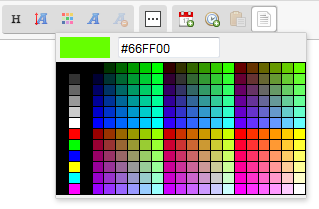
I had this colors on forum
And now it doesnt work and are you able to correct the llinks? or halp mne?

$(function(){$(function(){
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
editor.createDropDown(caller, 'color-picker', '<iframe id="colorFrame" src="/chatbox/chatbox_selectcolor.htm" style="height:165px;width:250px;border:none;"></iframe>');
$('#colorFrame').load(function(){$('#colorFrame').contents().find('table[bgcolor="#000000"]').find('td').click(function(){callback($(this).attr('bgcolor'));editor.closeDropDown(true)})});
}
})});
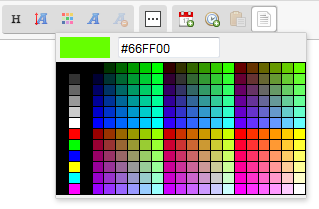
And now it doesnt work and are you able to correct the llinks? or halp mne?

$(function(){$(function(){
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
editor.createDropDown(caller, 'color-picker', '<iframe id="colorFrame" src="/chatbox/chatbox_selectcolor.htm" style="height:165px;width:250px;border:none;"></iframe>');
$('#colorFrame').load(function(){$('#colorFrame').contents().find('table[bgcolor="#000000"]').find('td').click(function(){callback($(this).attr('bgcolor'));editor.closeDropDown(true)})});
}
})});
 Hitskin.com
Hitskin.com

 by Mariami February 6th 2015, 1:26 pm
by Mariami February 6th 2015, 1:26 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
