 by Guest January 8th 2015, 8:55 am
by Guest January 8th 2015, 8:55 am
__Ashiq__ wrote: AlexisMcDevin wrote:Dear All,
I am looking forward to getting the latest topics system for forum phpBB3 version.
At the moment, I have a version of latest topics system that it is working with many errors. I open this topic so that show all of you what I have.
I never see any version of latest topics system in help.forumotion. Thus, if you all also need this, I will show here all my codes. But we need some very good guys to fix it and make it good working.
So, let me know your thoughts.
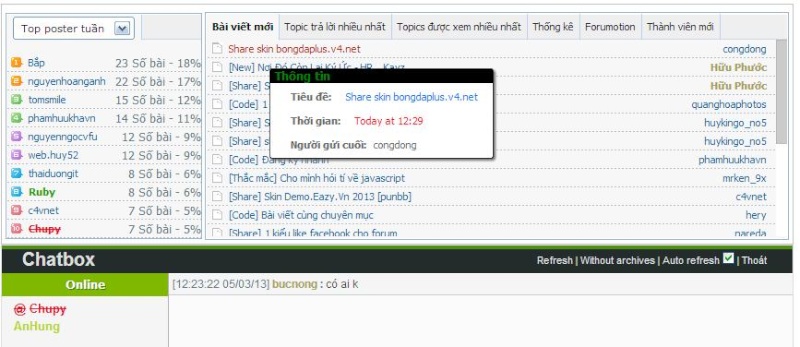
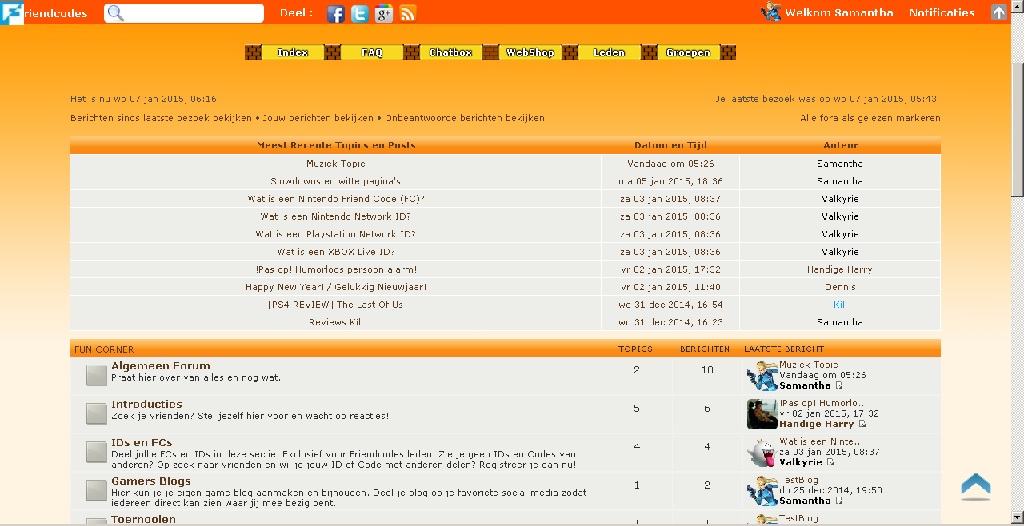
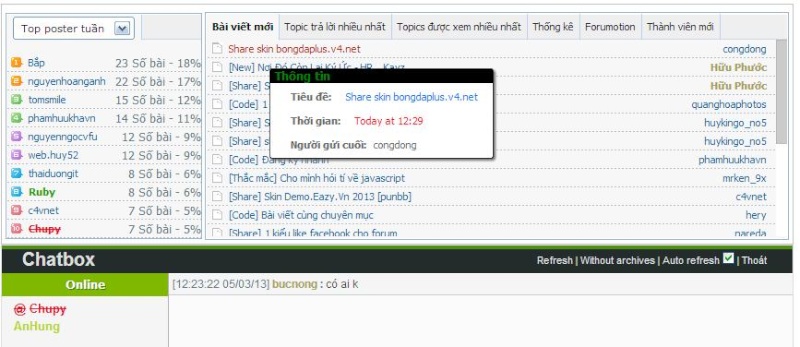
Here are some images of latest topics system:


hello can u give me forum link of this?
