 by roCrox Sun 7 Jul 2013 - 12:08
by roCrox Sun 7 Jul 2013 - 12:08
- Code:
<table><tr><td><table style="background: url('') no-repeat 6px #191919; border: 1px solid #2c2c2c; color:#1919194; padding: 5px 5px 10px 5px; width: 100%; text-shadow: 0 0px 0 #191919; box-shadow: 0 0 0 0px rgba(255, 255, 255, 0.2) inset; font-weight: 0; border-radius: 0px 0px 0px 0px;"><tr><td align="left"><div style="margin:auto;text-align:center;width:100%"><img src="http://i34.servimg.com/u/f34/11/77/85/44/test10.gif" border="1" alt="" />
<color:="#5884B0"></br></br><a href="http://i34.servimg.com/u/f34/11/77/85/44/test10.gif"><strong><span style="font-size: 14px; line height: normal; font-family: Arial;">Not Available !</span></strong></font></a>
</br><font color="grey"><span style="font-size: 9px; line-height: normal; font-family: Arial;">Not Available !</span></font><br><font color="grey"><span style="font-size: 9px; line-height: normal; font-family: Arial;">Not Available !</span></font</div></td></tr></table></td><td><table style="background: url('') no-repeat 6px #191919; border: 1px solid #2c2c2c; color:#1919194; padding: 5px 5px 10px 5px;; text-shadow: 0 0px 0 #191919; box-shadow: 0 0 0 0px rgba(255, 255, 255, 0.2) inset; font-weight: 0; border-radius: 0px 0px 0px 0px;"><tr><td align="left"><div style="margin:auto;text-align:center;width:100%"><img src="http://i34.servimg.com/u/f34/11/77/85/44/test10.gif" border="1" alt="" />
<color:="#5884B0"></br></br><a href="http://i34.servimg.com/u/f34/11/77/85/44/test10.gif"><strong><span style="font-size: 14px; line height: normal; font-family: Arial;">Not Available !</span></strong></font></a>
</br><font color="grey"><span style="font-size: 9px; line-height: normal; font-family: Arial;">JNot Available !</span></font><br><font color="grey"><span style="font-size: 9px; line-height: normal; font-family: Arial;">Not Available !</span></font</div></td></tr></table></td><td><table style="background: url('') no-repeat 6px #191919; border: 1px solid #2c2c2c; color:#1919194; padding: 5px 5px 10px 5px;; text-shadow: 0 0px 0 #191919; box-shadow: 0 0 0 0px rgba(255, 255, 255, 0.2) inset; font-weight: 0; border-radius: 0px 0px 0px 0px;"><tr><td align="left"><div style="margin:auto;text-align:center;width:100%"><img src="http://i34.servimg.com/u/f34/11/77/85/44/test10.gif" border="1" alt="" />
<color:="#5884B0"></br></br><a href="http://i34.servimg.com/u/f34/11/77/85/44/test10.gif"><strong><span style="font-size: 14px; line height: normal; font-family: Arial;">Not Available !</span></strong></font></a>
</br><font color="grey"><span style="font-size: 9px; line-height: normal; font-family: Arial;">
Not Available !</span></font><br><font color="#BA3838"><span style="font-size: 9px; line-height: normal; font-family: Arial;">Not Available !</span></font></div></table></td><tr></table></tr></table>
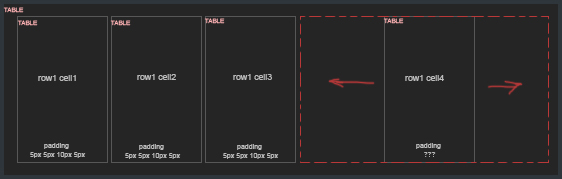
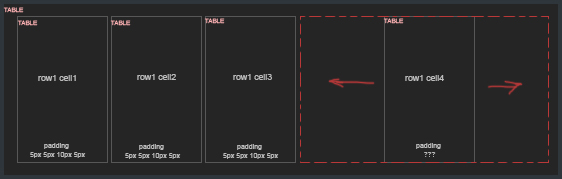
These are first 3, the fourth i don't know how to add it to expand and fill up the rest of the row of the homepage message, the only reason is if i add fixed values it will not fit, expand width the forum for different screen resolutions, well at least for some members.
Edit:So 4th cell is same as first 3 in content, i want it to have it in the same row, same height, same padding up&down, but left and right i want the cell content or this background to fill the space of homepage message, avoiding adding the fixed value since that will change as
users resolution change.
This is what i'm trying to explain, 4rth cell here is filling the extra space.

Any solution? Am i making any sense?



 Hitskin.com
Hitskin.com



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
