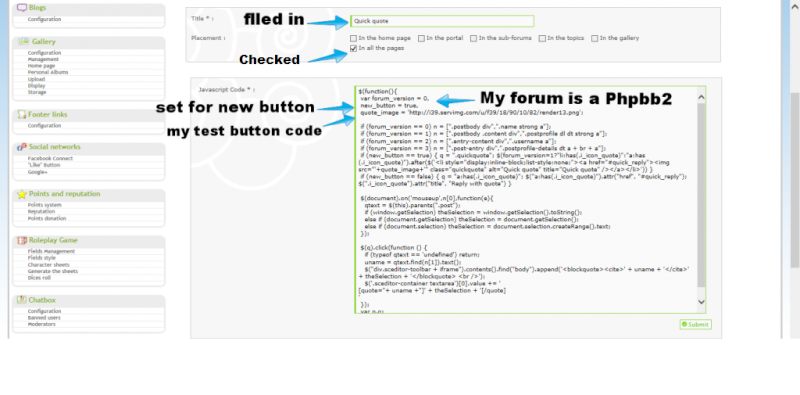
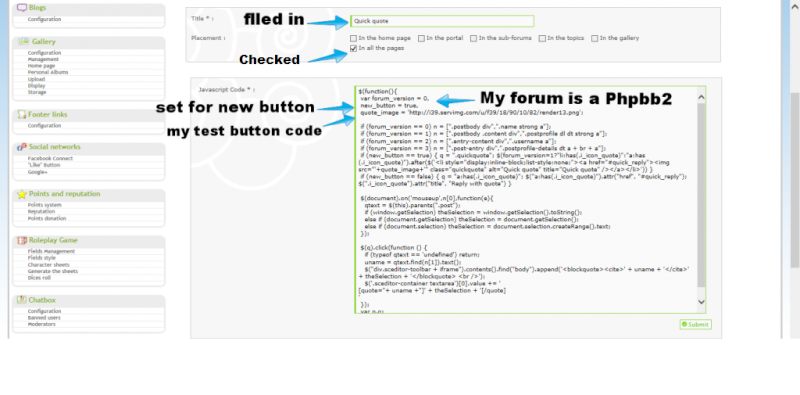
Quick quote
I installed it on my Ghosts Forum it's a Phpbb3 and it's working
them
I installed it on my fish forum it's a Phpbb2 and it's not working
here is a SS may help you it's from my Phpbb2 forum

I installed it on my Ghosts Forum it's a Phpbb3 and it's working
them
I installed it on my fish forum it's a Phpbb2 and it's not working
here is a SS may help you it's from my Phpbb2 forum

 Hitskin.com
Hitskin.com

 by Whistler August 13th 2014, 2:25 am
by Whistler August 13th 2014, 2:25 am

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
