hello 
I just get an idea about the layout, I hope someone can make it realized.
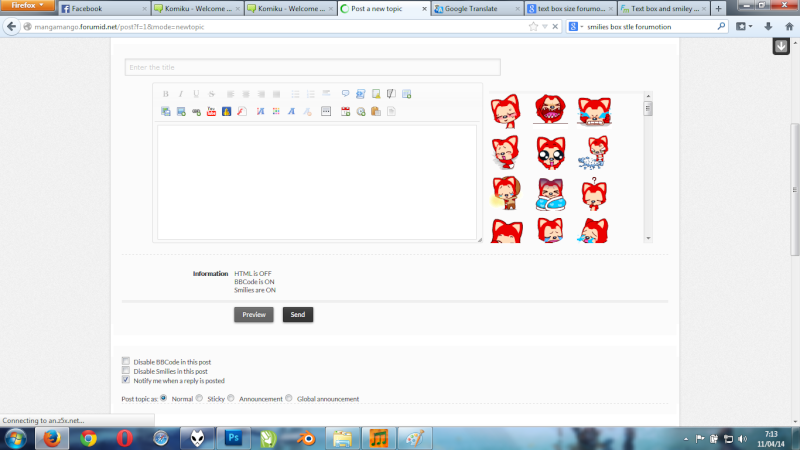
This is the default view in my forum posts;

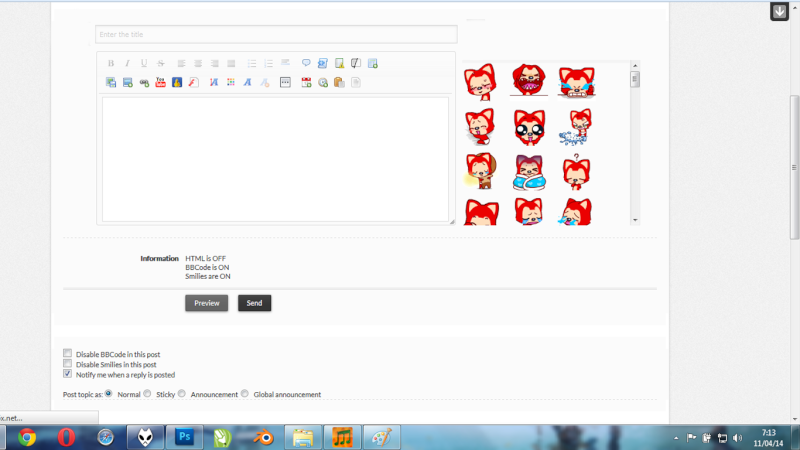
and I want to change it to be like this (i'm using photoshop )
)

Can I make it like that? can anybody help me?

I just get an idea about the layout, I hope someone can make it realized.
This is the default view in my forum posts;

and I want to change it to be like this (i'm using photoshop

Can I make it like that? can anybody help me?

 Hitskin.com
Hitskin.com

 by kumotta April 11th 2014, 1:37 am
by kumotta April 11th 2014, 1:37 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
