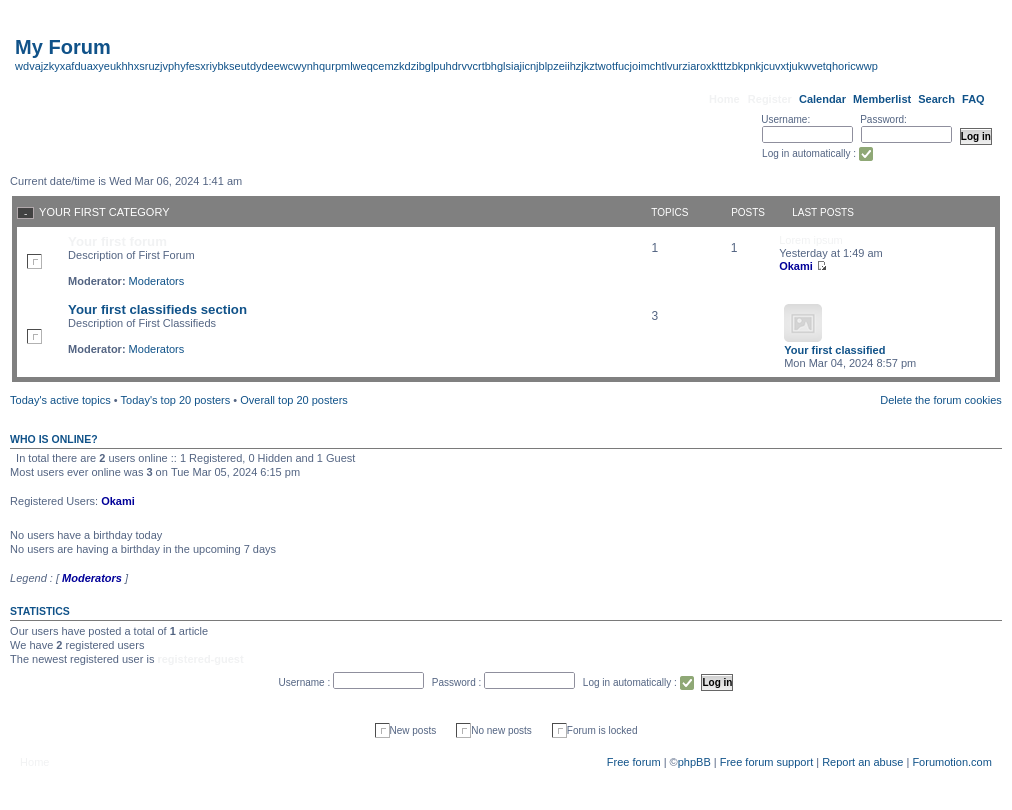
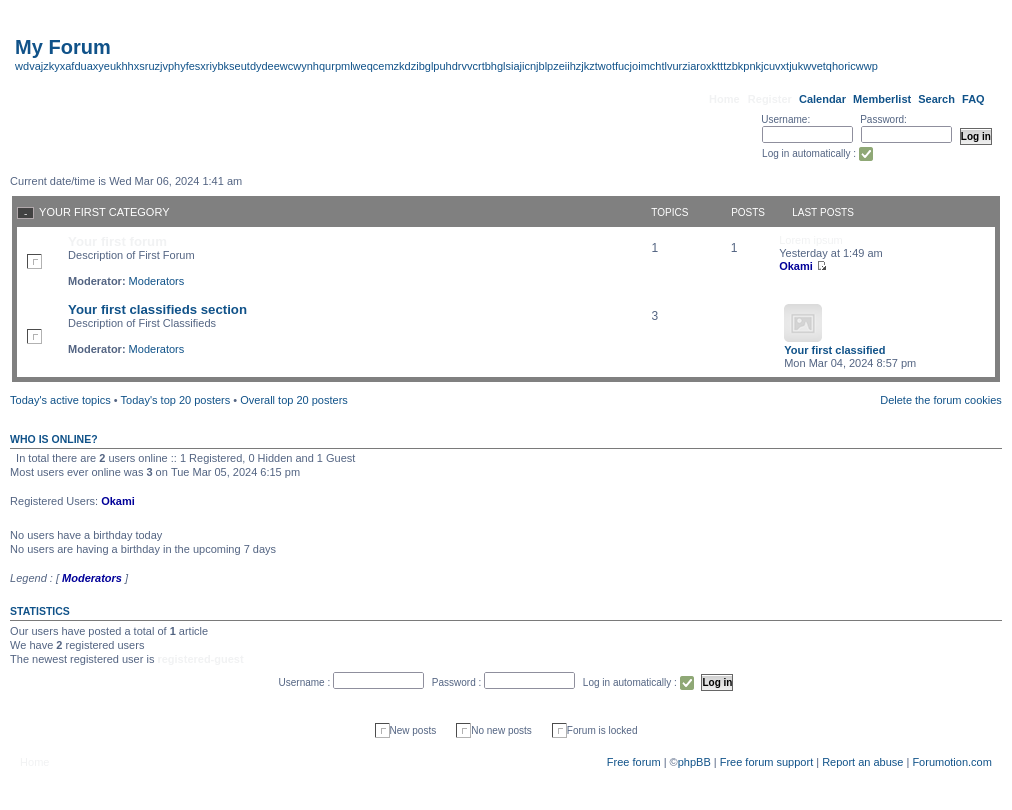
I followed this tutorial on how to create an expand/collapse categories "icon" which creates a DD element, and since it creates the DD last after all, it looks like this: (creating DD in the corner right)

