Slideout Menu
+2
RoNo
hackerspark
6 posters
Page 1 of 1
 Slideout Menu
Slideout Menu
hey... i found a way 2 put up a slideout menu... its in here
can sumone tell me how 2 put it on my forum step by step...
can sumone tell me how 2 put it on my forum step by step...


hackerspark- New Member
-
 Posts : 14
Posts : 14
Reputation : 0
Language : English
Location : Mumbai
 Re: Slideout Menu
Re: Slideout Menu
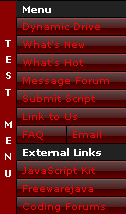
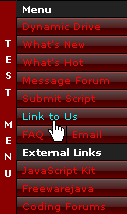
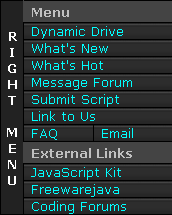
To setup the 3rd (right side) version, like *this test menu...
Create an Html Page titled: menu1-js
With this
Create another Html page titled: menu1items-js
With this
That will be your 2nd linked script.
Create a widget for the portal with this
(or add it to the homepage message)
Create an Html Page titled: menu1-js
With this
- Code:
if (typeof window.attachEvent=='object'){
document.write('<!--[if lte IE 6]>\n'+
'<script type="text/javascript">\n'+
'var ie6_or_less=1;\n'+
'<\/script>\n'+
'<![endif]-->\n'+
'<!--[if lt IE 5.5]>\n'+
'<script type="text/javascript">\n'+
'var less_than_ie5_5=1;\n'+
'<\/script>\n'+
'<![endif]-->')
}
var menu=[], resizereinit=true;
function truebody(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body;
}
function getedge(o, is_top){
var edge;
if (is_top)
edge=window.pageYOffset? window.pageYOffset : truebody().scrollTop? truebody().scrollTop : 0;
else{
edge=o.menupos=='left'? 0 : truebody().clientWidth? truebody().clientWidth : window.innerWidth&&truebody().offsetHeight<=window.innerHeight? window.innerWidth : window.innerWidth? window.innerWidth-20 : 0;
edge+=window.pageXOffset? window.pageXOffset : truebody().scrollLeft? truebody().scrollLeft: 0;
}
return edge;
}
function keep_in_view(o){
if(o.keepinview){
if(o.m.ft){
o.m.ft=0;
o.m.topP=o.m.offsetTop;
o.m.ltop=0;
}
var pt=getedge(o, 'top'), ks=typeof o.keepinview=='number'&&o.keepinview<o.m.topP&&o.keepinview>0? o.keepinview : o.m.topP, smooth=0;
if (pt!=o.m.ltop){
if(o.menupos=='top')
o.m.style.visibility='hidden';
smooth = pt>o.m.topP-ks? .2 * (pt - o.m.ltop - o.m.topP + ks) : o.m.ltop>0? -.2 * o.m.ltop : 0;
smooth = smooth > 0 ? Math.ceil(smooth) : Math.floor(smooth);
}
else if(o.menupos=='top')
o.m.style.visibility='';
o.m.style.top=(o.m.style.top? parseInt(o.m.style.top) : o.m.topP)+smooth+'px';
o.m.ltop += smooth;
}
if(o.menupos=='top'){
if(typeof o.menuleft=='string'){
o.m.style.left=o.menuleft
o.m.style.marginLeft=Math.floor(o.m.getElementsByTagName('div')[0].offsetWidth/-2)+'px';
o.lleft=o.m.offsetLeft;
}
o.m.style.marginLeft=0;
o.m.style.left=o.lleft+(window.pageXOffset? window.pageXOffset : truebody().scrollLeft? truebody().scrollLeft: 0)+'px';
}
else
o.m.style.left=getedge(o)-(o.menupos=='right'? o.m.offsetWidth : 0)+'px';
}
function move(el, num){
el.getElementsByTagName('div')[0].style[el.menupos]=parseInt(el.getElementsByTagName('div')[0].style[el.menupos])+num+'px';
if(el.menupos=='right'){
if(el.kviewtype=='absolute')
el.style.left=parseInt(el.style.left)-num+'px';
