Hi all,
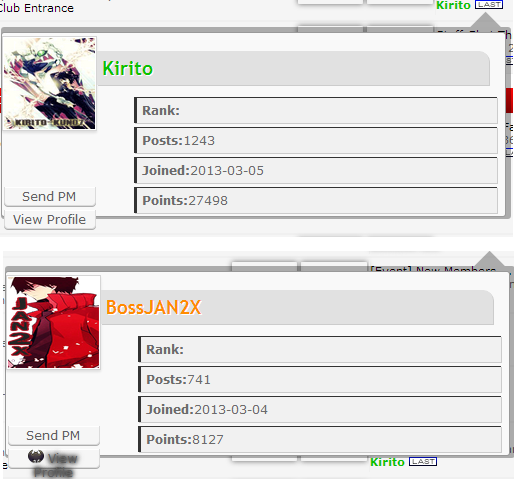
How can you help with scripts to make a member card(like IPB) displayed when the mouse is over the username in forum? Etc in Board Index on latest post. I have shaw that in a forumation forum and I need the scripts(CSS/Javascript) to make it on my forum. I saw member card here
Guys I have a PHPBB2 forum version is it available for my version?
Best Regards,
Dark-Avenger.
How can you help with scripts to make a member card(like IPB) displayed when the mouse is over the username in forum? Etc in Board Index on latest post. I have shaw that in a forumation forum and I need the scripts(CSS/Javascript) to make it on my forum. I saw member card here
- Spoiler:
Guys I have a PHPBB2 forum version is it available for my version?
Best Regards,
Dark-Avenger.
Last edited by Dark-Avenger on October 25th 2013, 9:49 am; edited 4 times in total


 by Van-Helsing October 23rd 2013, 8:35 pm
by Van-Helsing October 23rd 2013, 8:35 pm