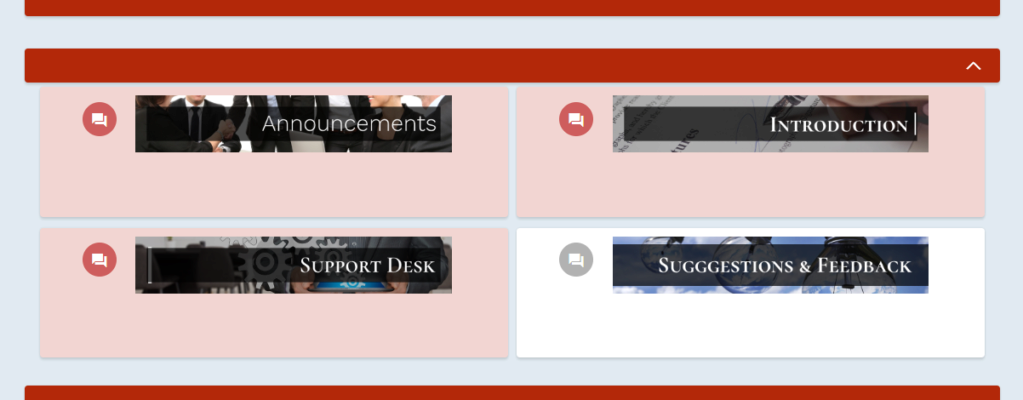
I tried to follow this tutorial: https://help.forumotion.com/t136044-colorize-the-cells-when-a-new-message-is-posted#916950
But its not working probably due to the heavy modifications done to the forum's templates.
I tried changing the element to the css to:
.forum-block-inner, .forumli
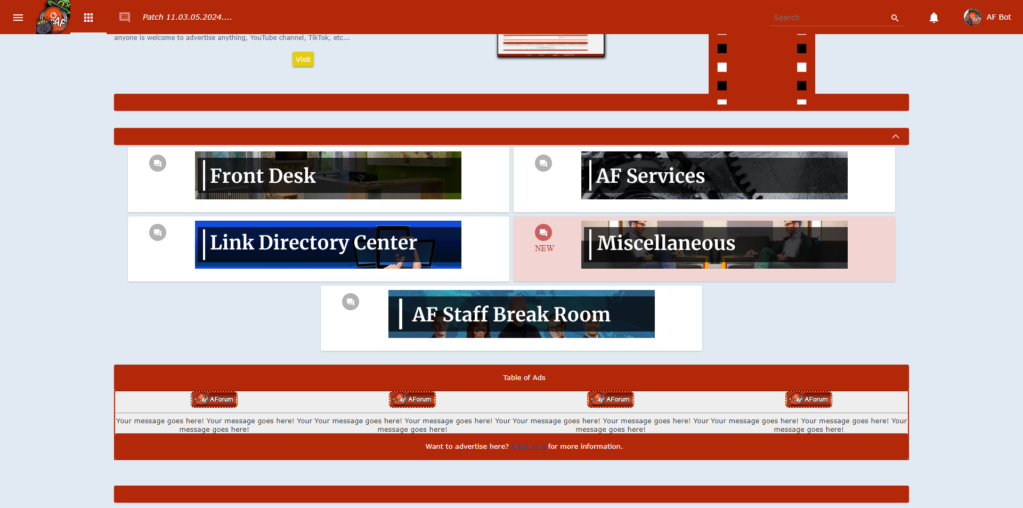
as well for the JS but not working. Also, I would like for the tabs to also color or blink when a new post has been made within the category.
code for the tabs:
- Code:
$(function() {
// automatically detects the version
var version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : 'badapple';
if (version == 'badapple') {
if (window.console && console.warn) console.warn('The plugin "fa_tabs" is not supported for your forum version.');
return;
}
window.fa_tabs = {
active : my_getcookie('fa_tab_active') || 0, // active tab
list : [], // category list
version : version, // forum version
// language settings
lang : {
title : '',
placeholder : 'Category',
all : 'All'
},
// selectors
select : {
content : !version ? '#content-container td:has(> img[height="5"])' : 'main-content',
category : ['.forumline:has(.secondarytitle)', '.forabg', '.main:has(.tcr) .main-head', '.borderwrap:has(.index-box)', '.forum-category'][version]
},
// function for changing the active category
change : function(index) {
my_setcookie('fa_tab_active', index); // save the active tab to a cookie
// actions to run if the tab is not "all"
if (index != 'all') {
if (fa_tabs.active == 'all') {
fa_tabs.tab[0].previousSibling.className = '';
fa_tabs.display('none');
} else {
fa_tabs.tab[fa_tabs.active].className = '';
fa_tabs.list[fa_tabs.active].style.display = 'none';
}
fa_tabs.tab[index].className = 'fa_tabactif';
fa_tabs.list[index].style.display = '';
if (fa_tabs.version == 2) {
if (fa_tabs.active != 'all') fa_tabs.list[fa_tabs.active].nextSibling.style.display = 'none';
fa_tabs.list[index].nextSibling.style.display = '';
}
} else {
if (fa_tabs.active != 'all') fa_tabs.tab[fa_tabs.active].className = '';
fa_tabs.tab[0].previousSibling.className = 'fa_tabactif';
fa_tabs.display('');
}
fa_tabs.active = index;
},
// change the display of all categories
display : function(state) {
for (var i = 0, j = fa_tabs.list.length; i < j; i++) {
fa_tabs.list[i].style.display = state;
if (version == 2) fa_tabs.list[i].nextSibling.style.display = state;
};
},
// stop tab scrolling
stop : function() {
if (fa_tabs.interval) {
window.clearInterval(fa_tabs.interval);
fa_tabs.interval = null;
}
},
// scroll tablist
scroll : function(by, max) {
if (!fa_tabs.interval) {
var node = document.getElementById('fa_tablist').firstChild.firstChild;
fa_tabs.interval = window.setInterval(function() {
var margin = +node.style.marginLeft.replace(/px/, '');
(by < 0 && margin <= max) || (by > 0 && margin >= max) ? fa_tabs.stop() : node.style.marginLeft = margin + by + 'px';
}, 1);
}
}
};
// startup variables
var frag = document.createDocumentFragment(),
container = $('<div id="fa_category_tabs"><h2 id="fa_tabs_title">' + fa_tabs.lang.title + '</h2></div>')[0],
tablist = $('<div id="fa_tablist"><div class="inner_tabs"><div></div></div></div>')[0],
catglist = $('<div id="fa_catglist" />')[0],
a = $(fa_tabs.select.category, !version ? $(fa_tabs.select.content)[0] : document.getElementById(fa_tabs.select.content)),
