- Code:
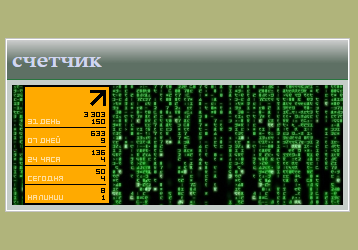
<div style="background-image: url(https://i.servimg.com/u/f10/20/33/56/10/22222212.png);">
.
<!--LiveInternet counter--><a href="https://www.liveinternet.ru/click"
target="_blank"><img id="licntCA49" width="88" height="120" style="border:0"
title="LiveInternet: показано количество просмотров и посетителей"
src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7"
alt=""/></a><script>(function(d,s){d.getElementById("licntCA49").src=
"https://counter.yadro.ru/hit?t28.6;r"+escape(d.referrer)+
((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+
(s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+
";h"+escape(d.title.substring(0,150))+";"+Math.random()})
(document,screen)</script><!--/LiveInternet-->
</div>
this is the code for this widget

How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Last edited by poesia-verses on January 19th 2024, 3:54 pm; edited 1 time in total
 Hitskin.com
Hitskin.com

 by poesia-verses January 19th 2024, 2:54 pm
by poesia-verses January 19th 2024, 2:54 pm











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
