 by TheCrow August 31st 2014, 8:57 am
by TheCrow August 31st 2014, 8:57 am
Hello,
Go to:
Admin Panel >> Modules >> Javascript Management -> Create a new Javascript
Fill in the information:
Title: Perfixed
Placement: In all the pages
Code:
- Code:
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/perfix1/g,"<span id='perfix1'>Perfix1</span> "))})});
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/perfix2/g,"<span id='Perfix2'>Perfix2</span> "))})});
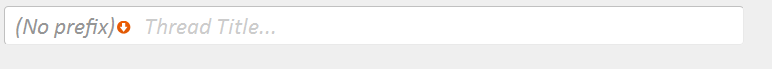
function tagprefixo(){jQuery("input[name=subject]").val(jQuery("select[name=tags4]").val()+jQuery("input[name=subject]").val())}jQuery(document).ready(function(){jQuery('input[name="subject"]').after('<dd/><select name=tags4 onchange=tagprefixo()><option value="">No Option</option><option value="perfix1">Perfix1</option><option value="perfix2">Perfix2</option></select> ')});
jQuery(document).ready(function(){var b=jQuery("input[value=reply]").val();"reply"==b?jQuery("select[name=tags4]").css("display","none"):"quote"==b&&jQuery("select[name=tags4]").css("display","none")});
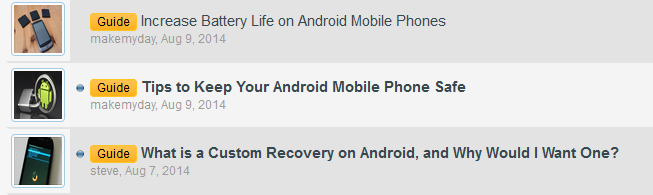
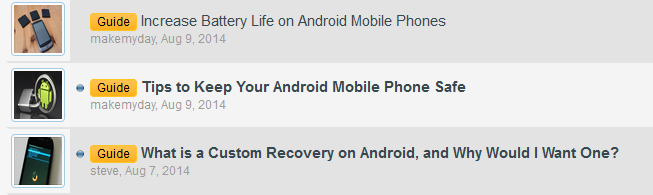
Change the
perfix1 and
perfix2 with the ones you want!
And Save it.
Then go to:
Admin Panel >> Display >> Pictures & Colors >> Colors -> CSS Stylesheet
and add the below code:
- Code:
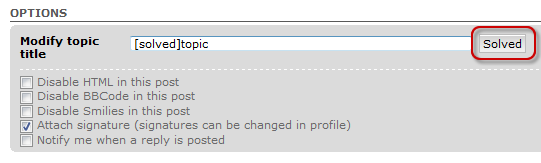
#perfix1{background:blue;border-radius:3px;color:#fff;font-size:9px!important;font-weight:bold;margin:1px;padding:2px 3px;text-shadow:0 0 5px #808080;}
#perfix2{background:red;border-radius:3px;color:#fff;font-size:9px!important;font-weight:bold;margin:1px;padding:2px 3px;text-shadow:0 0 5px #808080;}
Change the
perfix1 and
perfix2 with the names you gave in the javascript.
And Save it.
To add more perfixes just duplicate the codes and add the style you want in the CSS using the
# and the name you gave your perfix.
MrMind


 Hitskin.com
Hitskin.com

 by prenianle August 31st 2014, 8:42 am
by prenianle August 31st 2014, 8:42 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