Hello Sorry For Let Reply Please Be CareFull Install This System
Step 1 :
OVERALL MANAGEMENT >> Messages and e-mails >> Configuration ForumTopics In 1:10
Step 2 : Step 3: After you add the Temp on. You on
memberlist_body Rather entire code = code behind
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} » <strong>{PAGE_TITLE}</strong>
</p>
</div>
<div class="main frm">
<!-- BEGIN switch_pagination -->
<div class="paged-head clearfix">
<p class="paging">{PAGINATION}</p>
</div>
<!-- END switch_pagination -->
<div class="main-head">
<h1 class="page-title">{L_ORDER_OR_SELECT}</h1>
</div>
<div class="main-content">
<form action="{S_MODE_ACTION}" method="get" class="form-frm">
<fieldset class="frm-set multi">
<dl>
<dt>{L_USER_SELECT}</dt>
<dd><input type="text" class="inputbox" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" /></dd>
</dl>
<dl>
<dt>{L_SELECT_SORT_METHOD}</dt>
<dd>{S_MODE_SELECT}</dd>
</dl>
<dl>
<dt>{L_ORDER}</dt>
<dd>{S_ORDER_SELECT}</dd>
</dl>
<div class="frm-buttons">
{S_HIDDEN_SID}
<input type="submit" name="submit" value="{L_SUBMIT}" />
</div>
</fieldset>
</form>
<fieldset class="frm-set clearfix">
<div class="frm-form">
<table class="table" cellspacing="0">
<thead>
<tr>
<th class="tclmemberlist">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="tc2">{L_GROUPS}</th>
<!-- END switch_th_group -->
<th class="tc3">{L_INTERESTS}</th>
<th class="tc2">{L_JOINED}</th>
<th class="tc2">{L_VISITED}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tc3">{L_PM}</th>
<th class="tc3">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr>
<td class="tcl avatar-mini">
<div class="thanhvienmoi" style="height: 20px;width: 116px;">
<font style="font-family: Tahoma; font-size: 11px"><a class="gen" href="{memberrow.U_VIEWPROFILE}"><span class="avatartv1">{memberrow.AVATAR_IMG}</span> {memberrow.USERNAME}
</a></font>
<span class="thamtopp" style="height: 20px;float: right;margin-right: -220px;" align="right">
{memberrow.JOINED}</span>
</div></td>
<!-- BEGIN switch_td_group -->
<td class="tc2">{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<td class="tc3"> {memberrow.INTERESTS}</td>
<td class="tc2">{memberrow.JOINED}</td>
<td class="tc2">
<div class="truycapmoi" style="height: 20px;width: 156px;">
<font style="font-family: Tahoma; font-size: 11px">
<a class="gen" href="{memberrow.U_VIEWPROFILE}">
<span class="avatartv1">{memberrow.AVATAR_IMG}</span>
{memberrow.USERNAME}
</a>
</font>
</div>
</td>
<td class="tc3">
<div class="K3sobai" style="height: 20px;width: 95px;margin-right: -220px;" align="right"><font style="font-family: Tahoma; font-size: 11px">{memberrow.POSTS} bàiviết</font></div>
</td>
<td class="tc3">{memberrow.PM_IMG}</td>
<td class="tc4">{memberrow.WWW_IMG}</td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr>
<td colspan="{switch_no_user.COLSPAN_NUMBER}" class="tcr">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
</div>
</fieldset>
</div>
<div class="main-foot">
</div>
<!-- BEGIN switch_pagination -->
<div class="paged-foot clearfix">
<p class="paging">{PAGINATION}</p>
</div>
<!-- END switch_pagination -->
</div>
Step 3: In
Index_Body Add the following code to the top
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center" >
<tbody>
<tr>
<td valign="top" width="100%">
<div class="test">
<table class="thongke" cellpadding="4" cellspacing="0" style="border: 1px #c0c0c0 solid;" border="0" width="100%" align="center">
<tr>
<td width="100%">
<table class="thongke" cellpadding="0" cellspacing="4" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td width="23%"></td><td width="100%" colspan="2"></td>
</tr>
<tr>
<td><table class="thongke" cellpadding="0" cellspacing="0" border="0" width="110%" align="center" >
<tr><td valign="top" style="border: 1px solid #9DB3C5;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR} <!-- END giefmod_index1 --></tr></thead></table>
</td></tr></table>
</div>
</td>
</tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Step 4: Go
overall_header not look for this section
- Code:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
(At the end)
If so, clears away
Step 5: Install the following figure Widgets See
Snap Shot
Next click in : Wheels : of
Recent topicsNumber of recent topics :
10Activate the topics scrolling :
notThat's it
Now Go To
Css Style Sheet And Put This Code Bottom Side
- Code:
.avatartv1 img {
height: 15px;
width: 15px;
}
/* tooltip */
#tooltip .tiplFMvi{border-bottom:1px dashed;padding-bottom:5px;margin-bottom:5px}
