Hello,
The website tool allgenda.com is a shared calendar, mainly targeted at gamers, but in fact it can be used by anyone.
Its main usage is as a video games raid planner.
Group admins can create events and invite their fellow group members to sign up with their video game characters, thus giving their availability status for the event.
With this information, the group admins can then build the team who will participate in the events.
The tool is not restricted to video games, it can be used by sport clubs, board games or any kind of social events.
You can use widgets to insert this tool into your Forumotion forum and to benefit from the added functionality compared to the default calendar of Forumotion.
In this tutorial, you will learn how to create an account on Allgenda.com and how to set up 3 types of widgets on your forum :
- 1 : a widget showing the next events of the calendar and displaying them in a small window
- 2 : a widget displaying your allgenda.com calendar in the portal
- 3 : a page containing the site allgenda.com with a link in the forum navbar
The picture below shows a simple display of these modules in a Forumotion forum :

 0 : Create a calendar and a group on Allgenda.com 0 : Create a calendar and a group on Allgenda.com
You need to have a group on Allgenda.com ( link ), and first you have to create your user account.
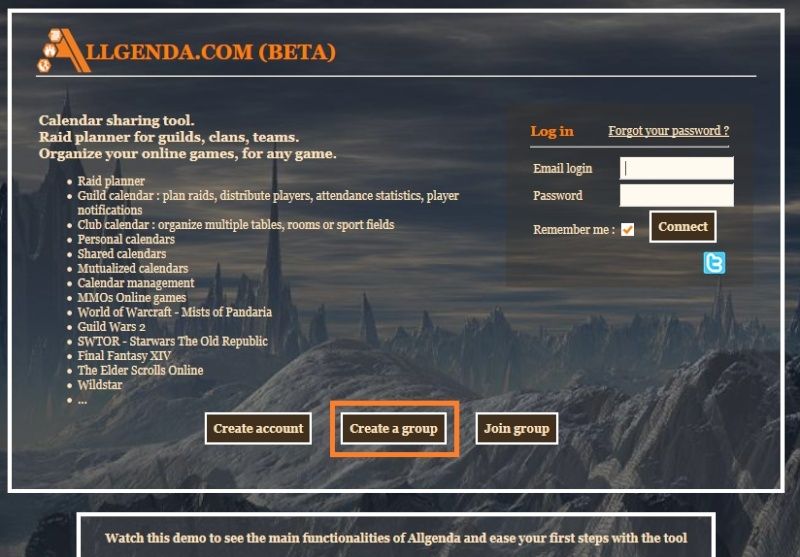
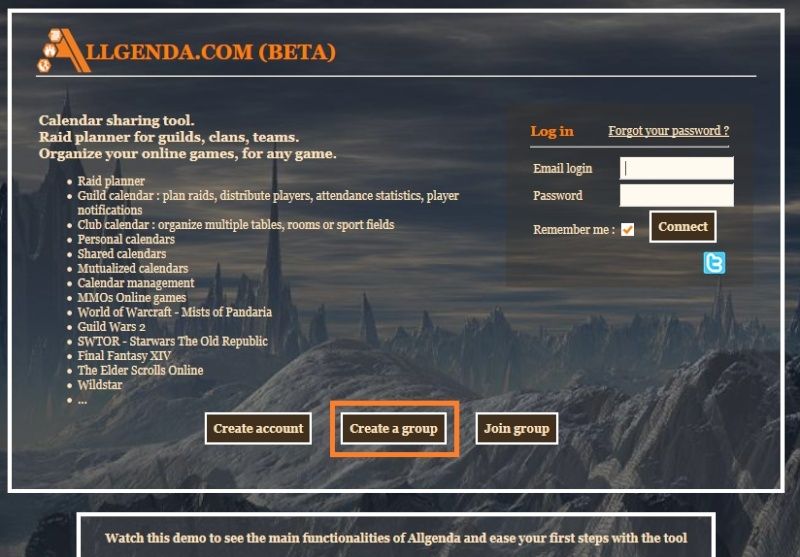
You can create both at once by clicking the link "Create a group" from the homepage.
