https://stihi-podval.forumotion.com/t1080-topic?nid=153#9499

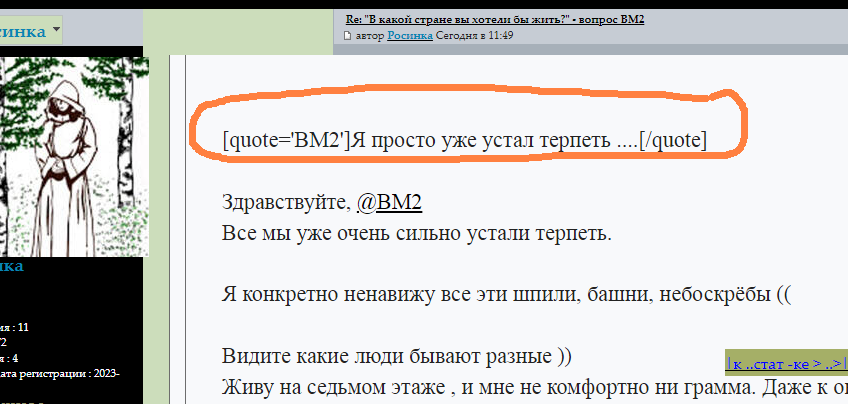
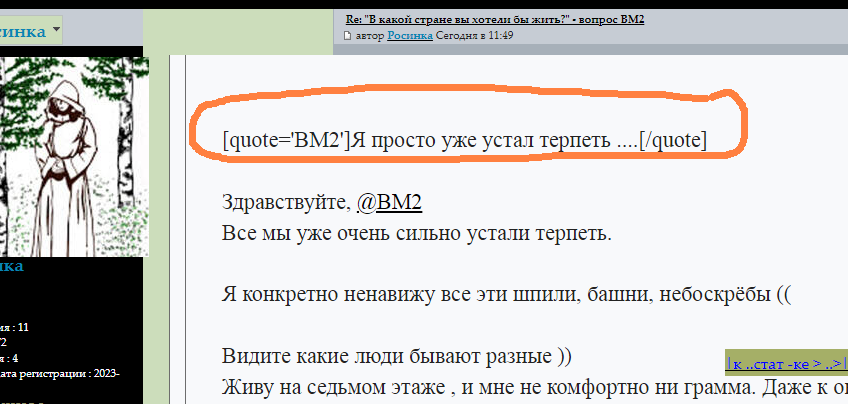
I haven’t added any new scripts, and already for 3 days the “quote” has been working unstable. most of the time it's ok, but sometimes it's just code


I haven’t added any new scripts, and already for 3 days the “quote” has been working unstable. most of the time it's ok, but sometimes it's just code

Last edited by poesia-verses on April 25th 2024, 9:34 pm; edited 1 time in total


 by poesia-verses April 23rd 2024, 10:59 am
by poesia-verses April 23rd 2024, 10:59 am






