- Code:
[table style="background: url('http://cdn1.iconfinder.com/data/icons/musthave/24/Information.png') no-repeat 6px #d1e4f3; border: 1px solid #4d8fcb; color: #00529B; padding: 6px 6px 6px 40px; width: 99%; text-shadow: 0 1px 0 #FFFAF1; box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset; font-weight: bold; border-radius: 3px 3px 3px 3px;"][tr][td]Content goes here...Content goes here...Content goes here...Content goes here...Content goes here...Content goes here... [/td][/tr][/table]
(thanks to provider of these tables they are great, can't find his post)
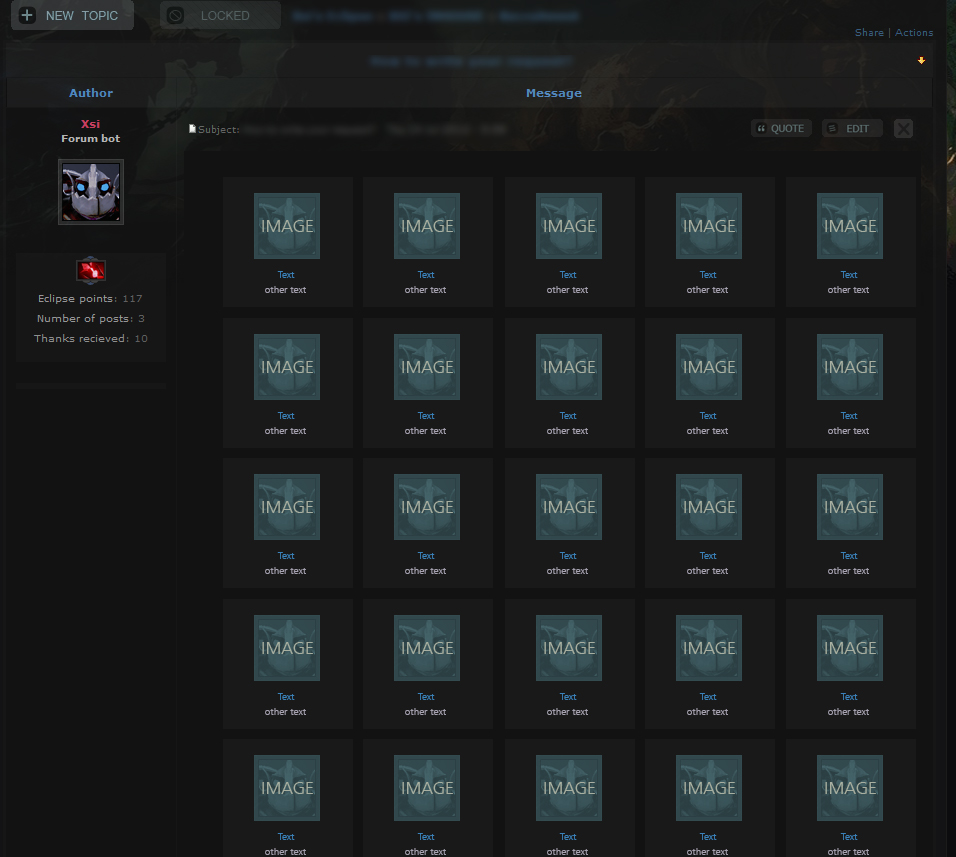
What I was trying to do is to create a "box" (approx. 130x130px)
and add content to it like an image and text below it, i quickly ran into a problem
when using example above the tables cant be next to each other (total noob speaking), so i had to create a table simmilar to above managed to get the colors right but not the table i don't know how to create a table arround 5 rows 5 colums and design it like
this photoshoped example


Any help, im sorry i should be able to do this on my own, but i just "modyfy & apply"
what i find, never practise and truly learn how to do these things.
Last edited by roCrox on 13/6/2013, 17:29; edited 1 time in total


 by roCrox 13/6/2013, 13:49
by roCrox 13/6/2013, 13:49