el.style.width=parseInt(el.style.width)+num+'px';
}
if(num>0)
el.moving=setTimeout(function(){movein(el)}, el.menuspeed)
else
el.moving=setTimeout(function(){moveout1(el)}, el.menuspeed)
}
function movein(el){
var m1=parseInt(el.getElementsByTagName('div')[0].style[el.menupos]);
if(el.moving)
clearTimeout(el.moving);
if (m1<-1*el.borderwidth)
move(el, Math.min(-1*m1-el.borderwidth, 10));
}
function moveout(el){
if(el.moving)
clearTimeout(el.moving);
el.moving=setTimeout(function(){moveout1(el)}, el.menupause);
}
function moveout1(el){
var aw=el.menupos=='top'? el.b.offsetHeight : el.b.offsetWidth, m1=el.getElementsByTagName('div')[0];
if(el.moving)
clearTimeout(el.moving);
if (parseInt(m1.style[el.menupos])>aw-(el.menupos=='top'? m1.offsetHeight : m1.offsetWidth)+10)
move(el, -10);
else {
m1.style[el.menupos]=aw-(el.menupos=='top'? m1.offsetHeight : m1.offsetWidth)+'px';
if(el.menupos=='right'){
el.style.width=aw+'px';
if(el.kviewtype=='absolute'){
var ed=truebody().clientWidth? truebody().clientWidth : window.innerWidth&&truebody().offsetHeight<=window.innerHeight? window.innerWidth : window.innerWidth? window.innerWidth-20 : 0;
ed+=window.pageXOffset? window.pageXOffset : truebody().scrollLeft? truebody().scrollLeft: 0;
el.style.left=ed-el.offsetWidth+'px';
}
}
}
}
function to_em(n, o){
return Math.round((n/(16*parseInt(o.fontsize)/100))*1000)/1000;
}
function getrows(o){
var r=o.menuItems.length+(o.wrapbar? 1 : 0);
for (var i_tem = 0; i_tem < o.menuItems.length; i_tem++)
if (o.menuItems[i_tem][4]&&o.menuItems[i_tem][4]=='no')
r--;
return r;
}
function make_bar(o){
var bt=o.menupos=='right'||o.menupos=='top'? '<tr>' : '';
bt+='<td id="'+o.id+'bar" '+(o.menupos=='top'? 'colspan="'+o.d_colspan : 'rowspan="'+getrows(o))+'">'
if (!/<img/.test(o.bartext.toLowerCase())){
for (var i_tem = 0; i_tem < o.bartext.length-(o.menupos=='top'? 1 : 0); i_tem++)
bt+=o.menupos=='top'&&o.bartext.charAt(i_tem)==' '? '\u00a0 ' : o.menupos=='top'? o.bartext.charAt(i_tem)+' ' : '<br>'+o.bartext.charAt(i_tem);
bt+=o.menupos=='top'? o.bartext.charAt(o.bartext.length-1)+'</td>' : '<br>\u00a0</td>';
}
else
bt+=o.bartext+'</td>'
return bt+(o.menupos=='right'? '\n' : '</tr>\n');
}
function make_style(o){
if(o.user_defined_stylesheet&&!o.design_mode)
return '';
var sheet=''
sheet+='#'+o.id+' {\n'+
(o.menupos=='top'? 'top:0;\n' : 'top:'+o.menutop+'px; /*set initial Height from top*/\n')+
(o.menupos=='top'? 'left:'+o.menuleft+(typeof o.menuleft=='number'? 'px' : '')+';\n' : '')+
(o.menupos=='right'&&o.kviewtype=='fixed'? 'right:0;\n' : '')+
'position:'+o.kviewtype+';\n'+
'overflow:'+(o.menupos=='right'? 'hidden' : 'visible')+';\n'+
'z-index:100;\n'+
(o.menupos=='left'? 'left:0;\n' : '')+
'}\n'+
'#'+o.id+' div {\n'+
'border-width:'+(typeof o.outbrdwidth=='number'? o.outbrdwidth+'px' : o.outbrdwidth)+'; /*Menu\'s outer border*/\n'+
'border-style:'+o.outbrdstyle+';\n'+
(o.outbrdcolor=='none'? '' : 'border-color:'+o.outbrdcolor+';\n')+
'position:absolute;\n'+
'color:black;\n'+