#tooltip{background-color:#FFF;border:1px solid #DDD;border-radius:3px 3px 3px 3px;box-shadow:2px 2px 3px #746E6E;color:#131313;max-width:450px;position:absolute;z-index:999;padding:15px 20px}
/* tabs-------------------------------------------------------------*/
.tabs { margin: 0; padding: 0;}
.tabs {
padding-bottom: 26px;
margin-bottom: 15px;
background: #EFEFEF;
border-top: 1px solid #FFF;
border-bottom: 1px solid #CAD9EA;
}
.tabs li { list-style: none;float: left; line-height: 30px; border-right: 1px solid #b4d0f3; height: 30px; font-size: 11px;}
.tabs li.current {
background: #f7f7f7;
height: 27px;
font-weight: bold;
}
.mainbox { background: #F7f7f7; border: 1px solid #9DB3C5; margin-bottom: 6px; padding: 1px;}
.mainbox table { width: 100%; }
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
}
#dhtmltooltip
{
border: #666 2.4px solid;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 10px;
font-size: 9pt;
font-family: Arial;
background-color: white;
width: auto;
max-width: 340px;
width:expression( document.body.clientWidth > 340? "340px": "auto" );
text-align:left;
}
.pun .postmain {
border-left: 0px solid #ddd;
margin-left: 1em;
margin-top: 10px;
}
a[href*="mode=post_profile"],a[href*="mode=reply"],a[href*="mode=newtopic"],a[href*="merge?t="],a[href*="cp?mode=split"],a[href*="cp?mode=lock"],a[href*="cp?mode=move"],a[href*="cp?mode=trash"],a[href*="cp?mode=delete"],a[href*="cp?mode=unlock"],a[href*="mode=unlock&p"],a[href*="mode=lock&p"],a[href*="mode=report"],a[href*="&mode=delete"],a[href*="mode=editpost"],a[href*="mode=quote"]{
border-radius: 10px;
color: rgb(139, 138, 138)!important;
font-family: Arial,sans-serif;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
margin: 2px;
padding: 2px 9px;}
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
}
#dhtmltooltip
{
border: #000000 0px solid;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 15px;
font-size: 9pt; font-weight:bold;
font-family: Arial; color:#fff;
background-color: #000;
width: auto;
max-width: 340px;
width:expression(document.body.clientWidth > 340? "340px": "auto");
text-align:left;
}
#tooltip {
padding:0;
max-width: 50% !important;
color: #000;
background: #FFFFFF none ;
_background-image: none;
border: 1px #000 solid; -moz-border-radius: 3px;border-radius: 3px;
font-size:0.8em;text-align: left;
}
* html #tooltip {
width: 30%;
}
#tooltip * {
margin:2px 5px 2px 8px;
}
#tooltip ul {
padding: 0px 0px 0px 20px;
}
#tooltip dl {
clear:both;
position:relative;
margin-bottom: 10px;
}
#tooltip dt {
float:left;
border: medium none;
padding-top: 3px;
width: 50%;
}
#tooltip dd {
margin-left: 50%;
padding-left: 5px;
vertical-align: top;
}
#tooltip p.header {
margin:0;
font-size:13px;
color: green;
padding: 1px 5px;
background: #000000 repeat;
font-weight: bold;
border-bottom:0px;
}
#tooltip p {
padding: 6px;
color: #666666;
font-size:11px;text-align: left;
}
.textbox, textarea, select {
font: normal 11px Tahoma, Calibri, Verdana, Geneva, sans-serif;
color: #000000;
background: rgb(255, 255, 255) none;
border: 1px solid #6B91AB;
padding: 4px;
outline: 0;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
Javascript show Tootlip the following code to Footer End
- Code:
<script src="http://illiweb.com/rs3/13/frm/admin/admin.js" type="text/javascript"></script>
Step 6:
Add to Templates> Portalmod most active topics starters - Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<div id="poster1" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><span style="float: right">{POSTER.NB_TOPICS}</span><br><!-- END POSTER --></td></tr></table></div>
</td></table>
mod_most_active_topics - Code:
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i74.servimg.com/u/f74/18/12/38/45/76710.png) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<!-- BEGIN TOPIC -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%"><tbody><tr valign="bottom"><td style="height: 20px" width="74%"><a onmouseover="showtip('{TOPIC.TITLE}');" onmouseout="hidetip();" href="{TOPIC.LINK}"><font style="font-family: Tahoma; font-size: 11px">{TOPIC.NAME}</font></a></td><td style="height: 20px" width="26%" align="right"><font style="font-family: Tahoma; font-size: 11px"><span style="float:right;"> Trả lời</span><span class="a1view" style="float:right;">{TOPIC.TITLE}</span></font></td></tr></tbody></table>
<!-- END TOPIC -->
</td></tr></table></td></tr></tbody></table><script type="text/javascript">$(".a1view").each(function(){$(this).html(parseInt($(this).text().replace(/^[\s\S]*-\s+(\d+)\s+[\s\S]*$/m, '$1')));});</script>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;">