i = 0,
j = a.length,
htmlStr = '<a href="javascript:fa_tabs.change(\'all\');">' + fa_tabs.lang.all + '</a>';
// drop off the main container before the first category
a[0] && a[0].parentNode.insertBefore(container, a[0]);
// loop through each category
for (; i < j; i++) {
if (version == 2) var next = a[i].nextSibling;
// create our tabs
htmlStr += '<a href="javascript:fa_tabs.change(' + i + ');">' + ($('H2:first', a[i]).text() || fa_tabs.lang.placeholder + ' ' + i) + '</a>';
// append the category to the list and hide it
catglist.appendChild(a[i]);
a[i].style.display = 'none';
// get the next sibling as well for punbb
if (version == 2) {
catglist.appendChild(next);
next.style.display = 'none';
}
fa_tabs.list[i] = a[i]; // cache the category to the array
}
if (fa_tabs.list[0]) {
tablist.firstChild.firstChild.innerHTML = htmlStr; // fill in the tablist
fa_tabs.tab = [].slice.call(tablist.getElementsByTagName('A')); // create an array for the tabs
fa_tabs.tab.shift(); // remove the all tab
fa_tabs.change(fa_tabs.active); // setup the active tab
// finally add the content to the document
frag.appendChild(tablist);
frag.appendChild(catglist);
container.appendChild(frag);
window.setTimeout(function() {
if (tablist.firstChild.scrollWidth > tablist.firstChild.clientWidth) {
tablist.className = 'fa_tabs_overflow';
tablist.firstChild.firstChild.style.marginLeft = '0px';
tablist.insertAdjacentHTML('beforeend', '<a class="tab_scroller scroll_left" href="#" onmousedown="fa_tabs.scroll(1, 0); return false;" onclick="fa_tabs.stop(); return false;" onmouseout="fa_tabs.stop();"><</a><a class="tab_scroller scroll_right" href="#" onmousedown="fa_tabs.scroll(-1, -' + (tablist.firstChild.scrollWidth - tablist.firstChild.clientWidth) + '); return false;" onclick="fa_tabs.stop(); return false;" onmouseout="fa_tabs.stop();">></a>');
console.log('--------------111');
}
}, 100);
}
});
$('head').append('<style type="text/css">#fa_tabs_title{color:#333;font-size:24px;font-weight:400;font-family:arial,sans-serif;margin:3px;line-height:24px}.inner_tabs a,a.tab_scroller{font-family:arial,sans-serif;height:30px;line-height:30px}#fa_tablist{position:relative;white-space:nowrap}#fa_tablist.fa_tabs_overflow{padding:0 18px}.inner_tabs{overflow:hidden;padding-bottom:1px;margin-bottom:-1px}a.tab_scroller{color:#FFF;background:#333;font-size:16px;text-align:center;position:absolute;bottom:2px;width:15px;opacity:.1}a.tab_scroller.scroll_left{left:0}a.tab_scroller.scroll_right{right:0}#fa_tablist:hover a.tab_scroller{opacity:.7}#fa_tablist a.tab_scroller:hover{opacity:1}#fa_catglist{background:#EEE;border:1px solid #CCC;border-radius:3px;padding:10px 6px}.inner_tabs a{color:#333 !important;background:#DDD;border:1px solid #CCC;border-bottom:none;border-radius:3px 3px 0 0;text-decoration:none!important;font-size:12px;font-weight:700;display:inline-block;padding:0 10px;margin:3px 3px 0}.inner_tabs a.fa_tabactif,.inner_tabs a:hover{background:#EEE;position:relative;bottom:-1px;opacity:1}</style>');
$('head').append('<style type="text/css">.inner_tabs a:first-child { display: none; }</style>');
Link: https://aforums.org
Last edited by Sir Chivas™ on 2/4/2024, 18:10; edited 2 times in total
 Hitskin.com
Hitskin.com


 by Sir Chivas™ 3/2/2024, 23:57
by Sir Chivas™ 3/2/2024, 23:57














 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