'background-color:transparent;\n'+
'}\n'+
'#'+o.id+' table {\n'+
'border:'+o.borderwidth+'px '+o.borderstyle+' '+o.bordercolor+'; /*Menu\'s inner border*/\n'+
(o.menupos=='top'? 'border-left-width:0;\n' : '')+
(o.menupos=='top'? 'border-bottom-width:0;\n' : '')+
'font-family:'+o.menufont+', sans-serif; /*Overall font for Menu*/\n'+
'font-size:'+o.fontsize+';\n'+
'border-collapse:collapse;\n'+
'background-color:'+(o.allowtransparent? 'transparent' : o.bordercolor)+';\n'+
'width:'+to_em(o.barwidth+o.hdingwidth+o.borderwidth*(o.d_colspan+2), o)+'em;\n'+
'}\n'+
'#'+o.id+' td { /*Characteristics for cells in the menu table - do not specify width here*/\n'+
'border-bottom:'+o.borderwidth+'px '+o.borderstyle+' '+o.bordercolor+';\n'+
'border-left:'+o.borderwidth+'px '+o.borderstyle+' '+o.bordercolor+';\n'+
'height:'+to_em(o.linkheight, o)+'em;\n'+
'padding:0;\n'+
'margin:0;\n'+
'text-align:'+o.linktxtalign+';\n'+
'}\n'+
'#'+o.id+' #'+o.id+'bar { /*Characteristics for initially visible \'draw\' bar (the vertical cell)*/\n'+
(o.menupos=='top'? 'height:' : 'width:')+to_em(o.barwidth+(document.all||o.menupos=='top'? o.borderwidth*2 : 0), o)+'em;\n'+
'background-color:'+o.barbgcolor+';\n'+
'color:'+o.barcolor+';\n'+
'font-weight:'+o.barfontweight+';\n'+
'text-align:'+o.baralign+';\n'+
(o.menupos=='top'? '' : 'border-width:0;\n')+
'cursor:default;\n'+
'}\n'+
'#'+o.id+' .heading { /*Characteristics for heading cells in the menu table*/\n'+
'height:'+to_em(o.hdingheight, o)+'em;\n'+
'color:'+o.hdingcolor+';\n'+
'font-weight:'+o.hdingfontweight+';\n'+
'text-indent:'+o.hdingindent+'ex;\n'+
'background-color:'+o.hdingbgcolor+'; /*Background Color for menu headings */\n'+
'width:'+to_em(o.hdingwidth, o)+'em; /*This will be the menu body width. This'+(o.menupos!='top'? ' (plus #'+o.id+'bar width for left and right menus)' : '')+' and 4 times the border width should also be the menu table\'s approximate width*/\n'+
'vertical-align:'+o.hdingvalign+';\n'+
'text-align:'+o.hdingtxtalign+';\n'+
'border-left-color:'+o.hdingbgcolor+';\n'+
'border-left-style:solid;\n'+
'}\n'+
(o.wrapbar&&o.menupos!='top'? '#'+o.id+' #'+o.id+'lastrow {\n'+
'height:'+to_em(o.barwidth, o)+'em;\n'+
'background-color:'+o.barbgcolor+';\n'+
'border-width:0;\n'+
'margin:0 0 '+o.borderwidth+'px '+o.borderwidth+'px;\n'+
'}\n' : o.menupos!='top'? '#'+o.id+' #'+o.id+'lastrow {\n'+
'border-bottom-width:0;\n'+
'margin:0 0 '+o.borderwidth+'px '+o.borderwidth+'px;\n'+
'}\n' : '')+
'#'+o.id+' a {\n'+
'width:100%;\n'+
'height:100%;\n'+
'display:block;\n'+
'padding-top:'+to_em(o.linktopad, o)+'em;\n'+
'}\n';
if(o.design_mode){
if(document.getElementById('ooostyle'))
alert('Only one menu\'s script generated styles may be displayed at a time!\n\nCurrently showing '+document.getElementById('ooostyle').tell+'\'s stylesheet\n\n(or there is a syntax error - most\n\u00a0\u00a0\u00a0\u00a0likely in the menuItem.js file)');
else{
var isusing=o.user_defined_stylesheet? ' not' : '';
var sw=(window.innerWidth? window.innerWidth : truebody().clientWidth)/1.5;