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
mod_most_viewed_topics - Code:
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i74.servimg.com/u/f74/18/12/38/45/76710.png) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<!-- BEGIN TOPIC -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%"><tbody><tr valign="bottom"><td style="height: 20px" width="74%"><a onmouseover="showtip('{TOPIC.TITLE}');" onmouseout="hidetip();" href="{TOPIC.LINK}"><font style="font-family: Tahoma; font-size: 11px">{TOPIC.NAME}</font></a></td><td style="height: 20px" width="26%" align="right"><font style="font-family: Tahoma; font-size: 11px"><span style="float:right;"> lượt xem</span><span class="a1view" style="float:right;">{TOPIC.TITLE}</span></font></td></tr></tbody></table>
<!-- END TOPIC -->
</td></tr></table></td></tr></tbody></table><script>$(".a1view").each(function(){$(this).html(parseInt($(this).text().replace(/^[\s\S]*-\s+(\d+)\s+[\s\S]*$/m, '$1')));});</script>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i74.servimg.com/u/f74/18/12/38/45/76710.png) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href=/search.forum?search_id=activetopics><span><font style="font-family: Tahoma; font-size: 11px">Post of the day</span></a><br/>
<A href=/stats.htm#10><span><font style="font-family: Tahoma; font-size: 11px">Articles in months</span></a><br/>
<A href=/stats.htm#2><span><font style="font-family: Tahoma; font-size: 11px">Overall Statistics</span></a><br/>
<A href=/stats.htm#3><span><font style="font-family: Tahoma; font-size: 11px">The most exciting topic</span></a><br/>
<A href=/stats.htm#4><span><font style="font-family: Tahoma; font-size: 11px">Topic Most Viewed</span></a><br/>
<A href=/stats.htm#5><span><font style="font-family: Tahoma; font-size: 11px">Members with multiple topic</span></a><br/>
<A href=/stats.htm#6><span><font style="font-family: Tahoma; font-size: 11px">Members can post the most in a week</span></a><br/>
<A href=/stats.htm#7><span><font style="font-family: Tahoma; font-size: 11px">Members can post most of the month</span></a><br/>
<A href=/stats.htm#8><span><font style="font-family: Tahoma; font-size: 11px">Top poster</span></a><br/>
<A href=/stats.htm#9><span><font style="font-family: Tahoma; font-size: 11px">Topic number of months</span></a><br/>
</td></tr></table></td></tr></tbody></table>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: #f7f7f7; none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i74.servimg.com/u/f74/18/12/38/45/76710.png) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href="http://www.cntt-k3.org/f100-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Codes</span></a><br/>
<A href="http://www.cntt-k3.org/f101-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Hỏi đáp</span></a><br/>
<A href="http://www.cntt-k3.org/f26-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Kho skins</span></a><br/>
<A href="/f2-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Yêu cầu skin</span></a><br/>
<A href="/f33-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Box hình ảnh Forumotion</span></a><br/>
</td></tr></table></td></tr></tbody></table>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
<td style="padding: 0px; background: #f7f7f7; none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24">
<img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<div class="Cnttthanhvien style="height: 20px;width: 300px;"></div></span></div></td>
<td width="30%" style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat; font-family:Tahoma,Verdana,Arial,Helvetica,sans-serif" align="left" background="http://i61.servimg.com/u/f61/15/61/17/20/listbg15.gif"><div class="mkuvb"><span class="k3tv" style="">
<div class="sobai" style="height: 20px;width: 95px;" align="right"></div>
</span></div></td><td align="right" style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat; font-family:Tahoma,Verdana,Arial,Helvetica,sans-serif" background="http://i61.servimg.com/u/f61/15/61/17/20/listbg15.gif"><div class="mkutg"><span class="k3tv" style=""><div class="Kelly" style="height: 18px;width: 56px;" align="right"></div></span></div></td></tr></tbody></table></div><div class="Page">
<table style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<script>
$(document).ready(function(){
$(function() {
$('<span class="k3tv" />').load('/memberlist?mode=joined&order=DESC&submit=Ok&username .thanhvienmoi', {limit: 10}, function() {
