This tutorial will allow you to install warning buttons before the editor, for Moderators and Administrators of your Forumotion forum.
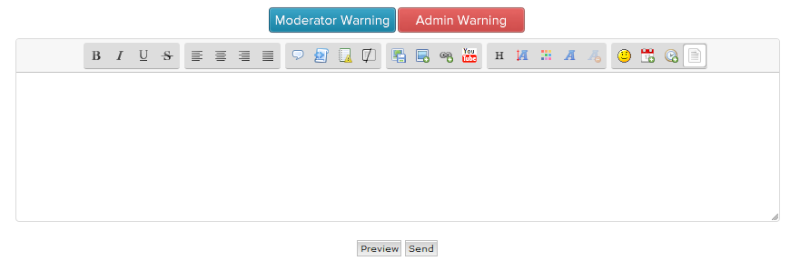
Appearance in quick reply :

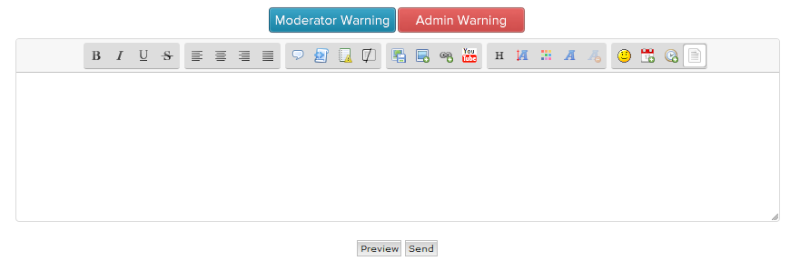
Appearance after posting :

Installing buttons
Go to Administration Panel > Modules > JavaScript codes managment and create a new script.
Title : Your choice
Placement : In all the pages
Paste the code below and submit :
- Code:
$(function() {
var modButton = true, admButton = true,
modImage = 'https://i39.servimg.com/u/f39/18/21/41/30/bouton11.png',
admImage = 'https://i39.servimg.com/u/f39/18/21/41/30/bouton10.png';
if (_userdata.user_level != 0 && modButton === true) {
$("#text_editor_textarea").before("<img src='"+modImage+"' title='Moderator warning' id='mod-b'/>");
$('#mod-b').click(function(){$('#text_editor_textarea').sceditor('instance').insertText('[mod]','[/mod]')});
}
if (_userdata.user_level === 1 && admButton === true) {
$("#text_editor_textarea").before("<img src='"+admImage+"' title='Admin warning' id='adm-b'/>");
$('#adm-b').click(function(){$('#text_editor_textarea').sceditor('instance').insertText('[adm]','[/adm]')});
}
$('div.postbody div').each(function () {
if ($(this).text().indexOf('[adm]') != -1) $(this).html($(this).html().replace(/\[adm\](.+?)\[\/adm\]/gi, '<div class="adm_mess"><div class="titl">Administrator Warning</div><div>$1 </div></div>'));
if ($(this).text().indexOf('[mod]') != -1) $(this).html($(this).html().replace(/\[mod\](.+?)\[\/mod\]/gi, '<div class="mod_mess"><div class="titl">Moderator Warning</div><div>$1 </div></div>'));
});
});
Modifications :
There are a few variables you can modify.
modButton : Allows you to toggle the display of the moderator warning button. It takes two values : true and false
admButton : Allows you to toggle the display of the administrator warning button. It takes two values : true and false
true : enabled
false : disabled
How to change the button images ?
modImage : Changes the moderator button. Replace https://i.servimg.com/u/f39/18/21/41/30/bouton11.png by the URL of your button image.
admImage : Changes the administrator button. Replace https://i.servimg.com/u/f39/18/21/41/30/bouton10.png by the URL of your button image.
Installing CSS
Go to Administration Panel > Display > Couleurs > CSS stylesheet and paste the codes below into your sheet.
- Code:
/* Warning buttons */
.mod_mess, .adm_mess {
margin: 5px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
background: #e54858;
background: -moz-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #e54858), color-stop(100%, #f5b57a));
background: -webkit-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -o-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -ms-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: linear-gradient(left, #e54858 0%, #f5b57a 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #352727;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i33.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
background: #5c93f5;
background: -moz-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #5c93f5), color-stop(100%, #afcfda));
background: -webkit-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -o-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -ms-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: linear-gradient(left, #5c93f5 0%, #afcfda 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #352727;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i33.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
 Remember to tick "No" for optimize your CSS. Remember to tick "No" for optimize your CSS.
Submit and save your CSS, and you're done ! 
|

 Hitskin.com
Hitskin.com

 by Ange Tuteur October 17th 2014, 3:14 pm
by Ange Tuteur October 17th 2014, 3:14 pm

 Remember to tick "No" for optimize your CSS.
Remember to tick "No" for optimize your CSS.





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