It is the button with the orange border in the image below.

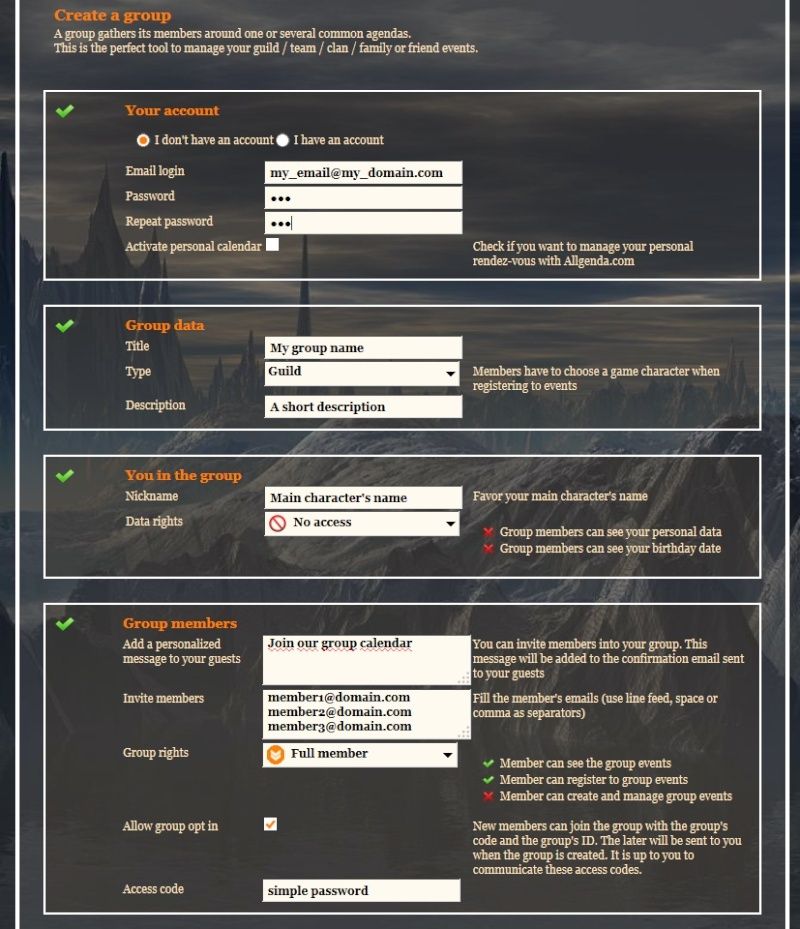
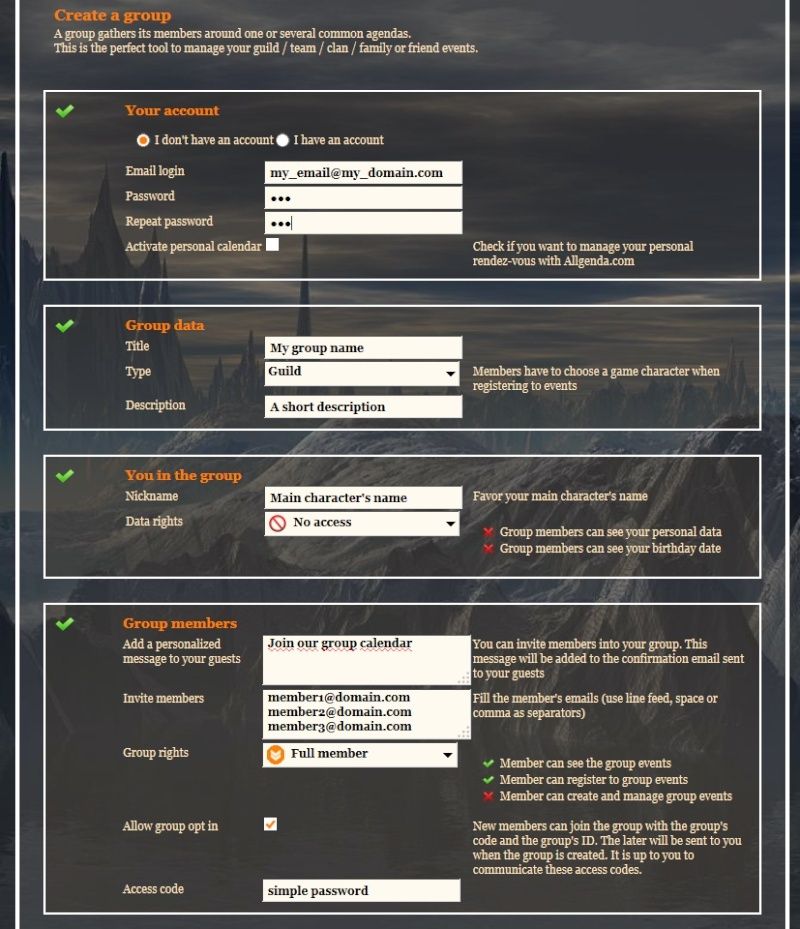
You set up your group with the form below.
