: pointer;
padding: 4px 6px;
border-radius: 10px;
color: #FFF;
font-family: inherit;
}
.button__hide__mess:hover {
background-color: #fa5c5c !important;
transform:scale(1.1) ;
}
.button__hide__mess__active {
background-color: #8268de!important;
}
.button__wrapper {
width: 100%;
}
@media (max-width: 900px) {
.button__hide__mess {
display: block;
margin: 6px auto;
}
}
/* 手機資料主題連結 */
.profile__search_links {
display: flex;
flex-direction: column;
margin-top: 15px;
gap: 10px;
}
Last edited by Winging on January 30th 2024, 7:43 am; edited 1 time in total
 Hitskin.com
Hitskin.com


















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
