| Adding Signature Limitations |
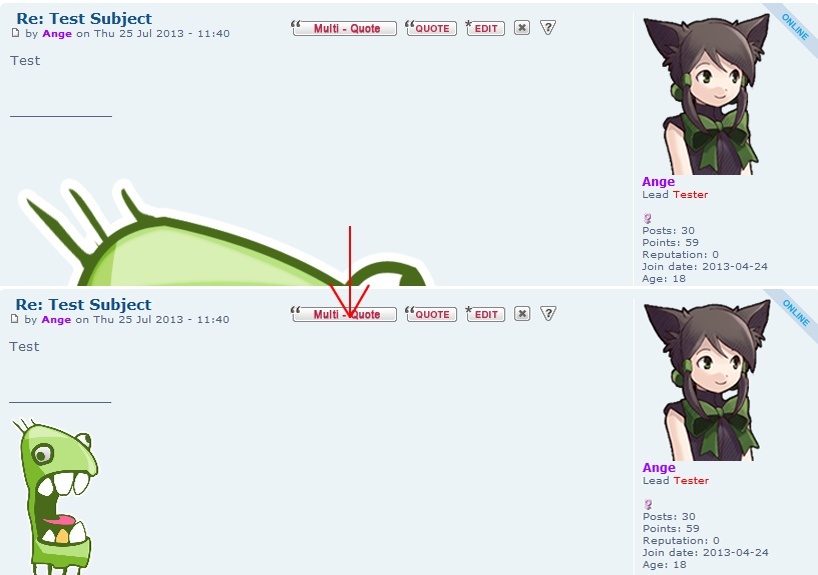
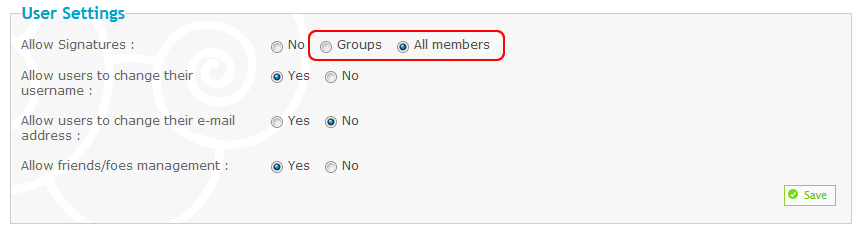
This tutorial will help you automatically resize users signatures if they're too big. This prevents large images from stretching or otherwise breaking your forum. Example:  Applying Signature For this tuto to take active effect you must have signatures active on your forum. Administration Panel > Users & groups > Users > User options Find the User Settings table and allow signatures for either groups or all members.  When you have that done, you can then apply your signatures under your profile settings. Profile > Preferences > Always attach my signature + Profile > Signature Identifying Forum Version First thing we need to do is find the CSS code for your forum version. To check your forum version navigate to.. Administration Panel > Display > Skins > Choose a theme > Version Find General and look to Change version that will display your current version.  Installing CSS Now that you know your forum version we can install the resize CSS for your forum. Find the correct CSS code for your forum version and navigate to.. Administration Panel > Display > Pictures and Colors > Colors > CSS stylesheet Place this in your CSS if your forum version is phpbb2, phpbb3, or Invision:
Explanation max-width: Sets the maximum width for an element. max-height: Sets the maximum height for an element. min-width: Sets the minimum width for an element. min-height: Sets the minimum height for an element. width: Sets the width for an element. height: Sets the height for an element. All properties above can be defined in px, cm, %, ect.. You can also use :hover to increase the size when the mouse is hovered over the image. Hover Example:
|
| This tutorial was written by Ange Tuteur No possible reproduction without our agreement, pursuant to article L122-1 of the intellectual property code. |
 Hitskin.com
Hitskin.com


 by
by 
 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
