This tutorial will help you add a bar for the Reputation system of your Forumotion forum.
This bar will increase in size depending on the amount of Reputation a member has accumulated.
The reputation bar will work for all versions, so long as the viewtopic_body template for phpbb2 and punbb are not heavily modified.
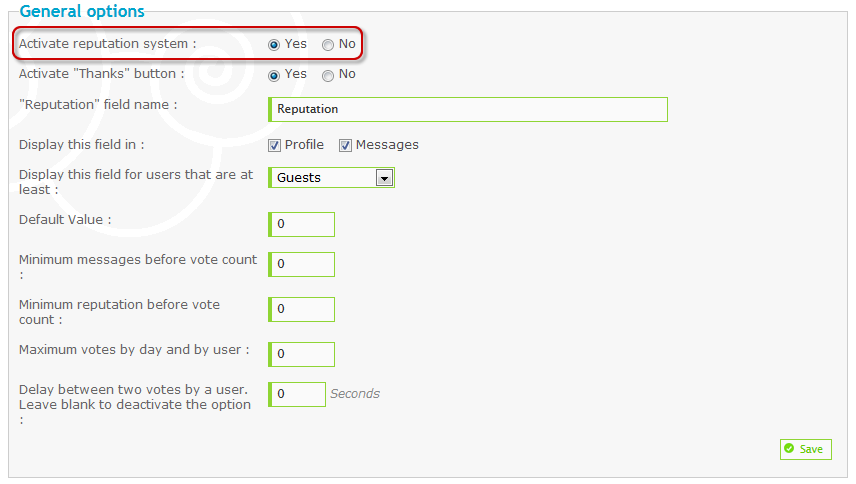
Activating the reputation system
For this system to work you must have the reputation system activated. Go to Administration Panel ► Modules ► Points and reputation ► Reputation.
Activate the reputation system and save :
Adding the CSS
Go to Administration panel ► Display ► Colors ► CSS stylesheet. So the default blocks of the reputation system have style, add the following codes to your sheet :
- Code:
#repu { margin:2px 0; }
.repuBlock {
height:8px;
width:8px;
background:#0A0;
border:1px solid #080;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
-webkit-box-shadow:0 3px 3px #0C0 inset;
-moz-box-shadow:0 3px 3px #0C0 inset;
box-shadow:0 3px 3px #0C0 inset;
display:inline-block;
margin:0 0.5px;
}
Explanation :
height:8px; / width:8px; The overall size of the blocks.
background:#0A0; Gives the blocks their green color.
border:1px solid #080; Gives the blocks a dark green border of 1 pixel.
border-radius:2px; Makes the blocks appear slightly rounded.
box-shadow:0 3px 3px #0C0 inset; Sets a light green shadow inside the blocks to appear glossy.
display:inline-block; Displays the element as an inline block.
margin:0 0.5px; Adds a 0.5 pixel spacing between the blocks.
Adding the javascript
Go to Administration panel ► Modules ► Javascript codes management ► Create a new script.
Title : Reputation Bars
Placement : In the topics
Paste the code below and submit :
- Code:
$(document).ready(function() {
var version = 'modernbb';
var settings = {
repName : 'Reputation',
repStyle : 'block',
repImage : 'https://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 1,
lv2 : 2,
lv3 : 3,
lv4 : 4,
lv5 : 5,
lv6 : 6,
lv7 : 7,
lv8 : 8,
lv9 : 9,
lv10 : 10
};
if (settings.repStyle.toLowerCase() == 'block') { var repBlock = '<span id="rLv" class="repuBlock">' }
else if (settings.repStyle.toLowerCase() == 'image') { var repBlock = '<img id="rLv" src="'+settings.repImage+'"/>' }
else { var repBlock = '<span id="rLv" class="repuBlock">' }
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision', modernbb : version.toLowerCase() == 'modernbb' };
var reg = new RegExp('.*'+settings.repName+'\\s+:\\s+(\\d+).*');
if (ver.phpbb3 || ver.punbb || ver.invision || ver.modernbb) {
if (ver.phpbb3 || ver.invision || ver.modernbb) { var profSel = '.postprofile'; var addRepu = $(this).find('dt').append('<div id="repu">'); }
else if (ver.punbb) { var profSel = '.user'; var addRepu = $(this).find('.user-ident').prepend('<div id="repu">'); }
$(profSel).each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
addRepu;
if (rep >= repLv.lv1) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv9 }
if (rep >= repLv.lv9) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv10 }
if (rep >= repLv.lv10) { $(this).find('#repu').append(repBlock); var next = 'MAX' }
$(this).find('#repu').attr('title','Reputation level ' + $(this).find('#rLv').length + '\nNext : (' + next + ')');
});
}
else if (ver.phpbb2) {
$('td .postdetails.poster-profile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).parent().find('.name').next().after('<div id="repu">');
if (rep >= repLv.lv1) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv9 }
if (rep >= repLv.lv9) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv10 }
if (rep >= repLv.lv10) { $(this).parent().find('#repu').append(repBlock); var next = 'MAX' }
$(this).parent().find('#repu').attr('title','Reputation level ' + $(this).parent().find('#rLv').length + '\nNext : (' + next + ')');
});
}
});
Modifying the script :
So the script works for you, there are some things you must first modify.
var version = 'phpbb3' : You must change phpbb3 to the version of your forum. That is : phpbb2, phpbb3, punbb, ModernBB, or invision.
repName : 'Reputation' : You must change Reputation to the name of your rep field. So if your Reputation field is named Likes change repName : 'Reputation' to repName : 'Likes'
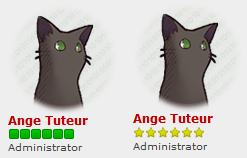
repStyle : 'block' : Editing this, you can change the rep block style from a block to an image.
block : Displays the CSS style rep blocks. example
image : Displays an image, the default is a star. example
repImage : 'https://i.servimg.com/u/f57/18/21/41/30/star12.png' : This is the image displayed if you choose image as the rep block style. You can replace https://i.servimg.com/u/f57/18/21/41/30/star12.png with any image URL you want.
lv1 : 1, lv2 : 2, lv3 : 3.. : This is the amount of rep it takes to achieve a new level. Each level achieved adds a new block to the reputation bar. So if you want lv2 to be achieved at 10 reputation points, change lv2 : 2, to lv2 : 10,
Note : This script can work for any number field; posts, points.. However, this system was mainly developed for Reputation.
|
 Hitskin.com
Hitskin.com

 by Ange Tuteur April 14th 2014, 1:09 pm
by Ange Tuteur April 14th 2014, 1:09 pm








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