jQuery(this).hide()
.appendTo('.Cnttthanhvien')
.fadeIn(1);
});
return false;
});
$(function() {
$('<span class="k3tv" />').load('/memberlist?mode=joined&order=DESC&submit=Ok&username .K3sobai', {limit: 10}, function() {
jQuery(this).hide()
.appendTo('.sobai')
.fadeIn(1);
});
return false;
});
});
</script>
</td></tr></table></td></tr></tbody></table>
</div>
<script type="text/javascript">tabview_initialize('TabView');</script>
<style type="text/css">#topbar{ PADDING-TOP: 0px;PADDING-BOTTOM: 0px;PADDING-RIGHT: 0px; PADDING-LEFT: 0px;VISIBILITY: hidden;WIDTH: 180px;FONT-FAMILY: Tahoma;POSITION: absolute;}</style>
<script type="text/javascript">var persistclose = 0
var startX = 80var startY = 500var verticalpos = "frombottom"function iecompattest(){return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body}function get_cookie(Name){var search = Name + "="var returnvalue = "";if (document�cookie.length > 0){offset = document�cookie.indexOf(search)if (offset != -1){offset += search.lengthend = document�cookie.indexOf(";", offset);if (end == -1) end = document�cookie.length;returnvalue=unescape(document�cookie.substring(offset, end))}}return returnvalue;}function closebar(){if (persistclose)document�cookie="remainclosed=1"document.getElementById("topbar").style.visibility="hidden"}function staticbar(){barheight=document.getElementById("topbar").offsetHeightvar ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;var d = document;function ml(id){var el=d.getElementById(id);if (!persistclose || persistclose && get_cookie("remainclosed")=="")el.style.visibility="visible"if(d.layers)el.style=el;el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};el.x = startX;if (verticalpos=="fromtop")el.y = startY;else{el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;el.y -= startY;}return el;}window.stayTopLeft=function(){if (verticalpos=="fromtop"){var pY = ns ? pageYOffset : iecompattest().scrollTop;ftlObj.y += (pY + startY - ftlObj.y)/8;}else{var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;ftlObj.y += (pY - startY - ftlObj.y)/8;}ftlObj.sP(ftlObj.x, ftlObj.y);setTimeout("stayTopLeft()", 10);}ftlObj = ml("topbar");stayTopLeft();}if (window.addEventListener)window.addEventListener("load", staticbar, false)else if (window.attachEvent)window.attachEvent("onload", staticbar)else if (document.getElementById)window.onload=staticbar</script></div> </td>
</tr>
</thead>
</table>
Mod_recent_topics - Code:
</td></tr></table></td>
<td style="width: 10px"></td>
<td valign="top" style="border: 1px solid #9DB3C5; padding: 1px">
<style type="text/css">
th,td,p {
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif }
/* Lasttopic Cntt-k3.org Style cho menu tabs */div.TabView div.Tabs{height: 28px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs: hover,{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs a , div.TabView div.Tabs a:hover {float: left;display: block;background-color:#;text-align: center;height: 29px;padding: 6px;vertical-align: middle;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; /* đường viền quanh tabs menu */text-decoration: none!important;font-family: Tahoma;font-size: 11px;color: #000000;}.hotrott{background-color: #ffffff;border: 0px solid #ded7d7;}.nen{background-color: #ffffff;border: 1px solid #ded7d7;}div.TabView div.Tabs a.Active{background-color: #f7f7f7; /* màu nền tab menu active */color: #000000;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; padding: 6px;height: 29px;font-size: 11px;font-weight: bold;}/* Style cho phần text nội dung của mỗi tab */div.TabView {background: #F7F7F7;clear: both;border: 0px solid #ffffff;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}div.TabView div.Pages div.Page{height: 100%;padding: 0px;border: 0px solid #b4d0f3;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}</style><script type="text/javascript" src="http://untip-js.googlecode.com/files/Tabview.js"></script><div id="TabView" class="TabView" style="padding: 0px;">
<!-- tabs -->
<div width="100%" class="Tabs"><a class="Active" href="javascript:tabview_switch('TabView', 1);">Bài viết mới</a><a>Topic trả lời nhiều nhất</a><a>Topics được xem nhiều nhất</a><a>Thống kê</a>
<a>Forumotion</a>
<a>Thành viên mới</a>
<ul class="tabs" id="vietvbb_topstats_t"> <li style="border-right: 0px; display: none;" id="vietvbb_topstats_t_loading"></li> </ul> </div>
<!--nội dung tabs -->
<div style="height: 215px; width:100%" class="Pages">
<div class="Page" style="padding: 0px; height: 216px;display: block;">
