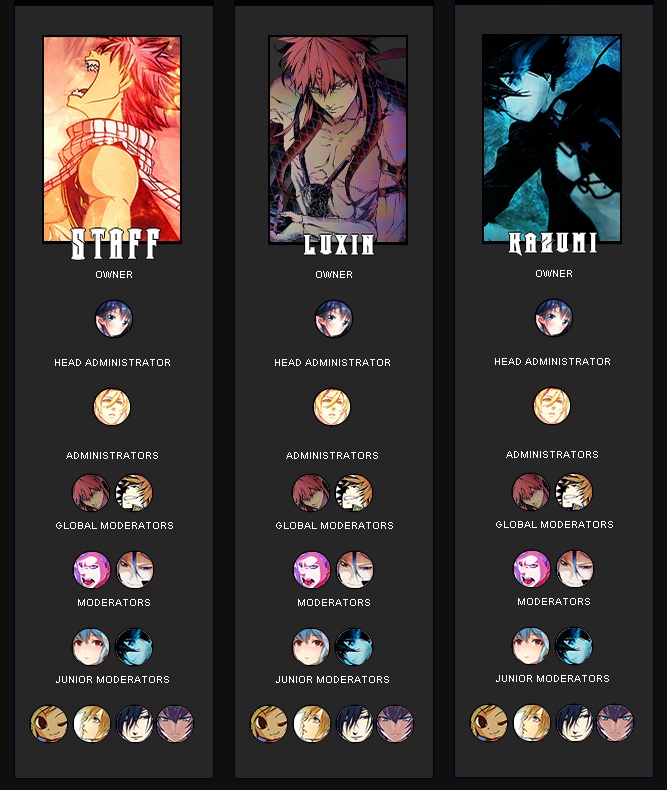
Okay, I wish to make a hover staff list for my site kinda like the one in the spoiler below
I want pretty much the same thing but if it looks a little different, that's fine too.
If anyone can help me make a custom code for a hover staff list that looks like the one in the spoiler,
I'd really appreciate it.
Btw, my forum's CSS is Invision.
I have all the art work for the hover staff list widget as well. I just need the basic code and I can edit everything else.
Thanks in advance~
- What I have in mind:

I want pretty much the same thing but if it looks a little different, that's fine too.
If anyone can help me make a custom code for a hover staff list that looks like the one in the spoiler,
I'd really appreciate it.
Btw, my forum's CSS is Invision.
I have all the art work for the hover staff list widget as well. I just need the basic code and I can edit everything else.
Thanks in advance~


 by Stella Ó hAodha February 6th 2015, 8:00 am
by Stella Ó hAodha February 6th 2015, 8:00 am