Some advice :
- do not check "Activate personal calendar" (You can activate it later if you want)
- if your group is about a video game managed by Allgenda, choose the type Guild so event sign up will require a game character. Otherwise select the type Normal.
- leave the "Group rights" to "Full Member" for your invitees.
- check "Allow group opt in" and enter an access code that you will send to your fellow group members so they can join the group by themselves.
- pick up a theme by clicking on the upper right thumb image. This theme will be tied to your group. (you can later select a background image or change the theme)

When the above form is submitted you will receive an email with a confirmation link to validate your user account and your group.
If you added invitation to members, they will be sent at this time.
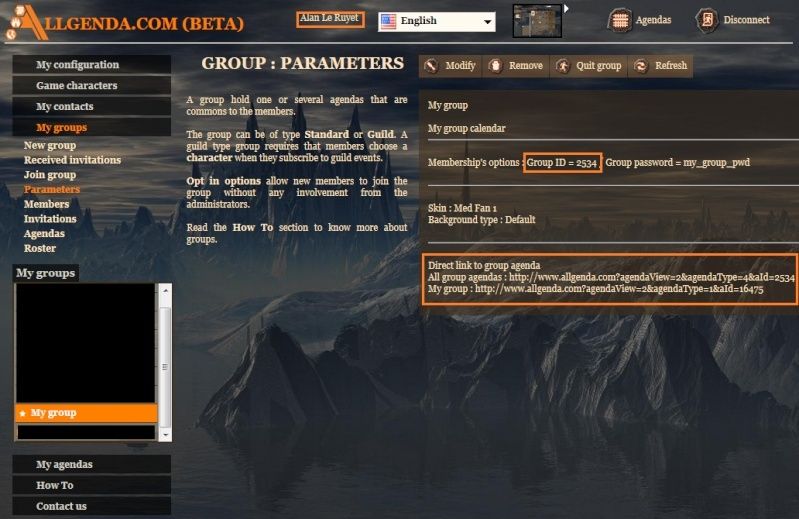
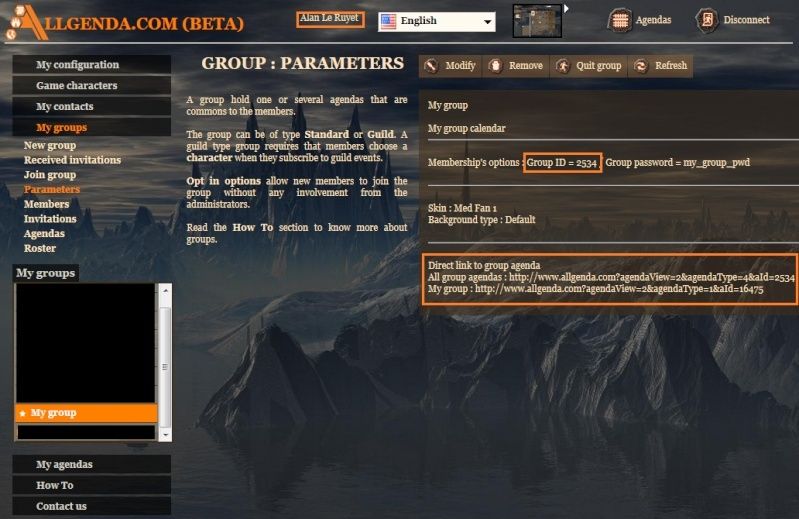
You can change your group parameters by clicking the "Settings" button in the upper right corner.