document.write('<textarea id="ooostyle" cols="'+Math.floor(sw/8)+'" rows="65" wrap="off" style="margin-left:-'+Math.floor(sw/2)+'px;overflow:auto;position:absolute;top:10px;left:50%;z-index:1000;">\n')
document.write('\/* '+o.id+'\'s Script Generated Styles: */\n\/* '+o.id+' is'+isusing+' currently using these via the script */\n\n'+sheet);
document.write('\n\/* End '+o.id+'\'s Script Generated Styles */');
document.write('</textarea>')
document.getElementById('ooostyle').tell=o.id;
}
}
if(!o.user_defined_stylesheet)
return '<style type="text/css">\n'+sheet+'</style>';
return '';
}
function make_style_make_menu(o, s){
if(s){
if(!o.id) {alert('a unique id is required for each menu');return;};
if(!o.menuItems||o.menuItems.constructor!=Array) {alert('an array of menu items is required for each menu');return;};
if(!o.menutop) {o.menutop=150};
if(!o.menuleft) {o.menuleft='50%'};
if(!o.keepinview&&typeof o.keepinview=='boolean')
o.keepinview=false;
else if(!o.keepinview) {o.keepinview=30};
if(!o.menuspeed) {o.menuspeed=20};
if(!o.menupause) {o.menupause=500};
if(!o.d_colspan) {o.d_colspan=2};
if(!o.allowtransparent) {o.allowtransparent=false};
if(!o.barwidth) {o.barwidth=22};
if(!o.hdingwidth) {o.hdingwidth=149};
if(!o.hdingheight) {o.hdingheight=22};
if(!o.hdingindent) {o.hdingindent=1};
if(!o.linkheight) {o.linkheight=16};
if(!o.outbrdwidth) {o.outbrdwidth=0};
if(!o.outbrdcolor) {o.outbrdcolor="none"};
if(!o.outbrdstyle) {o.outbrdstyle="none"};
if(!o.borderwidth) {o.borderwidth=1};
if(!o.bordercolor) {o.bordercolor="black"};
if(!o.borderstyle) {o.borderstyle="solid"};
if(!o.barcolor) {o.barcolor="white"};
if(!o.barbgcolor) {o.barbgcolor="#444444"};
if(!o.barfontweight) {o.barfontweight="bold"};
if(!o.baralign) {o.baralign="center"};
if(!o.menufont) {o.menufont="verdana"};
if(!o.fontsize) {o.fontsize="80%"};
if(!o.hdingcolor) {o.hdingcolor="white"};
if(!o.hdingbgcolor) {o.hdingbgcolor="#170088"};
if(!o.hdingfontweight) {o.hdingfontweight="bold"};
if(!o.hdingvalign) {o.hdingvalign="middle"};
if(!o.hdingtxtalign) {o.hdingtxtalign="left"};
if(!o.linktopad) {o.linktopad=0};
if(!o.linktxtalign) {o.linktxtalign="left"};
if(!o.linktarget) {o.linktarget=""};
if(!o.menupos) {o.menupos="left"};
if(!o.bartext) {o.bartext="SIDE MENU"};
if(!o.user_defined_stylesheet) {o.user_defined_stylesheet=false};
if(!o.user_defined_markup) {o.user_defined_markup=false};
if(!o.design_mode) {o.design_mode=false};
if(!o.wrapbar) {o.wrapbar=false};
if(!o.kviewtype) {o.kviewtype='absolute'};
if(typeof ie6_or_less!='undefined')
o.kviewtype='absolute';
else if(o.menupos=='top'&&o.kviewtype=='absolute')
o.kviewtype='fixed';
while(!o.menuItems[o.menuItems.length-1])
o.menuItems.length=o.menuItems.length-1;
document.write(make_style(o));
return;
}
else {
if(o.design_mode||!o.user_defined_markup){
var hw=o.hdingwidth;
var tb='<div id="'+o.id+'" onmouseover="movein(this);" onmouseout="moveout(this);"><div><table>\n';
tb+=o.menupos=='right'? make_bar(o) : '';
for (var i_tem = 0; i_tem < o.menuItems.length; i_tem++){
