Hey everyone, I followed the thread to make the recent topics look newer, which is what I like and want to keep it. But I am trying to put the new topics into a new HTML to replace my old Homepage. I copied the code the the admin panel < Display < Portal < recent Topics and copied the code into the table but it doesn't show up right? How can I get the widget to go onto my custom HTML when I make it?
3 posters
Putting the recent topics into a new HTML Table?

DarkDemon- Forumember
 Posts : 46
Posts : 46
Reputation : 0
Language : english

+Fusion-- Forumember
 Posts : 252
Posts : 252
Reputation : 4
Language : English
Location : Flying
Well idk what u mean but use this code i edited for a sexy Recent topics display:
1) Administration Panel > Modules > Portal & Widgets > Forum widgets management
Forum widgets general options
Display forum widgets : Yes
Width column 1 (left) : 180
Width column 3 (right) : 180
Space between two widgets : 0
Space between columns : 0
and save.
the next step is:
Forum widgets management.
Put the Recent topics

and click
General options of the widget : Recent topics;
Number of recent topics : Any # you want
Activate the topics scrolling : No
Scrolling direction : From bottom to top
Height of the topics module : 180
Time delay between two scrollings : 0
Scrolling progression : 0
and save.
2) Go to AdminCp>display>templates>general>overall_header>
FIND:
3) Next go to Display>Templates>portal>mod_recent_topics>
DELETE ALL, then paste this code:
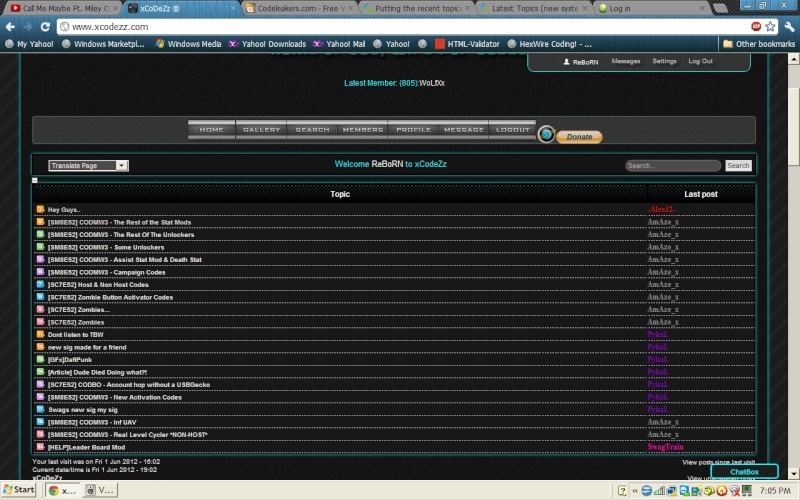
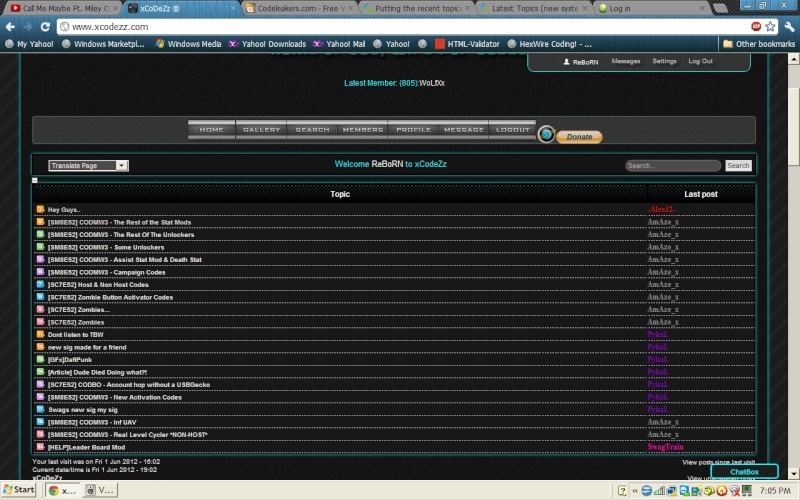
Results:

or go here: Link Removed
1) Administration Panel > Modules > Portal & Widgets > Forum widgets management
Forum widgets general options
Display forum widgets : Yes
Width column 1 (left) : 180
Width column 3 (right) : 180
Space between two widgets : 0
Space between columns : 0
and save.
the next step is:
Forum widgets management.
Put the Recent topics

and click
General options of the widget : Recent topics;
Number of recent topics : Any # you want
Activate the topics scrolling : No
Scrolling direction : From bottom to top
Height of the topics module : 180
Time delay between two scrollings : 0
Scrolling progression : 0
and save.
2) Go to AdminCp>display>templates>general>overall_header>
FIND:
- Code:
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
- Code:
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
3) Next go to Display>Templates>portal>mod_recent_topics>
DELETE ALL, then paste this code:
- Code:
<!-- Coded by ReMad , Edited by Reborn-->
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #000;
text-align:center;
}
<select>
<option value="155" selected="selected">10</option>
<option value="235">15</option>
<option value="315">20</option>
</select>
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="2" align="center"><tbody>
<thead><tr>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(24, 24, 24) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="2" width="100%">
<tr><td class="catHead" colspan="3" width="70%">
<div class="title"><font color="white">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="30%">
<div class="title"><font color="white">Last post</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i46.servimg.com/u/f46/17/26/01/29/list11.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="70%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Arial; font-size: 10px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="15%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="15%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<!--<img src="">-->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Times New Roman; font-size: 12px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
Results:

or go here: Link Removed

hdfx- New Member
 Posts : 23
Posts : 23
Reputation : 1
Language : English
Location : Unknown
Bravo Thank You For the help :] nice guide also


 by DarkDemon June 1st 2012, 6:20 pm
by DarkDemon June 1st 2012, 6:20 pm