In the next chapters of this tutorial, you will need the access links to your group calendar and the group's ID. They are outlined in orange in the picture below.

 1 : "Next events" widget 1 : "Next events" widget
This widget shows the X next events on your forum portal. Each event is represented by its picture, its title, the number of "available" participants, the begin time and end time.
Follow these steps :
- Go to Modules > HTML & Javascript > Javascript codes management
- Enable Javascript code management
- Create a new javascript with these settings :
- Title : Allgenda
- Placement : check "In the portal"
- Javascript Code : copy the following code. Take care to replace Allgenda_Group_ID by the numeric ID of your Allgenda's group(*) and EVENT_COUNT with a value of your choice (I advise from 3 to 7).
- Code:
function AllgendaWidget() {}
function showAllgendaWidget(json)
{
aw.show(json);
}
AllgendaWidget.prototype =
{
imgPath:null,
groupId:Allgenda_Group_ID,
nbEvts:EVENT_COUNT,
show:function(json)
{
var evts = json.events, evt, list = $("#allgendaEvents");
this.imgPath = json.img_path;
if (evts)
{
for (var i = 0;i < evts.length;++i) {
list.append(this.getEvent(evts[i]));
}
}
},
getEvent:function(evt)
{
var sD = new Date(evt.startDate),
eD = new Date(evt.endDate),
e = "<li><img class='allgendaIco' src='" + this.imgPath + "/" + evt.img + "'></img>";
e += "<table><tr><td valign='top' class='allgendaTi'>" + decodeURIComponent(evt.title.replace(/\+/g, "%20"));
if (evt.part_cnt) {
e += "<br /><span class='allgendaSub'>" + evt.part_cnt + "</span>";
}
e += "</td><td class='allgendaDt'><table><tr><td>" + this.ftDate(sD) + "</td></tr>";
e += "<tr><td>" + this.ftDate(eD) + "</td></tr></table>";
e += "</td></tr></table>";
e += "</li>";
return e;
},
loadEvents:function()
{
$.ajax({type:"POST", url:"https://www.allgenda.com", dataType:"jsonp", data:{actionId:"63", gid:this.groupId, w:1, noe:this.nbEvts}});
},
openAllgenda:function()
{
window.open("https://www.allgenda.com/?agendaView=2&agendaType=4&aId=" + this.groupId, "_blank");
},
ftDate:function(d)
{
var da = d.getDate(), m = d.getMonth() + 1, y = d.getFullYear(), h = d.getHours(), mi = d.getMinutes();
if (m < 10)
{ m = "0" + m; }
if (h < 10)
{ h = "0" + h; }
if (mi < 10)
{ mi = "0" + mi; }
var dt = da + "/" + m + "/" + y + " " + h + ":" + mi;
return dt;
}
};
- 4. Go to Modules > Portal & Widgets > Forum widgets management
- 5. Select "Create a widget" with these settings :
- Widget name : Widget Allgenda
- Widget title : Next events
- Switch editor mode to HTML editor ( last icon in the tool bar >this button< )
- Enter the following code in "Widget source" :
- Code:
<style>
.allgendaIco
{
width:48px;
heigth:48px;
float:left;
margin-right:3px;
}
.allgendaDt
{
font-size:8px;
font-weight:bold;
width:100%;
float:right;
}
.allgendaSub
{
font-weight:normal;
color:green;
}
.allgendaTi
{
font-weight:bold;
width:70px;
}
#allgendaEvents
{
padding-left:0 !important;
cursor:pointer;
}
#allgendaEvents li
{
list-style-type:none;
clear:both;
}
</style>
<script>
var aw = new AllgendaWidget();
</script>
<ul id="allgendaEvents" onclick="aw.openAllgenda();"></ul>
<script>
aw.loadEvents();
</script>
- 6. Go to Modules > Portal & Widgets > Portal management
- 7. Create a new portal page (jump to step 8 if you already have a portal)
- 8. Click on "Structure"
- 9. Click on "Personal widgets"
- 10. Drag&drop the Widget Allgenda in the area of your choice
- 11. Save : the Widget is now visible on your portal
 2 : Widget to display Allgenda.com in your portal 2 : Widget to display Allgenda.com in your portal
This widget allows you to integrate the service allgenda into your forum.