if ((o.menupos=='top'&&i_tem==0)||i_tem>0&&(!o.menuItems[i_tem-1][4]||o.menuItems[i_tem-1][4]!=='no'))
tb+='<tr>'
if (o.menuItems[i_tem][1]&&o.menuItems[i_tem][1]!==''){
tb+='<td '+(i_tem==o.menuItems.length-1&&!o.wrapbar&&o.menupos!='top'? 'id="'+o.id+'lastrow" ' : '')+'colspan="'+(o.menuItems[i_tem][3]&&o.menuItems[i_tem][3]!==''? o.menuItems[i_tem][3] : o.d_colspan)+'"><a href="'+o.menuItems[i_tem][1]+'" target="'+(o.menuItems[i_tem][2]? o.menuItems[i_tem][2] : o.linktarget)+'">'+o.menuItems[i_tem][0]+'</a></td>'
}
else
tb+='<td '+(i_tem==o.menuItems.length-1&&!o.wrapbar&&o.menupos!='top'? 'id="'+o.id+'lastrow" ' : '')+'class="heading" '+(o.menuItems[i_tem][3]&&o.menuItems[i_tem][3]!==''&&o.menuItems[i_tem][3]!==o.d_colspan? 'style="width:'+to_em(hw*o.menuItems[i_tem][3]/o.d_colspan, o)+'em;'+(i_tem>0&&o.menuItems[i_tem-1][4]&&o.menuItems[i_tem-1][4]=='no'? 'border-left-width:0;margin-left:'+o.borderwidth+'px;' : '')+'" ' : '')+'colspan="'+(o.menuItems[i_tem][3]&&o.menuItems[i_tem][3]!==''? o.menuItems[i_tem][3] : o.d_colspan)+'">'+o.menuItems[i_tem][0]+'</td>'
if (!o.menuItems[i_tem][4]||o.menuItems[i_tem][4]!=='no')
tb+=o.menupos=='left'&&i_tem==0? make_bar(o) : '</tr>\n';
}
tb+=o.wrapbar&&o.menupos!='top'? '<tr><td id="'+o.id+'lastrow" colspan="'+o.d_colspan+'">\u00a0</td></tr>\n' : '';
tb+=o.menupos=='top'? make_bar(o) : '';
if(!o.user_defined_markup)
document.write(tb+'</table></div></div>')
}
if(o.design_mode)
document.getElementById('ooostyle').value+='\n\n<!-- The Markup for '+o.id+' -->\n\n'+tb+'</table></div></div>\n\n<!-- End '+o.id+'\'s Markup -->'
o.m=document.getElementById(o.id);
var b=document.getElementById(o.id+'bar');
o.m.b=b;
o.m.ft=1;
o.m.menupos=o.menupos;
o.m.menupause=o.menupause;
o.m.menuspeed=o.menuspeed;
o.m.borderwidth=o.borderwidth;
o.m.kviewtype=o.kviewtype;
resizevent(o);
if(o.menupos=='top'&&typeof window.attachEvent=='object'&&typeof ie6_or_less!='undefined')
window.attachEvent('onscroll', function(){o.m.style.visibility='hidden';});
if(o.kviewtype=='absolute'&&(o.menupos!='top'||(typeof ie6_or_less!='undefined'&&typeof window.attachEvent=='object')))
setInterval(function(){keep_in_view(o)}, 20)
}
}
function resizevent(o){
var m1=o.m.getElementsByTagName('div')[0], bo=o.menupos=='top'? o.m.b.offsetHeight : o.m.b.offsetWidth;
m1.style[o.menupos]=bo-(o.menupos=='top'? m1.offsetHeight : m1.offsetWidth)+'px'
if(o.menupos=='right'){
if(o.kviewtype=='absolute')
o.m.style.left=getedge(o)-o.m.offsetWidth+'px';
o.m.style.width=bo+'px';
o.m.style.height=m1.offsetHeight+'px';
if(typeof less_than_ie5_5!='undefined'){
o.m.onmouseover(o.m);
o.m.onmouseout(o.m);
}
}
if(o.menupos=='top'){
o.m.style.width=m1.style.width=o.m.getElementsByTagName('table')[0].offsetWidth+'px';
if(typeof o.menuleft=='string')
o.m.style.marginLeft=Math.floor(m1.offsetWidth/-2)+'px';
}
}
/*
ONTEXTRESIZE EVENT SPOOFER
Including this file in your page will allow you to assign a function
to window.ontextresize, which will be called when the user changes the
size of text on the page.
