 by Ange Tuteur April 14th 2015, 2:50 am
by Ange Tuteur April 14th 2015, 2:50 am
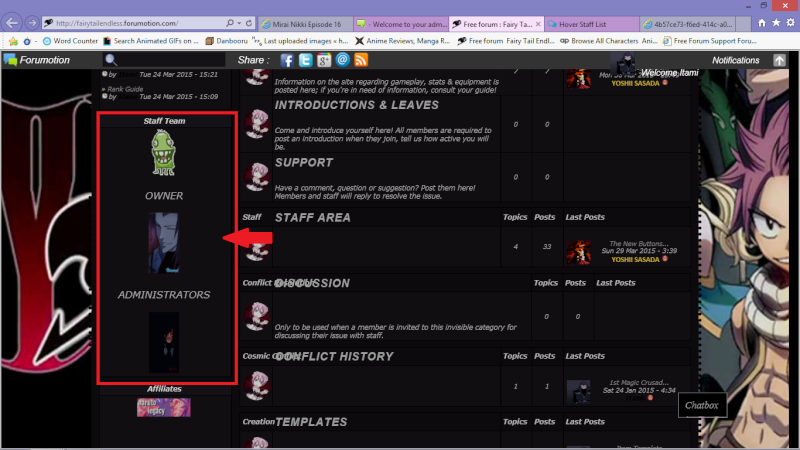
That is very weird, because it does not do that for me..

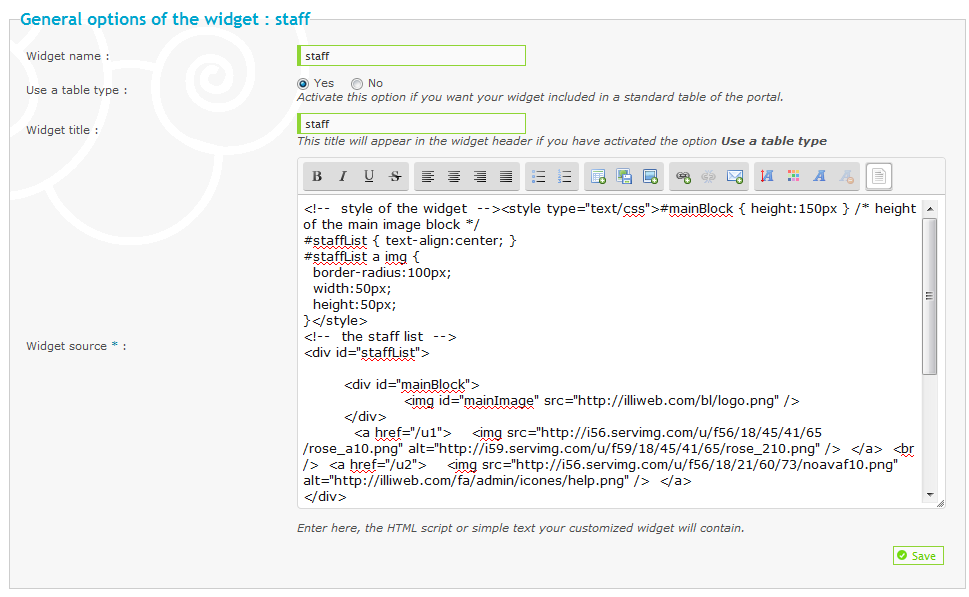
Now that I look at it, your image element's attribute values look like this :
- Code:
<img src="[url=http://i828.photobucket.com/albums/zz205/Sato_013/Yoshi staff.png]http://i828.photobucket.com/albums/zz205/Sato_013/Yoshi%20staff.png[/url]" alt="[url=http://i828.photobucket.com/albums/zz205/Sato_013/Yoshi.png]http://i828.photobucket.com/albums/zz205/Sato_013/Yoshi.png[/url]" />
You have bbcode in there, it should only be the direct links. Like this :
- Code:
<img src="http://i828.photobucket.com/albums/zz205/Sato_013/Yoshi staff.png" alt="http://i828.photobucket.com/albums/zz205/Sato_013/Yoshi.png" />
The editor is probably attempting to correct it and causing an error in the process like usual.
 Hitskin.com
Hitskin.com


 by Itami April 7th 2015, 4:39 am
by Itami April 7th 2015, 4:39 am

 and if it's highlighted in white you're using source code mode.
and if it's highlighted in white you're using source code mode.




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