Follow these steps :
Do the steps 1 to 3 of the previous Widget if you did not do it yet.
- Go to Modules > Portal & Widgets > Forum widgets management
- Select "Create a widget" with these settings :
- Name : Allgenda IFrame
- Widget title : Allgenda
- Switch to HTML editor ( last icon in the tool bar >this button< )
- Enter the following code. Use the direct access address to the calendars of your group(**)
- Code:
<iframe id="allgendaFrame" style="width:100%; height:800px;"></iframe>
<script>
document.getElementById("allgendaFrame").setAttribute("src","https://www.allgenda.com");
</script>
- 3. Go to Modules > Portal & Widgets > Portal management
- 4. Create a new portal page if you did not do it yet
- 5. Click on "Structure"
- 6. Click on "Personal widgets"
- 7. Drag & Drop the widget Allgenda IFrame into the area of your choice
- 8. Save
 3 : Link to Allgenda.com in your navbar 3 : Link to Allgenda.com in your navbar
The goal is to display Allgenda.com in your Forumotion through a link in your site navigation bar.
The tool will thus occupy most of the screen.
- Go to Modules > HTML & Javascript > HTML pages management
- Click on "Create in advanced mode(HTML)"
- Title : Allgenda.com
- Select Yes for "Do you wish to use your forum header and footer ?"
- Enter this code in the Page content. Take care to replace the address of the site Allgenda.com with your group calendar direct access link (**)
- Code:
<iframe id="allgendaFrame" style="width:100%; height:800px;"></iframe>
<script>
$("#allgendaFrame").attr("src","https://www.allgenda.com");
</script>
- Save
- Copy the address of the page from the column "Link URL"
- Go to Display > Homepage > Headers & Navigation
- Click on "Add a customized menu"
- Menu : Allgenda
- Text : Allgenda.com
- Redirection URL : paste the address copied during step 7.
- Save
You now have a link toward www.allgenda.com in the navigation menu of your forum. The tool will be displayed inside of your forum. It is possible to set up your group parameters in Allgenda.com so the background will be transparent, leaving only your forum's background.
* : the id of your group in Allgenda can be found on the site https://www.allgenda.com/, go to "Settings" > "My groups" > "Parameters".
It is the value associated to aId= at the end of the address "All group agendas".
Ex : in https://www.allgenda.com/?agendaView=2&agendaType=4&aId=2534, the id is 2534.
** : the direct access address is the one displayed after "All group agendas". You can use the others if you want to display a calendar in particular. For example on a site dedicated to several games, you can have different portals with different calendars of the same Allgenda's group.
- Allgenda allows "Public calendars". Visitors can now see calendars without having an account and without being logged on Allgenda.
- The main calendar of new groups will be public by default.
- Only the title, picture and description of the events will be available to the public. The signed up list and their comments will remain private.
- You have to provide the correct direct link as stated in the tutorial, for the visitors to see the right calendars.
- If you have older groups in Allgenda, you need to activate the public mode manually. Go to Configuration -> My Groups -> Agendas and drag & drop the "Public" right in the column that suits your need.
|



 by Ange Tuteur Fri 20 Feb 2015 - 10:56
by Ange Tuteur Fri 20 Feb 2015 - 10:56