Hey all, I have been customizing my forums, and faced a few problems that needs solutions!
First is that

The color 1, 2 and 3 needs to be made transparent, please help me how?
also can we change the color of text in "Who is Online?" "Statistics" "Forthcoming Calender Events" "Birthdays" etc. ?
please tell me a way to do so!
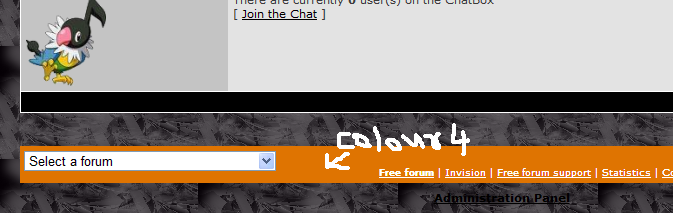
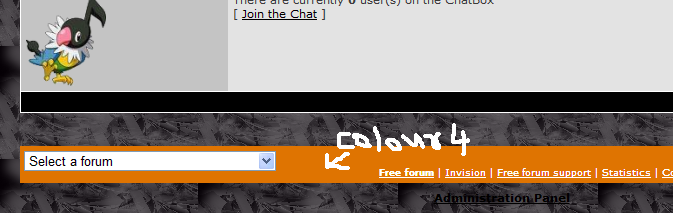
Also

I wanna remove that annoying color too!
Forum Link
Invision
First is that

The color 1, 2 and 3 needs to be made transparent, please help me how?
also can we change the color of text in "Who is Online?" "Statistics" "Forthcoming Calender Events" "Birthdays" etc. ?
please tell me a way to do so!
Also

I wanna remove that annoying color too!
Forum Link
Invision
Last edited by Rhino.Freak on March 16th 2013, 9:45 am; edited 1 time in total
 Hitskin.com
Hitskin.com



 by Rhino.Freak March 10th 2013, 9:10 am
by Rhino.Freak March 10th 2013, 9:10 am




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