Used with (as far as I know) permission from: http://forkandspoonhelmet.com/Fork_and_Spoon_Helmet
*/
var ontextresizeLastSize = false;
if (window.attachEvent) window.attachEvent("onload", initOntextresizeListener);
else if (window.addEventListener) window.addEventListener("load", initOntextresizeListener, false);
function initOntextresizeListener() {
if(!resizereinit||typeof less_than_ie5_5!='undefined')
return;
var testDiv = document.createElement("div");
testDiv.style.position = "absolute";
testDiv.style.height = "1em";
testDiv.style.width = "1em";
testDiv.style.top = "-2em";
testDiv.style.left = "-2em";
var docTestDiv = document.body.appendChild(testDiv);
docTestDiv.id = "ontextresizeTestDiv";
ontextresizeListener = setInterval("ontextresizeCheckTestDiv()",100);
}
function ontextresizeCheckTestDiv() {
if (ontextresizeLastSize!=document.getElementById("ontextresizeTestDiv").offsetWidth) {
if (ontextresizeLastSize && window.ontextresize) window.ontextresize.call();
ontextresizeLastSize = document.getElementById("ontextresizeTestDiv").offsetWidth;
}
}
window.ontextresize=function(){
for (var i_tem = 0; i_tem < menu.length; i_tem++)
if(typeof menu[i_tem]!='undefined')
resizevent(menu[i_tem]);
};
function make_menus(){
if(document.getElementById){
for (var i_tem = 0; i_tem < menu.length; i_tem++)
if(typeof menu[i_tem]!='undefined')
make_style_make_menu(menu[i_tem], 's');
for (i_tem = 0; i_tem < menu.length; i_tem++)
if(typeof menu[i_tem]!='undefined')
make_style_make_menu(menu[i_tem]);
}
}
Create another Html page titled: menu1items-js
With this
- Code:
//One global variable to set, use true if you want the menus to reinit when the user changes text size (recommended):
resizereinit=true;
menu[3] = {
id:'menu3', //use unique quoted id (quoted) REQUIRED!!
bartext:'TEST MENU',
menupos:'right',
kviewtype:'fixed',
menuItems:[ // REQUIRED!!
//[name, link, target, colspan, endrow?] - leave 'link' and 'target' blank to make a header
["Menu"], //create header
["Dynamic Drive", "http://www.dynamicdrive.com", ""],
["What's New", "http://www.dynamicdrive.com/new.htm",""],
["What's Hot", "http://www.dynamicdrive.com/hot.htm", ""],
["Message Forum", "http://www.dynamicdrive.com/forums", ""],
["Submit Script", "http://www.dynamicdrive.com/submitscript.htm", ""],
["Link to Us", "http://www.dynamicdrive.com/link.htm", ""],
["FAQ", "http://www.dynamicdrive.com/faqs.htm", "", 1, "no"], //create two column row, requires d_colspan:2 (the default)
["Email", "http://www.dynamicdrive.com/contact.htm", "",1],
["External Links", "", ""], //create header
["JavaScript Kit", "http://www.javascriptkit.com", "_new"],
["Freewarejava", "http://www.freewarejava.com", "_new"],
["Coding Forums", "http://www.codingforums.com", "_new"] //no comma after last entry
]}; // REQUIRED!! do not edit or remove
////////////////////Stop Editing/////////////////
/* Omni Slide Menu script - http://www.dynamicdrive.com */
make_menus();
That will be your 2nd linked script.
Create a widget for the portal with this
(or add it to the homepage message)
- Code:
<style type="text/css">
/*Menu Links*/
/*NOTE: anything not specified for the #(menu id's) a selector and its pseudo classes
may be inherited in some browsers from other 'a' element styles (if any) on the page*/
#menu3 a { /*Menu3 Links*/
color:black;
background-color:white;
text-decoration:none;
text-indent:1ex;padding:1px;
}
#menu3 a:hover {
color:black;background-color:#FFFF99;
}
#menu3 a:active {color:black;text-decoration:none;}
#menu3 a:visited {color:black;text-decoration:none;}
/*End Menu Links*/
</style>
<script src="http://YOUR SITE NAME/menu1-js-YOUR PAGE NUMBER.htm" type="text/javascript"></script>
<script src="http://YOUR SITE NAME//menu1items-js-YOUR PAGE NUMBER.htm" type="text/javascript">
/***********************************************
Omni Slide Menu script - http://www.dynamicdrive.com/
***********************************************/
</script>
 Re: Slideout Menu
Re: Slideout Menu
followed the above steps had no joy with it though, nothing showed up. can see it working in zone3 test so not sure what i'm doing wrong. tried in both homepage message and a widget.
