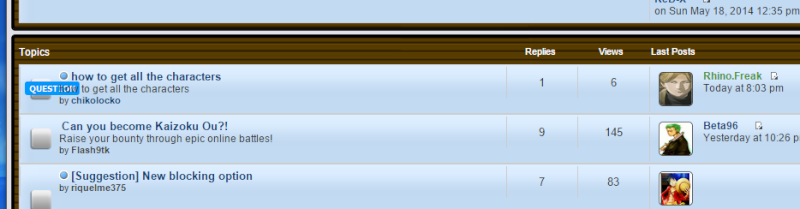
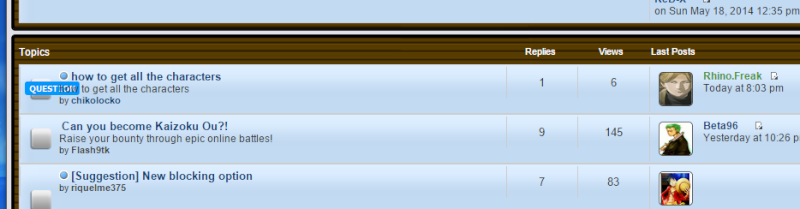
So I recently added the Topic Icons in my forum, and I have 2 serious questions/issues with it.
1.
I want the icon to appear JUST before the topic title text, like a prefix to the title.
2. I want SPECIFIC icons available to SPECIFIC forums only! (The reason why I have created this topic in script's section)
Like I have an Art section, I want the available icons only : GFX, Gallery
and in Feedback n Questions section, I want the available icons : Bug, Question, Idea
etc..
Thanks in advanced!
Phpbb3
Forum Link
1.

I want the icon to appear JUST before the topic title text, like a prefix to the title.
2. I want SPECIFIC icons available to SPECIFIC forums only! (The reason why I have created this topic in script's section)
Like I have an Art section, I want the available icons only : GFX, Gallery
and in Feedback n Questions section, I want the available icons : Bug, Question, Idea
etc..
Thanks in advanced!
Phpbb3
Forum Link




 by Rhino.Freak Sun 14 Dec - 16:39
by Rhino.Freak Sun 14 Dec - 16:39