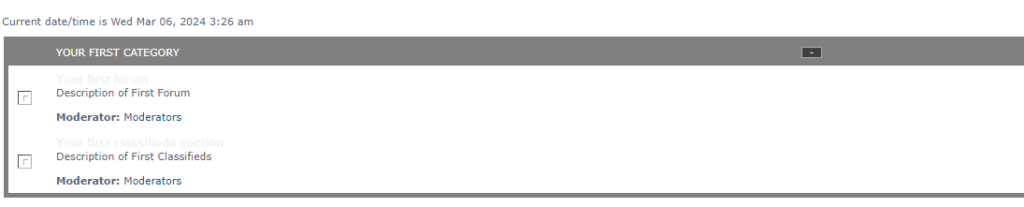
Instead, I wanted to create the DD element or somehow set the position such as like it was the first DD element, which then it'd come before the category name and look like this:

Tutorial mentioned (which was the response to someone's request for help with expand/collapse system for categories)

Instead, I wanted to create the DD element or somehow set the position such as like it was the first DD element, which then it'd come before the category name and look like this:

Tutorial mentioned (which was the response to someone's request for help with expand/collapse system for categories)
كونان2000 wrote:This is the JAVASCRIPT code
- Code:
$(function() {
if (_userdata.page_desktop)
return;
var a = $('.forabg'), i = 0, j = a.length, button, list, dd;
for (; i < j; i++) {
list = a[i].getElementsByTagName('UL');
button = document.createElement('A');
dd = document.createElement('DD');
button.innerHTML = '';
button.href = '#';
button.className = 'fa fa_toggle';
button.id = 'fa_toggle-' + i;
list[1].id = 'fa_catg-' + i;
if (my_getcookie('fa_catg-' + i) == 'hidden') {
button.innerHTML = '';
list[1].style.display = 'none'
}
button.onclick = function() {
var id = this.id.replace(/.*?(\d+)/, '$1')
, catg = document.getElementById('fa_catg-' + id);
if (/none/.test(catg.style.display)) {
this.innerHTML = '';
catg.style.display = 'block';
my_setcookie('fa_catg-' + id, 'shown')
} else {
this.innerHTML = '';
catg.style.display = 'none';
my_setcookie('fa_catg-' + id, 'hidden')
}
return false
}
;
dd.appendChild(button);
list[0].firstChild.firstChild.appendChild(dd)
}
'par ange tuteur'
});
2
Find the next part in index_box template
- Code:
<ul class="linklist">
replace it with
- Code:
<style>
a.fa_toggle {
border: solid #b1a8ab 1px;
text-align: center;
background: #0000007d;
width: 15px;
}
a:visited {
color: #f1f2f3;
text-decoration: none;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<ul class="linklist">
Last edited by okamii on March 6th 2024, 3:54 am; edited 1 time in total
 Hitskin.com
Hitskin.com

 by okamii March 6th 2024, 1:59 am
by okamii March 6th 2024, 1:59 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