 Re: Slideout Menu
Re: Slideout Menu
How can you change the Test Menu to a different image?
Aswell as the other ones.
What part of the code do you have to change?
Aswell as the other ones.
What part of the code do you have to change?

Diana- Active Poster
-
 Posts : 1286
Posts : 1286
Reputation : 21
Language : English
 Re: Slideout Menu
Re: Slideout Menu
They are background colors.

Title bar background color "Test Menu" is on the menu1-js sheet

Title bar background color "Test Menu" is on the menu1-js sheet
- Code:
if(!o.barbgcolor) {o.barbgcolor="#444444"};
Heading background color "Menu, External Links" (menu1-js sheet)
- Code:
if(!o.hdingbgcolor) {o.hdingbgcolor="#170088"};
To edit the links area (background, text color, hover color)
use style in the code for your Widget/Html page content.
[example]
use style in the code for your Widget/Html page content.
[example]
- Code:
<style type="text/css">
/*Menu Links*/
#menu3 a { /*Menu3 Links*/
color:black;
background-color:white;
text-decoration:none;
text-indent:1ex;padding:1px;
}
#menu3 a:hover {
color:black;background-color:#FFFF99;
}
#menu3 a:active {color:black;text-decoration:none;}
#menu3 a:visited {color:black;text-decoration:none;}
/*End Menu Links*/
</style>
<script src="http:your-site.com/menu1-js-h1.htm" type="text/javascript">
</script>
<script src="http://your-site.com/menu1items-js-h2.htm" type="text/javascript">
</script>
 Re: Slideout Menu
Re: Slideout Menu
I was wondering how to put an image instead of colour.
Is that possible? I want to make the link a button - an image.
Chaning the colour won't be that big of a help for me.
Is that possible? I want to make the link a button - an image.
Chaning the colour won't be that big of a help for me.

Diana- Active Poster
-
 Posts : 1286
Posts : 1286
Reputation : 21
Language : English
 Re: Slideout Menu
Re: Slideout Menu
can you point out the part where the color would be and you want to add the image.
it should be just a small adjustment fopr where the color goes and change it in to a background image option. but i need to see what part of the code where the color is that you want changed.
it should be just a small adjustment fopr where the color goes and change it in to a background image option. but i need to see what part of the code where the color is that you want changed.
Last edited by kirk on Tue 1 Feb 2011 - 0:53; edited 1 time in total

kirk- Forumaster
-
 Posts : 11037
Posts : 11037
Reputation : 653
Language : English,Vulcan,Klingon, Romulan,& Gorn
 Re: Slideout Menu
Re: Slideout Menu
Try adding a background image to your Menu Links style. [example] |
 |
- Code:
#menu3 a { /*Menu3 Links*/
color:white;
background-color:black;
text-decoration:none;
text-indent:1ex;
background-image: url('http://i40.tinypic.com/ncxm6q.gif');
}
#menu3 a:hover {
color:orange;background-color:#FFFF99;
}
Plus these edits on the "menu" javascript sheet
- Code:
if(!o.barbgcolor) {o.barbgcolor="#222222"};
if(!o.hdingcolor) {o.hdingcolor="silver"};
if(!o.hdingbgcolor) {o.hdingbgcolor="#444444"};

Here is the code for > this red menu | |
 |  |
- Code:
#menu3 a { /*Menu3 Links*/
color:red;
background-color:darkred;
text-decoration:none;
text-indent:1ex;
background-image: url('http://i40.tinypic.com/20u1w6b.gif');
padding:4px;
}
#menu3 a:hover {
color:#00ffff;background-color:#FFFF99;
}
- Code:
if(!o.barbgcolor) {o.barbgcolor="darkred"};
if(!o.hdingbgcolor) {o.hdingbgcolor="#222222"};
 Re: Slideout Menu
Re: Slideout Menu
RoNo wrote:To setup the 3rd (right side) version, like *this test menu...