<!-- BEGIN classical_row -->
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr valign="top">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i74.servimg.com/u/f74/18/12/38/45/76710.png) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i61.servimg.com/u/f61/15/61/17/20/listbg13.gif">
<ul style="overflow: auto !important;max-height: 300px;padding-right: 10px;">
<!-- BEGIN recent_topic_row --><div class="a1tg3td" style="height: 20px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td width="75%">
<a onmouseover="show_tooltip(this,this.getElementsByTagName('span')[0].innerHTML,'Thông tin');" href="{classical_row.recent_topic_row.U_TITLE}">
<font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font><span style="display: none;"><b>Tiêu đề: </b><font color=#0072ff>{classical_row.recent_topic_row.L_TITLE}</font><br><br> <b>Thời gian: </b> <font color=#ff0000>{classical_row.recent_topic_row.S_POSTTIME}</font><br><br><b>Người gửi cuối: </b> <!-- BEGIN switch_poster -->{classical_row.recent_topic_row.switch_poster.S_POSTER}<!-- END switch_poster --></span></a>
</ul>
</td>
<td align="right">
<!-- BEGIN switch_poster --><a onmouseover="show_tooltip(this,'<span>Click để xem profile của thành viên này !</span>','');" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">
{classical_row.recent_topic_row.switch_poster.S_POSTER}
</font></a> <!-- END switch_poster --></td></tr></table></div><!-- END recent_topic_row --></td></tr></table></td></tr></table>
<!-- END classical_row -->
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;">
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
mod_top_poster_user_this_month - Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<div id="poster3" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style=" border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><span style="float: right">{POSTER.NB_POSTS}</span><br><!-- END POSTER --></td></tr></table></div>
</td></table>
mod_top_post_users_week - Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<div id="poster" style="display:block;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><span style="float: right">{POSTER.NB_POSTS}</span><br><!-- END POSTER --></td></tr></table></div>
</td></table>
Mod_top_posters - Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><div style="margin-bottom: 1px;"><ul class="tabs"><li class="current"><span style="padding: 0px 7px;">
<script type="text/javascript">
function showstuff(value){
document.getElementById("poster").style.display = (value == "poster") ? "block" : "none";
document.getElementById("poster1").style.display = (value == "poster1") ? "block" : "none";
document.getElementById("poster2").style.display = (value == "poster2") ? "block" : "none";
document.getElementById("poster3").style.display = (value == "poster3") ? "block" : "none";
document.getElementById("poster4").style.display = (value == "poster4") ? "block" : "none";
}
</script>
<select id="changer" name="type" onchange="showstuff(this.value);">
<option value="poster">Top poster tuần</option>
<option value="poster1">Top mở chủ đề</option>
<option value="poster2">Top poster</option>
<option value="poster3">Top poster tháng</option>
<option value="poster4">Top truy cập</option>
</select>
</span></li></ul>
<div id="poster2" style="display:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif">
<div id="top_posters">
<!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><span style="float: right">{POSTER.NB_POSTS}</span><br/><!-- END POSTER -->
</td></tr></table></div>
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<div id="poster4" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif">
<div class="truycapmoi1 style="height: 20px;width: 300px;"></div></span></div></td>
</tr>
</tbody></table></div><div class="Page">
<table style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<script>
$(document).ready(function(){
$(function() {
$('<span class="truycap" />').load('/memberlist?mode=lastvisit&order=DESC&submit=Ok&username .truycapmoi', {limit: 5}, function() {
jQuery(this).hide()
.appendTo('.truycapmoi1')
.fadeIn(1);
});
return false;
});
$(function() {
$('<span class="truycap" />').load('/memberlist?mode=lastvisit&order=DESC&submit=Ok&username .K3sobai2', {limit: 5}, function() {
jQuery(this).hide()
.appendTo('.sobai2')
.fadeIn(1);
});
return false;
});
});
</script>
</td></tr></table></div>
</td></table>
Demo
Okay I wait your reply


 Hitskin.com
Hitskin.com







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
