OK. so here's my dilemma.
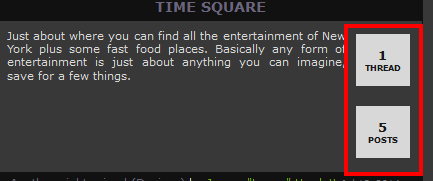
I am trying to make a box like this >>>
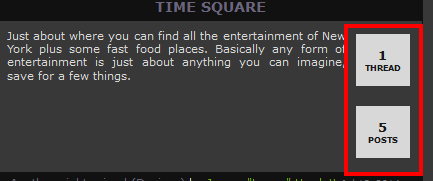
So far, I've got the right idea i think. Here's my attempt. >>>>
Also, this is the code i've got so far in CSS. But my problem is trying to lower the number and bolding it. Make it stand out.
So, any help with styling would be greatly appreciated. Thank you!
I am trying to make a box like this >>>

So far, I've got the right idea i think. Here's my attempt. >>>>

Also, this is the code i've got so far in CSS. But my problem is trying to lower the number and bolding it. Make it stand out.
- Code:
.replies {
border: 1px solid;
height: 54px;
width: 54px;
text-align: center;
text-weight: bold;
}
So, any help with styling would be greatly appreciated. Thank you!