Create an Html Page titled: menu1-js
Sorry this is off topic, but how did you make the "Drop down Menu Bar"?

proxywatcher- New Member
-
 Posts : 21
Posts : 21
Reputation : 0
Language : english
 Re: Slideout Menu
Re: Slideout Menu
Do you mean the same drop down menu I also use *here?
(there is a drop down user control panel as well)
or the floating friend requests reminder bar?
(there is a drop down user control panel as well)
or the floating friend requests reminder bar?
 Re: Slideout Menu
Re: Slideout Menu
kirk wrote:can you pint out the part where the color would be and you want to add the image.
it should be just a small adjustment fopr where the color goes and change it in to a background image option. but i need to see what part of the code where the color is that you want changed.
Okay

Instead of "Right menu", I'd only like a button, maybe something like this:

So that all the black would be gone.
Instead of menu, the blue writing and external links I'd like something like this:
 . I want all the black gone and want the links to appear as these images.
. I want all the black gone and want the links to appear as these images.It can be like this with either the side menu or drop down menu.

Diana- Active Poster
-
 Posts : 1286
Posts : 1286
Reputation : 21
Language : English
 Re: Slideout Menu
Re: Slideout Menu
Hi rhe... welcome back 
We've moved away (off topic) from an Omni Slide Menu.
Let's leave the lengthy scripts behind and use an
all in one code (no linked scripts etc). Try this
Test the code in *this editor
We've moved away (off topic) from an Omni Slide Menu.
Let's leave the lengthy scripts behind and use an
all in one code (no linked scripts etc). Try this
- Code:
<style type="text/css">
.menubutton{
cursor:pointer;
margin-bottom: 5px;
background-color:transparent;
border:none;
}
.submenu{
margin-bottom: 0.5em;
}</style>
<script type="text/javascript">
if (document.getElementById){ //menu button change
document.write('<style type="text/css">\n')
document.write('.submenu{display: none;}\n')
document.write('</style>\n')
}
/* Switch Menu script ronomod dynamicdrive.com */
function SwitchMenu(obj){
if(document.getElementById){
var el = document.getElementById(obj);
var ar = document.getElementById("maindiv").getElementsByTagName("span"); //menu button change
if(el.style.display != "block"){ //menu button change
for (var i=0; i<ar.length; i++){
if (ar[i].className=="submenu") //menu button change
ar[i].style.display = "none";
}
el.style.display = "block";
}else{
el.style.display = "none";
}
}
}
</script>
<div id="maindiv">
<div class="menubutton" style="position:fixed; right: 8px; top: 11px" onclick="SwitchMenu('sub1')"><img src="http://i49.tinypic.com/2eamov6.png"></div><br><br>
<span class="submenu" id="sub1" style="position:fixed; right: 8px; top: 40px">
<a href="Link1"><img src="http://i46.tinypic.com/2q3qh79.png" border="0"></a><br>
<a href="Link2"><img src="http://i46.tinypic.com/2q3qh79.png" border="0"></a><br>
<a href="Link3"><img src="http://i46.tinypic.com/2q3qh79.png" border="0"></a><br>
<a href="Link4"><img src="http://i46.tinypic.com/2q3qh79.png" border="0"></a><br>
</span>
</div>
Test the code in *this editor
 | Since the issue appears to be resolved, this topic is closed. Locked!  RoNo RoNo |
 General rules General rules Tricks & Tips Tricks & Tips FAQ listing FAQ listing |  For founders who lost their passwords For founders who lost their passwords About support requests by PM About support requests by PM Announcements & Updates Announcements & Updates |
 Similar topics
Similar topics» [Menu] Sublevels/Submenus Below a Menu/Tab
» Mac Menu Based Menu
» Can I add a menu button on the top menu...?
» Menu help.
» Menu Bar
» Mac Menu Based Menu
» Can I add a menu button on the top menu...?
» Menu help.
» Menu Bar
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by hackerspark Fri 12 Feb 2010 - 15:14
by hackerspark Fri 12 Feb 2010 - 15:14





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
