Hello,
I currently have roll over buttons for my Nav bar that can be seen on my forum... http://www.clan-arc.com
I used to have New Posts that was done through a different part than the normal buttons. Can I do the new posts icon with a roll over button. The coding example is below for what I am using to get the portal working
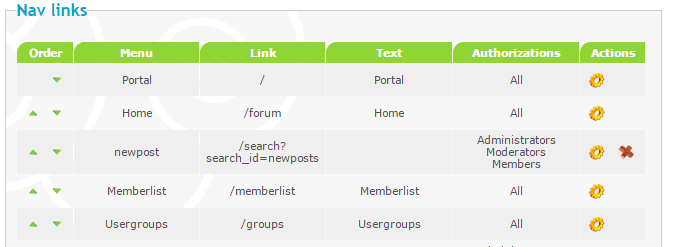
What I am wondering is this possible with the New Post button, with this not being under the general pics management option, if it is what do I put after the #icon_mini_ for the new post option in nav?
Thanks
Tatt
I currently have roll over buttons for my Nav bar that can be seen on my forum... http://www.clan-arc.com
I used to have New Posts that was done through a different part than the normal buttons. Can I do the new posts icon with a roll over button. The coding example is below for what I am using to get the portal working
- Code:
#i_icon_mini_portal{width:93px;height:57px;background:url(http://i19.servimg.com/u/f19/14/16/71/66/butt-h10.jpg) no-repeat 0 0;}
#i_icon_mini_portal:hover{background:url(http://i19.servimg.com/u/f19/14/16/71/66/butt-h11.jpg) no-repeat 0 0;}
What I am wondering is this possible with the New Post button, with this not being under the general pics management option, if it is what do I put after the #icon_mini_ for the new post option in nav?
Thanks
Tatt
 Hitskin.com
Hitskin.com

 by Tattastic April 12th 2015, 9:28 am
by Tattastic April 12th 2015, 9:28 am











 I can't see the link directly either, but does it happen on any other browsers as well ?
I can't see the link directly either, but does it happen on any other browsers as well ? Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
