 by Ange Tuteur November 23rd 2014, 4:19 am
by Ange Tuteur November 23rd 2014, 4:19 am
Try this :
Administration Panel > Modules > HTML pages management > Creat new
Title : Your choice
Use your forums header : YES
Paste the code below :
- Code:
<script type="text/javascript">requestTime = 3000 // time in between requests</script>
<style type="text/css">
.fieldLabel {
display:inline-block;
width:150px;
}
#orderData {
width:100%;
margin:4px 0;
}
</style><div style="width:50%;margin:0 auto;">
<div><span class="fieldLabel">Total members : </span><input id="memCount" placeholder="0" type="text"/></div>
<div><span class="fieldLabel">Field ID1 : </span><input id="data1" placeholder="#field_id-6" type="text"/></div>
<div><span class="fieldLabel">Field ID2 (optional) : </span><input id="data2" placeholder="#field_id-13" type="text"/></div>
<input id="initData" type="button" value="Initialize" />
<br/><br/>
<strong>Progress : </strong><span id="progress"></span>
<br/>
<strong>Status : </strong><span id="status"></span>
<br/>
<textarea id="orderData" style="height:100px;" onclick="this.select()"></textarea>
<div id="loadData" style="display:none"></div>
</div>
<script type="text/javascript">var mem_now = 1, mem_end, time = 0, data1 = document.getElementById('data1'), data2 = document.getElementById('data2'), total = 0, statusI = document.getElementById('status');
document.getElementById('initData').onclick = function() {
mem_end = Number(document.getElementById('memCount').value);
if (data1.value.length == 0 && data2.value.length == 0) return alert('Not enough data');
if (data1.value.length > 0) total += 1;
if (data2.value.length > 0) total += 1;
init();
statusI.innerHTML = 'Running.';
statusI.style.color = 'brown';
_timer = window.setInterval(function() {
if (time == 3) {
statusI.innerHTML = 'Running.';
time = 0;
} else {
statusI.innerHTML += '.';
time += 1;
}
},500);
};
function init() {
var d1 = document.getElementById('data1').value, d2 = document.getElementById('data2').value, txt = document.getElementById('orderData');
document.getElementById('progress').innerHTML = mem_now + ' / ' + mem_end;
document.getElementById('initData').style.display = 'none';
$('#loadData').load('/u' + mem_now + ' title, ' + d1 + ', ' + d2, function() {
if (total == 1) {
if (mem_now == 1) txt.value += '[table]\n[tr][td]Username[/td][td]'+ $(this).find('dl dt').text() +'[/td][/tr]\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]';
else if (mem_now != mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]';
if (mem_now == mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]\n[/table]';
}
if (total == 2) {
if (mem_now == 1) txt.value += '[table]\n[tr][td]Username[/td][td]'+ $(this).find('dl:eq(0) dt').text() +'[/td][td]'+ $(this).find('dl:eq(1) dt').text() +'[/td][/tr]\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]';
else if (mem_now != mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]';
if (mem_now == mem_end) txt.value += '\n[tr][td][url='+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]\n[/table]';
}
txt.style.height = Number(txt.style.height.replace(/px/,'')) + 15 + 'px';
if (mem_now < mem_end) {
mem_now += 1;
setTimeout(function() { init() },requestTime);
} else if (mem_now == mem_end) {
statusI.innerHTML = 'Complete !';
statusI.style.color = 'green';
window.clearInterval(_timer);
}
});
}// member data par ange tuteur</script>
There's some data to edit at the top :
The below determines the pause between requests. It's to stop you from hitting the request limit.
- Code:
requestTime = 3000 // time in between requests
Result :

The tool will allow you to form a table out of your members data.
Explanation :
Total members : the total amount of members your board has. You can also apply a lower value to return a small list of members.
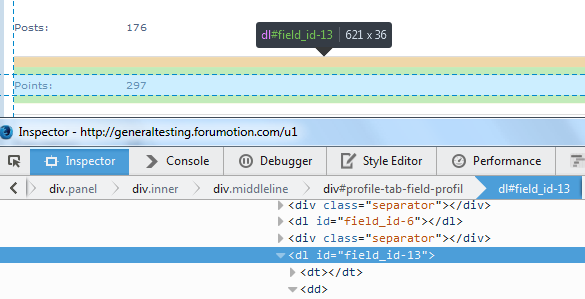
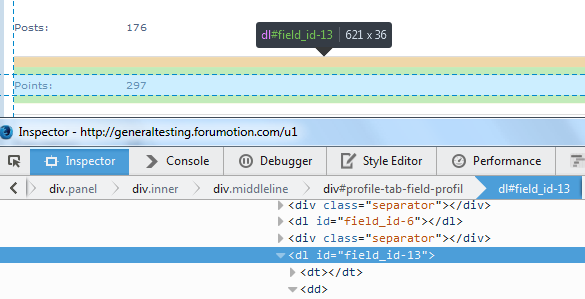
Field ID1 : The ID of the profile data you want to grab
Field ID2 : The same as ID1, only it's optional.
For the data you want to be added to the table, the profile field must be visible on the profile. To get the ID you can use the developer tools :

Also, when using the tool make sure you are logged out. If you have a lot of members, the profiles seem to bug out. While logged out there's no issues.


 Hitskin.com
Hitskin.com


 by Guest November 22nd 2014, 9:24 am
by Guest November 22nd 2014, 9:24 am



 Samantha.
Samantha. Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
