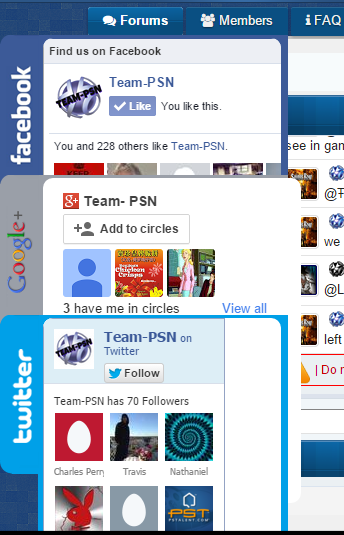
Hello I would like to move these social media buttons to the left side, I tried a few things and made a mess lol
HTML code
Image of them on the right

punBB
Formlink: TPSN
Thank you in advance!
HTML code
- Code:
<!--Fanbox de Facebook-->
<div id="flotante1">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/facebo10.png" style="float:left;" />
<div style="background: #3c5a98; height:325px; margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px 10px;"><span></span>
<div style="" class="likeboxwrap"><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FTeamPSN&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true&appId=1455765374663617" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>
</div><span></span>
</div>
</div>
<!--Fanbox de Google+-->
<div id="flotante2">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/google12.png" style="float:left;" />
<div style="background: #9A9FA8; height:325px; margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px 10px;"><span></span>
<div class="likeboxwrap" style="padding-left: 20px; padding-top: 15px; height: 310px ! important;">
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/u/0/115901351049707888185" data-source="blogger:blog:followers" data-width="240">
</div><script src="https://apis.google.com/js/platform.js" async defer></script>
</div><span></span>
</div>
</div>
<!--Fanbox de Twitter-->
<div id="flotante3">
<img src="http://i56.servimg.com/u/f56/17/97/98/69/twitte11.png" style="float:left;" />
<div style="background: #00a0e8; height:325px; margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px 10px;"><span></span>
<div style="" class="likeboxwrap">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<div id="twitter-box"></div>[img]http://i38.servimg.com/u/f38/18/83/30/50/captur22.png[/img]
<script>
var tw_user = 'TeamPSNx';
var tw_width = 182;
var tw_height = 325;
var no_face = 9;
(function() {
var tw_box = document.createElement('script'); tw_box.type = 'text/javascript'; tw_box.async = true;
tw_box.src = '//www.twitter-fanbox.com/tw.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(tw_box);
})();
</script>
</div><span></span>
</div>
</div>
Image of them on the right

punBB
Formlink: TPSN
Thank you in advance!
 Hitskin.com
Hitskin.com

 by FrOsTyXi January 16th 2015, 2:29 pm
by FrOsTyXi January 16th 2015, 2:29 pm






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
