Hi all,
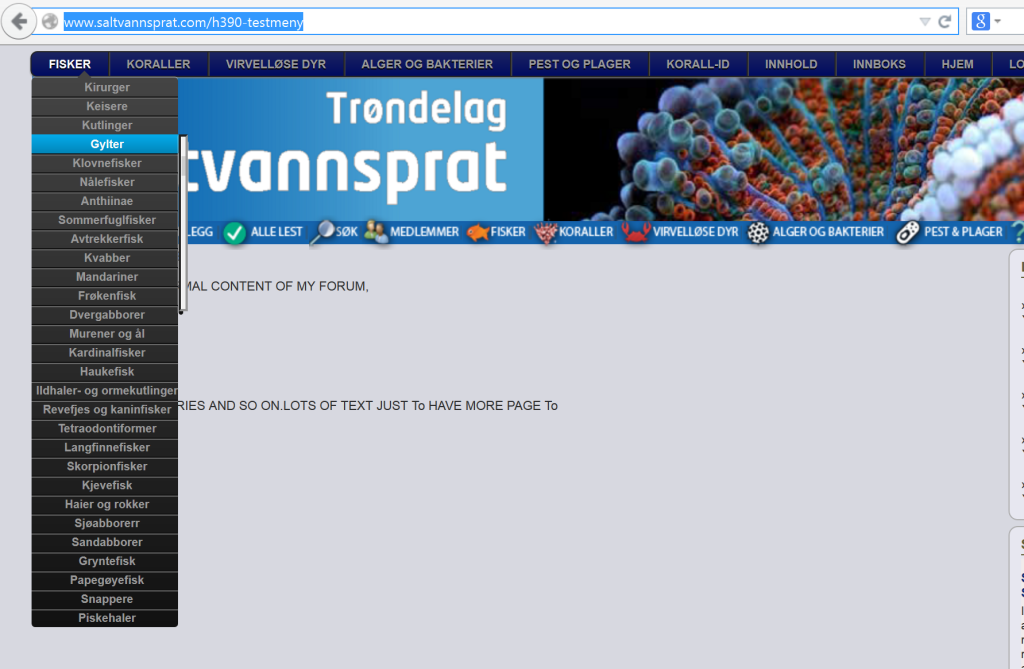
Please see my custom-made navigation bar on my forum: http://www.saltvannsprat.com/
It works okay but I would like to replace it with the menu found here: http://red-team-design.com/css3-animated-dropdown-menu/
The reason is that my menu contains many layers and I would like it to be more aestethic and smooth menu. More presicely, when hitting the button "FISKER" I don't want it to open a HTML page with a table with structured information (as it does now: http://www.saltvannsprat.com/h325-fisker), but present an instant, floating, slide-down menu with the exact same information. When hovering over table cells in this new menu it should slide out the next layer of the menu (without having to click on the cells; e.g. this layer: http://www.saltvannsprat.com/h326-kirurger should become visible). And this third level of information should then be clickable which would now open the final pages (e.g. http://www.saltvannsprat.com/t39-acanthurus-achilles).
Basically, I am looking for a quicker, nicer and better way of structuring large amounts of information in a presentable and pretty way, WITHOUT sacrificing depth of information (e.g. the hover-over effect on this level should be maintained in the new menu: http://www.saltvannsprat.com/h326-kirurger).
I hope this is possible. I would be eternally grateful to any help making this happen